
Membuat Heading di Word Otomatis Heading 1 2 3 4 5 Membuat Penomoran Bertingkat (Sub Bab
Heading merupakan tag di dalam HTML yang mendefinisikan judul atau sub-judul serta hirarki dari dokumen HTML yang ditampilkan kepada user .. Kesalahan Heading Yang Sering Ditemukan. Berikut ini adalah beberapa kesalahan umum tentang penggunaan heading yang seharusnya kita hindari: 1. Menggunakan heading untuk menyesuaikan ukuran teks.

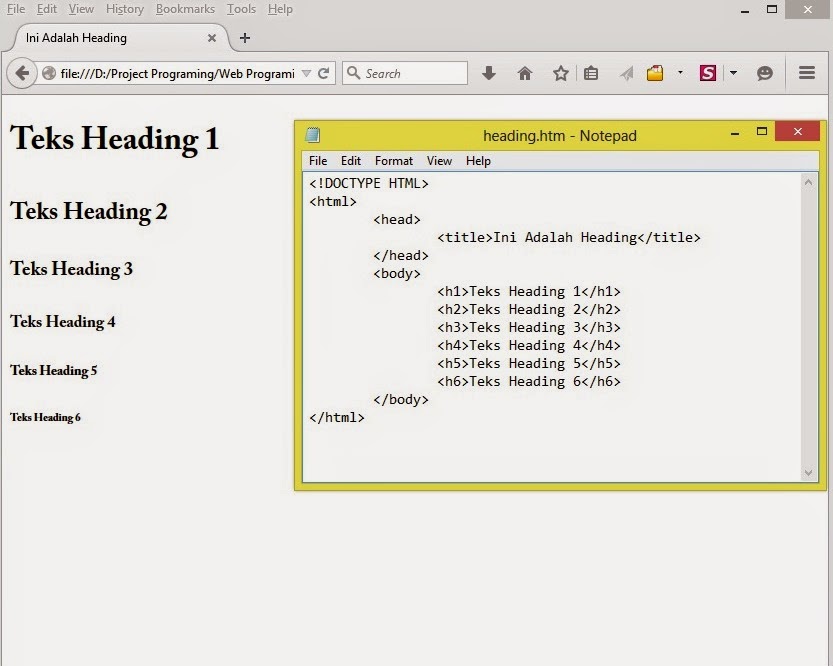
Cara Membuat Heading (Judul) di HTML Fungsi Tag h1h6
Pada dasarnya, SEO adalah sebuah rumpun ilmu yang memiliki berbagai 'aliran'. Selalu saja ada argumentasi yang berseberangan, termasuk perihal heading tag untuk SEO. Pada bagian ini Rumahweb akan memaparkan tiga argumentasi dari sumber-sumber kredibel, baik di dalam maupun di luar negeri. 1. John Mueller

Cara Membuat Heading HTML Agar Struktur Website Lebih Rapi
1. Berikut yang bukan termasuk kriteria pelajar Indonesia yang kreatif adalah. A. Mampu memikirkan alternatif solusi. B. Mampu mempublikasikan gagasannya. C. Mampu menghasilkan gagasan dan karya orisinal. D. Dapat mengkombinasikan gagasan menjadi sesuatu yang baru. Jawaban: B.

Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
Cara Menulis Tag HTML yang Benar! Beberapa orang kadang sering salah dalam menuliskan tag. Ada yang lupa menutup, ada yang salah mengetik namanya, dan semacamnya. Berikut ini beberapa saran yang perlu diikuti agar bisa menulis tag dengan benar: 1. Tag-tag wajib

