
How to Choose the Right Backend Technology for Your App Async Labs
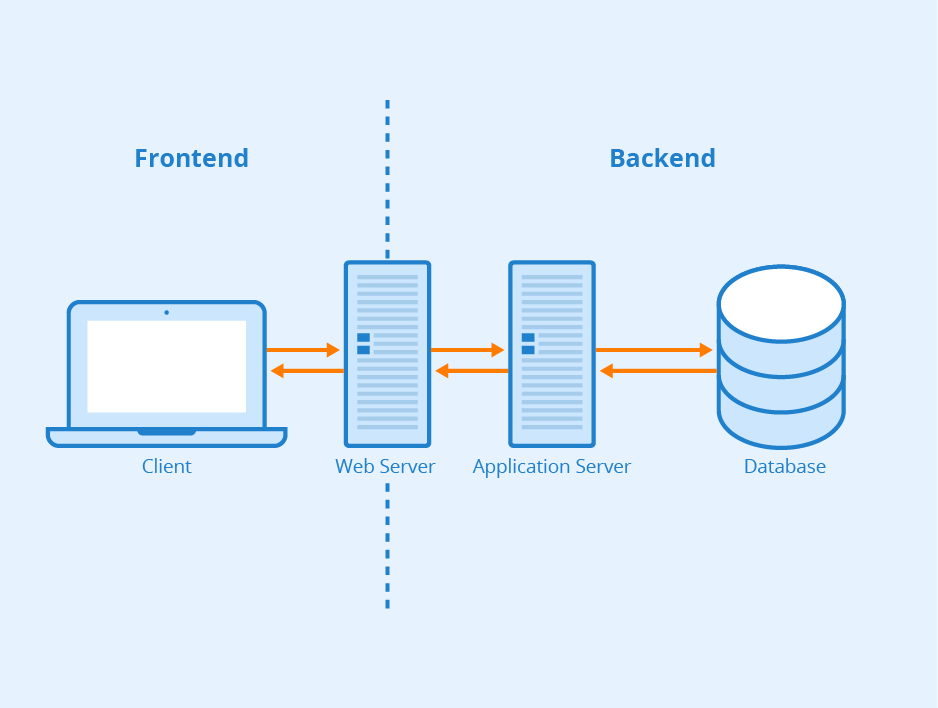
Front-End: The PHP server that the DOM is pointed to, containing both the individual page requested and some AJAX style XML or JSON access points. Back-end: A database server, where MySQL runs. For a properly designed program, each of these components has a private API to communicate with the others.

How to a Backend Developer Important Skills to Learn
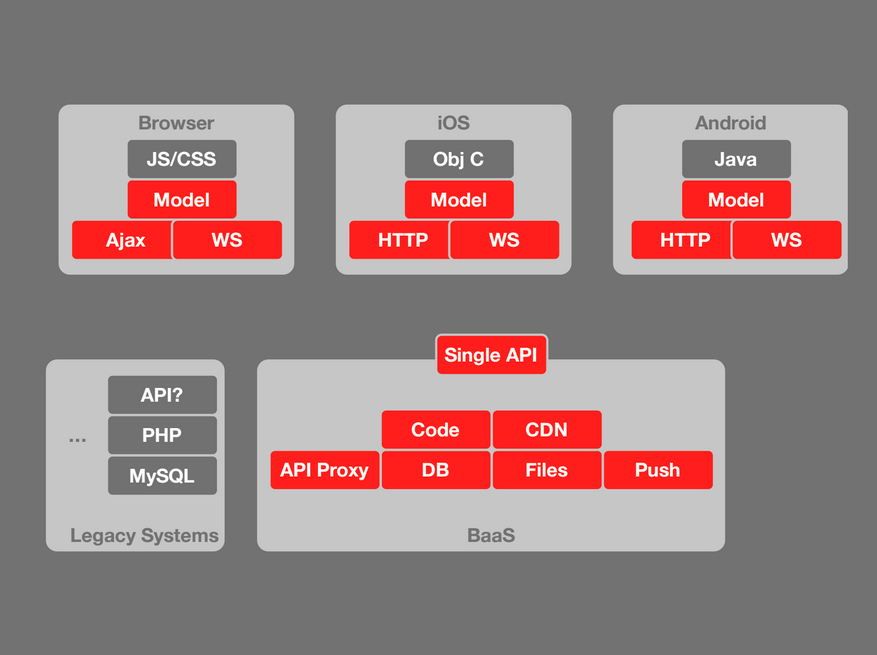
As shown in the diagram, the fundamental way the frontend frameworks interact with the backend is by making HTTP calls via AJAX. The typical interface to the backend is a REST API. A variation on this architecture would be a GraphQL approach, but that is not what we will focus on in this post.

Learn Backend Api development using NodeJS technology YouTube
Ajax in the backend¶. An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the \Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way.This approach is standardized as PSR-7.

