
Routing in Angular Angular Routes Angular 8 Routing Routing
Angular Routing Tutorial with Example - TekTutorialsHubIf you want to learn how to use Angular Router to implement navigation in an Angular app, this tutorial is for you. You will learn how to create routes, link them to components, use route parameters, guards, resolvers, and more. This tutorial also covers the basics of Angular CLI, which is a powerful tool for creating and managing Angular.

Angular Routing How to use route in Angular Angular Tutorial
The third pillar of Angular routing is the concept of lazy loading modules. As an application grows over time, more and more of its functionality will be encapsulated in separate feature modules.

Angular Tutorial Angular Routing in 10 minutes YouTube
Introduction to Angular Routing. This article has been updated to the latest version Angular 17 and tested with Angular 16. The content is likely still applicable for all Angular 2 + versions. Angular brings many improved modules to the Angular ecosystem including a new router called the Component Router.

Angular Routing Explained newline
For more information about the Angular Router, see Routing & Navigation. What's nextlink. You have configured your application so you can view product details, each with a distinct URL. To continue exploring Angular: Continue to Managing Data to add a shopping cart feature, manage cart data, and retrieve external data for shipping prices

How to implement Angular routing with an example
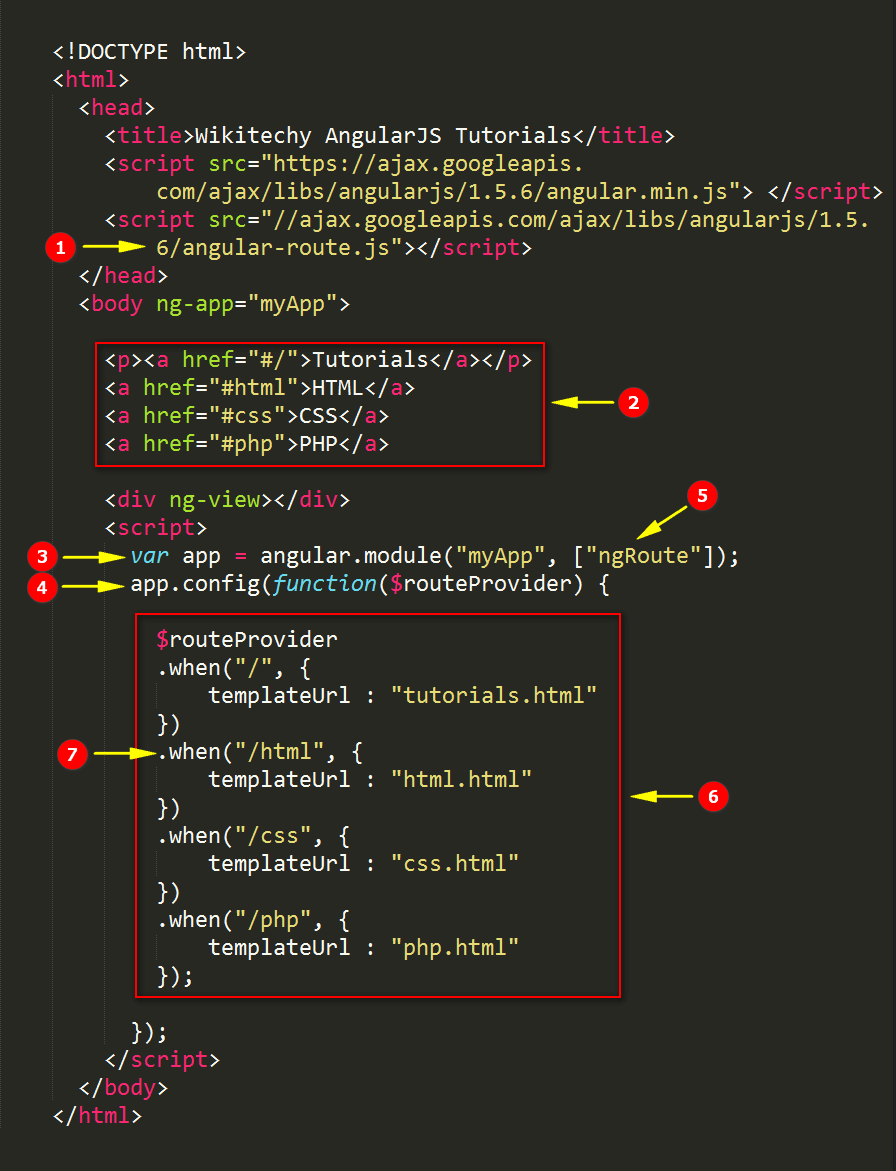
What is Routing in AngularJS? If you want to navigate to different pages in your application, but you also want the application to be a SPA (Single Page Application), with no page reloading, you can use the ngRoute module. The ngRoute module routes your application to different pages without reloading the entire application.