Belajar HTML 04 Cara Membuat Heading di HTML sektiarsip
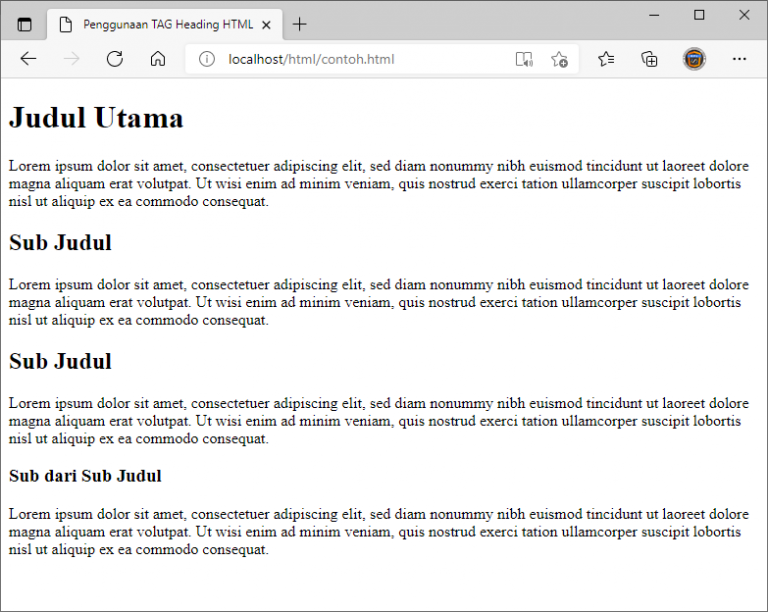
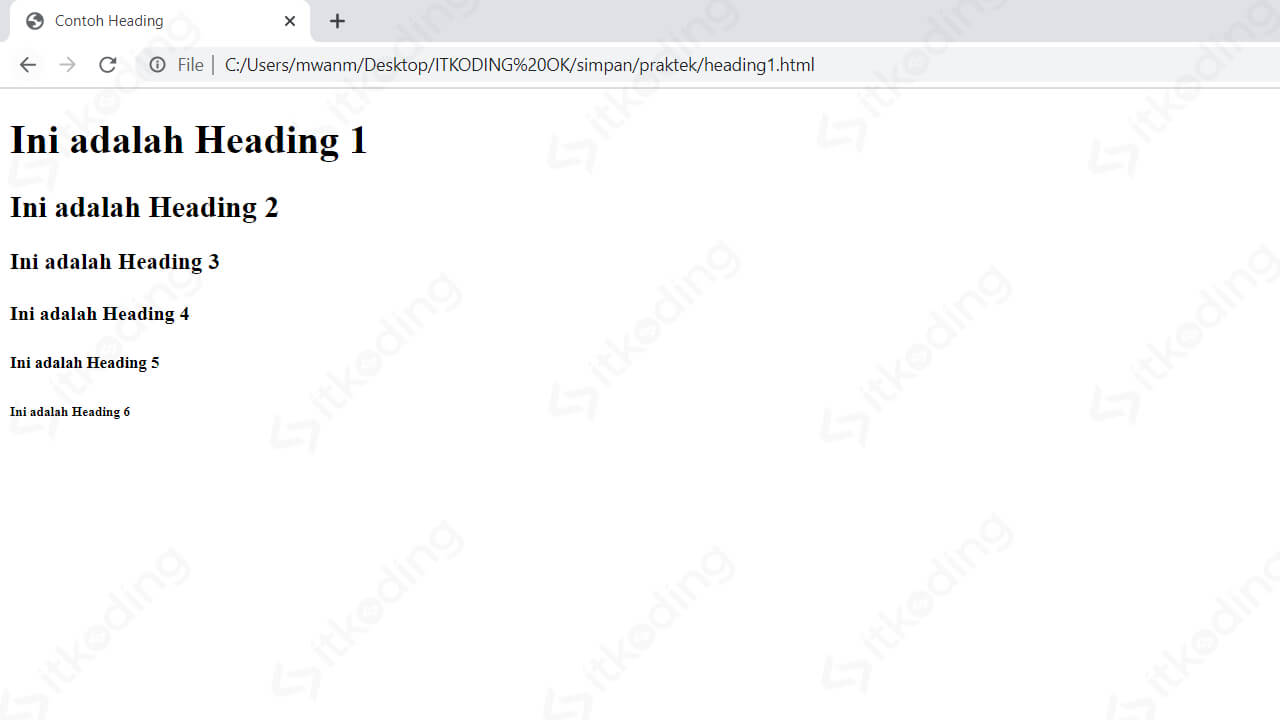
Perlu diperhatikan bahwa walaupun TAG Heading ini memiliki ukuran yang bervariasi dan lebih tebal serta besar dari tag biasa, namun jangan gunakan TAG Heading ini hanya untuk membuat tulisan yang lebih besar. Gunakanlah TAG Heading hanya untuk membuat judul dan subjudul, bukan untuk membuat tulisan berukuran besar. Karena pada dasarnya untuk.