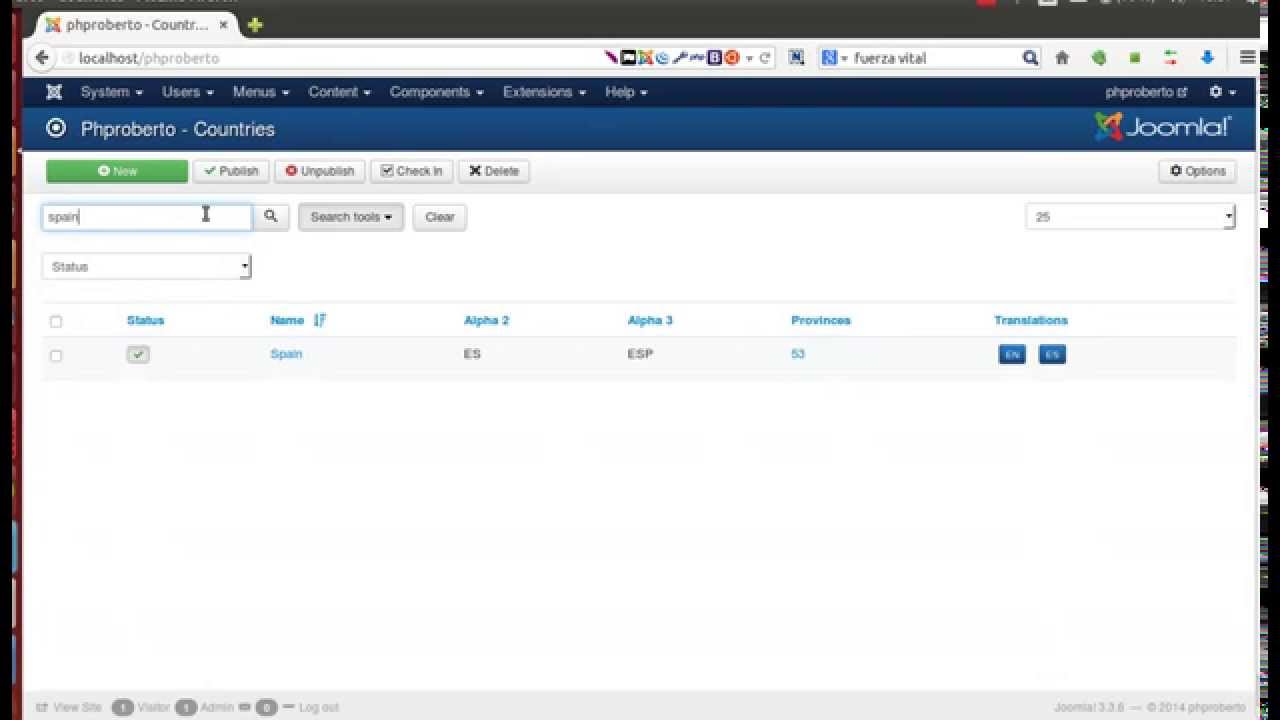
Full AJAX backend lists using search tools YouTube
Ajax in the Backend¶. An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way.This approach is standardized as PSR-7.

Can we get rid of Backend For Frontend when using an API Gateway
Node.js is a JavaScript runtime that allows developers to write backend (server-side) programs in JavaScript. Node.js comes with a handful of built-in modules — small, independent programs — that help with this. Some of the core modules include HTTP, which acts like a server, and File System, a module to read and modify files.

Nodejs y Ajax Simple REST API CRUD YouTube
Inertia.js is a JavaScript library that connects a JavaScript frontend to a different backend without the need for an API. Apart from Vue, Inertia.js allows us to connect React and Svelte frontends as well.. Livewire components make AJAX calls to the server and though the response is HTML, instead of reloading the whole page with the new.

System Design API Gateway + Backend for Frontend(BFF) + Cache Stampede
Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API. const promise = fetch(url, [options]) Calling fetch returns a promise, with a Response object. The promise is rejected if there is a network error, and it's resolved if there is no problem connecting to the.

Backend Development Understanding the basics PloPdo
Below is the data . Fetch API. It is the newest standard for dealing with HTTPRequest, it is part of the window object, and we can easily fetch data from an external API as well.Fetch returns Promises I'll be demonstrating in the code below how to get data from Github API, an external API with Fetch API.

Backend con Node.js Express + CRUD API REST + MySQL ( Arquitectura
What's an API. API (Application Programming Interface) can mean many things but in the context of making AJAX requests an API refers to applications that don't neccessarily respond with the traditional HTML but instead respond to requests with data typically in JSON format. We will be using JSON Placeholder for today's exercise as they provide.
/filters:no_upscale()/articles/api-first-integration/en/resources/1Figure-1-The-role-of-APIs-1604606456889.jpg)
javascript I declare the objects inside the array ,I want to pass
AJAX berfungsi untuk: Mengambil data dari server secara background; Update tampilan web tanpa harus relaod browser; Mengirim data ke server secara background. Pada dasarnya AJAX hanya menggunakan objek XMLHttpRequest untuk berkomunikasi dengan server. Kita bisa bisa melihat proses AJAX melalui inspect elemen di web browser , lalu buka tab.

05. Introduction to REST API with AJAX AJAX Tutorial UiBrains
1 Answer. First thing to mention, is that you need to disable form submission using standard html and bind your ajax call on appropriate button click OR remove your ajax implementation and send your form using html submit. I will provide an example for you for the first case.

AJAX là gì? Cách sử dụng Ajax tối ưu nhất cho website Long Hoa Web
To associate your repository with the backend-api topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Why You Should Build Apps With An API Backend BaaS Nordic APIs
1. Overview. In this quick tutorial we'll learn how to consume a RESTful API from an simple AngularJS front-end. We're going to display data in a table, create a resource, update it, and finally delete it. 2. The REST API. First, let's take a quick look at our simple API - exposing a Feed resource with pagination:
/)
Frontend vs Backend
Ajax in the backend, client-side¶ TYPO3 Core ships an API to send Ajax requests to the server. This API is based on the fetch API, which is implemented in every modern browser (e.g. Chrome, Safari, Firefox, Edge). Note. TYPO3 ships jQuery as well, but is considered discouraged for new code.

Backend for Frontend (BFF) Pattern The Dos and Don’ts of the BFF
An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the \Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way. This approach is standardized as PSR-7.

Implementing HTML5 History API into your AJAXBased Website
Interacting with external APIs, or Application Programming Interfaces, has become an essential skill in web development. APIs allow different software applications to communicate with each other, enabling developers to access and retrieve data from various sources. One popular way to perform API requests in JavaScript is by using