Mastering Angular Routing A Comprehensive Guide Blog BairesDev
The official Angular style guide recommends storing the routing configuration for an Angular module in a file with a filename ending in -routing.module.ts that exports a separate Angular module.

Angular Router An Introduction to Component Routing — SitePoint
Angular Routing. Navigation is an important aspect of web applications. A single-page application (SPA) does not have multiple-page concepts, and it moves from one view (expense list) to another view.It provides clear and understandable navigation elements decide the success of an application.

Angular Routing The Complete Guide YouTube
Angular gives the @angular/router library to work with the routing ability. We will use RouterModule and Routes of @angular/router to configure the routes.. An Angular best practice is to load and configure the router in a separate, top-level module that is dedicated to routing and imported by the root AppModule. -Angular Docs We will create the separate AppRoutingModule and configure all.

Angular How to route on multiple components in angular 2 iTecNote
Routing. Routing is what enables users to navigate from page to page inside of an Angular application. It is a surpisingly deep subject, especially in Angular. This guide will give you a comprehensive view of client-side routing in Angular, as well as some deeper insights into how the framework implements this concept.

Angular Routing Clearly Explained with Example for Beginners YouTube
In this tutorial, we'll learn about the Angular Router by building an Angular 11 example and will teach you everything you need to start using routing to build Single Page Applications with…

Angular Routing Part 2 Angular Full Tutorial Series For Beginners
content_copy ng new angular-router-sample. When prompted with Would you like to add Angular routing?, select N.. When prompted with Which stylesheet format would you like to use?, select CSS.. After a few moments, a new project, angular-router-sample, is ready. From your terminal, navigate to the angular-router-sample directory.. Create a component, crisis-list.

Angular Routing. This series aims to change that, by… by Shivani
Angular Routing is a powerful feature that enables you to create dynamic and user-friendly web applications. In this tutorial, you will learn what is Angular Routing, how to navigate to the login page of a web application, and how to use parameters, guards, and lazy loading. Simplilearn is a leading online learning platform that offers a variety of courses and certifications in web development.

AngularJS Routing wikitechy
Then move the Router imports and routing configuration, including RouterModule.forRoot(), into this routing module. Re-export the Angular RouterModule by adding it to the module exports array. By re-exporting the RouterModule here, the components declared in AppModule have access to router directives such as RouterLink and RouterOutlet.

Routing in angular 4
Angular router matching strategy defines which route should be activated when the user navigates to a URL path. Angular has 3 different route matching strategies prefix, full, and exact. Angular routing uses the first match wins strategy, which means that the first matched const routes view will be loaded. Prefix: matches the URL prefix. This.

Angular How to implement multilevel routing in Angular iTecNote
What is Angular Routing? Now that we have a fair understanding of AngularJS, let us explore Angular Routing in detail. a) The core concept: Angular Routing is a mechanism that enables navigation between different components or views within a Single-Page Application (SPA) without requiring a full page reload. It achieves this by mapping specific.

Angular Router Tutorial Setting Up Routing in Your Application
Routing is a key feature of any web application, especially for single page apps that rely on client-side navigation. In this comprehensive guide, you will learn how to use Angular Router to create dynamic routes, nested routes, lazy loading, guards, resolvers, and more. Whether you are new to Angular or want to improve your skills, this tutorial will help you master the basics and advanced.