Belajar HTML 04 Cara Membuat Heading di HTML
1. Pertanyaan yang paling tepat diajukan untuk membantu murid mengidentifikasi situasi yang dapat mempengaruhi pembelajaran dan pengembangan dirinya adalah. A. Saat belajar materi ini, saya berhasil melakukan B. Kondisi apa yang paling menghambat dirimu saat mempelajari materi ini? C. Sumber daya yang paling membantu saya dalam materi ini adalah

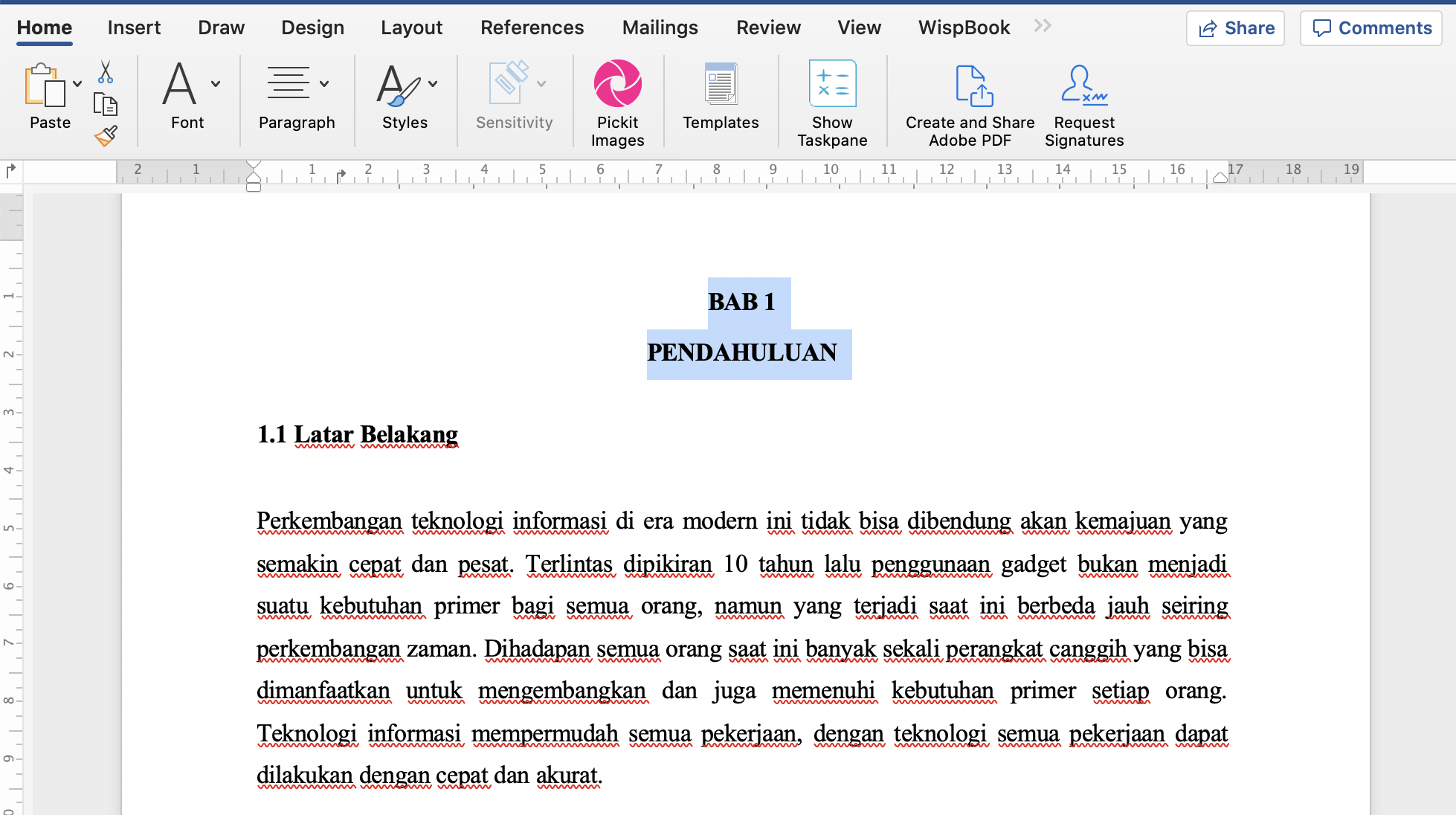
Cara Menggunakan Heading Di Microsoft Word
Dibawah ini manakah pernyataan antara tag pre dan tag p yang benar adalah A. Tag p punya atribut alignment B. Tag pre digunakan untuk menampilkan teks sama seperti yang kita ketikkan dalam dokumen HTML C. Tag p tidak digunakan untuk membuat paragraf D. Tag pre digunakan untuk menampilkan teks tidak sama seperti yang kita ketikkan dalam dokumen HTML

TUTORIAL MEMBUAT HEADING UNTUK PENULISAN ARTIKEL YouTube
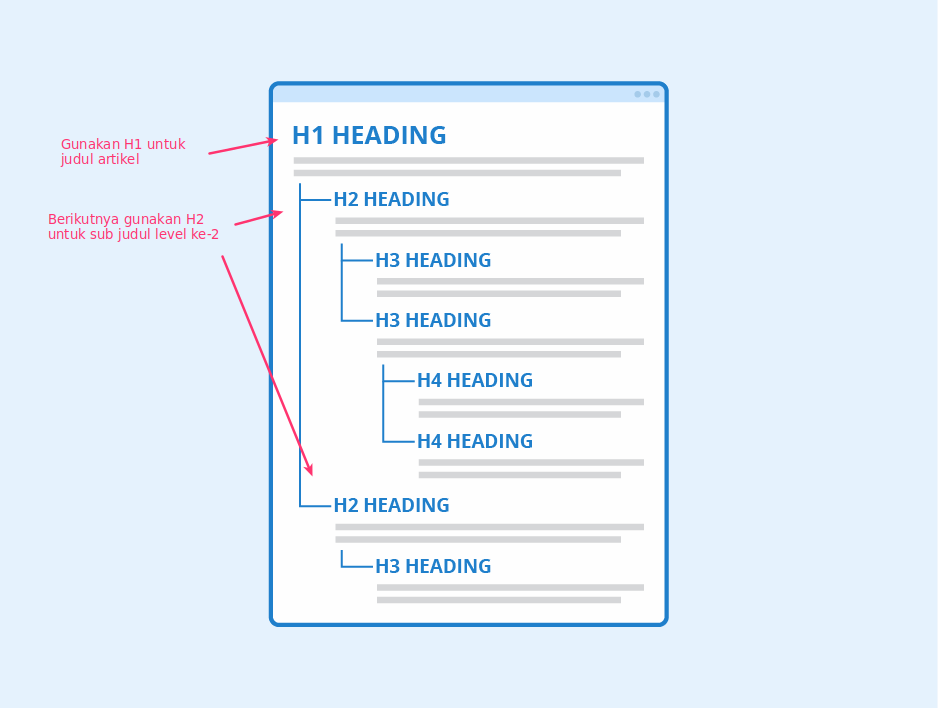
Penjelasan: Contoh kode di atas adalah penerapan h1 sebagai judul utamanya yaitu Cara Membuat Website. Lalu terdapat 3 elemen h2 sebagai subjudul. Pelajari juga materi lainnya: cara membuat tabel di html. Heading juga sangat berguna untuk SEO (Search Engine Optimization).

Cara Membuat Header Yang Berbeda di Setiap Halaman YouTube
Heading adalah salah satu elemen yang penting dalam HTML. Pada tutorial ini, kita akan belajar tentang cara membuat heading di HTML.. Bonus: Heading Style. Sebenarnya ini termasuk dalam pembahasa materi tentang CSS. Karena itu, saya menjadikannya bonus yang boleh kamu baca dan juga boleh tidak.. Hal yang perlu kamu ingat adalah tag-tag.

Cara Membuat Heading Di Excel Warga.Co.Id
50 Contoh Soal HTML Pilihan Ganda Berserta Jawabannya 4 komentar Pada kesempatan ini saya akan membagikan soal tentang html, soal latihan html ini sudah dilengkapi dengan jawabannya.

Cara Menambahkan Heading Di Word
Tag HTML adalah teks khusus yang digunakan untuk menandai suatu konten yang menentukan bagaimana aplikasi web browser menampilkan konten tersebut secara visual. Konten yang dimaksud dapat berupa teks, gambar, audio, ataupun video. Tag HTML terdiri dari tag pembuka dan tag penutup dimana diantara kedua tag tersebut terdapat konten.

Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
Yuk langsung saja, berikut ini adalah beberapa tag HTML yang penting untuk dipelajari dan bisa langsung kamu praktekkan sendiri. Daftar Isi [ Sembunyikan] 1 Tag HTML dilengkapi Fungsi dan Contoh Penggunaannya. 1.1 Tag Dasar HTML yang Termasuk ke dalam Fundamental. 1.2 Tag HTML Membuat Judul. 1.3 Tag HTML untuk Membuat Paragraf.

Cara Membuat Heading (Judul) di HTML Fungsi Tag h1h6
Tag H1 adalah jenis heading yang digunakan untuk menandai elemen terpenting dalam suatu halaman web. Tag ini biasanya digunakan dalam pembuatan judul postingan. Akan lebih baik jika Anda menambahkan target keyword Anda dalam tag H1 agar search engine memahami informasi penting dalam konten Anda dan trik ini pun dapat menarik perhatian pembaca.

Tips Ms. Word Menggunakan Heading dan Membuat Daftar Isi Otomatis di Word Dani Suluh Permadi
Hampir semua tag di dalam HTML ditulis secara berpasangan, yakni tag pembuka dan tag penutup, dimana objek yang dikenai perintah tag berada di antara tag pembuka dan tag penutup. Objek disini dapat berupa text, gambar, maupun video. Penulisan tag berada di antara dua kurung siku: "<" dan ">". Berikut adalah format dasar penulisan tag HTML:

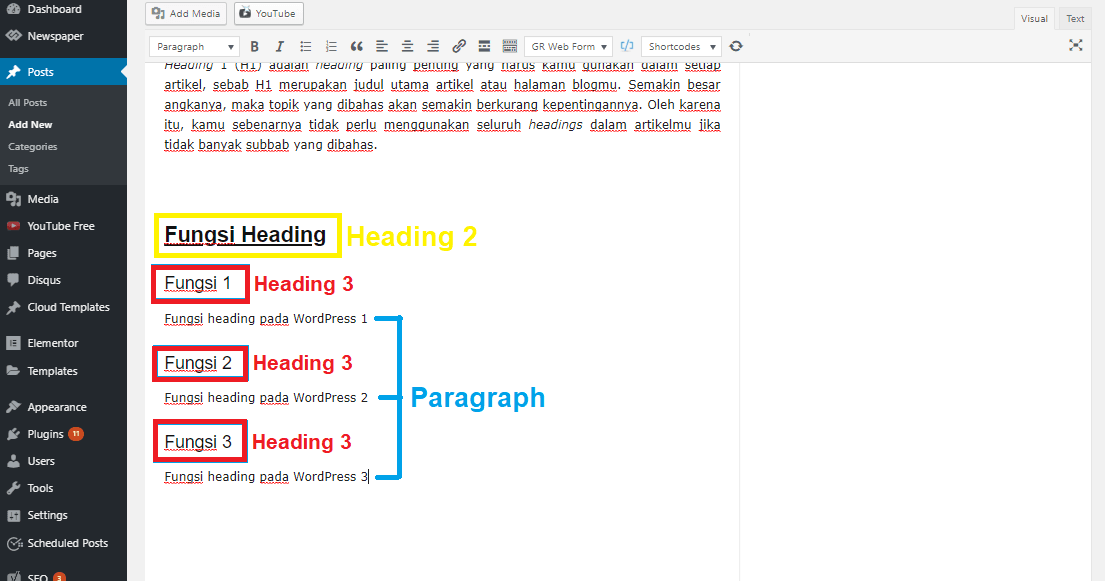
Panduan Lengkap dan Cara Menggunakan Heading WordPress
Halo sahabat programmer,Kali ini saya membagikan contoh soal latihan html baik essay maupun pilihan ganda disertai dengan jawabannya. Khusus buat kalian yang sedang belajar untuk menghadapi ujian tengah semester atau akhir semester untuk pelajaran pengenalan web. Biasanya pertanyaan-pertanyaan umum ini sering muncul dalam soal ujian.

Cara Membuat Heading HTML Belajar Koding YUK
Ini bukanlah cara yang baik dan akan membuat kode HTML kita sulit terbaca. Karena itu.. hadirlah elemen semantik sebagai solusi. Elemen semantik mulai ditambahkan pada HTML 5. Elemen semantik adalah elemen-elemen yang menyatakan makna atau tujuan dari elemen itu sendiri. 1. Misalnya tag