
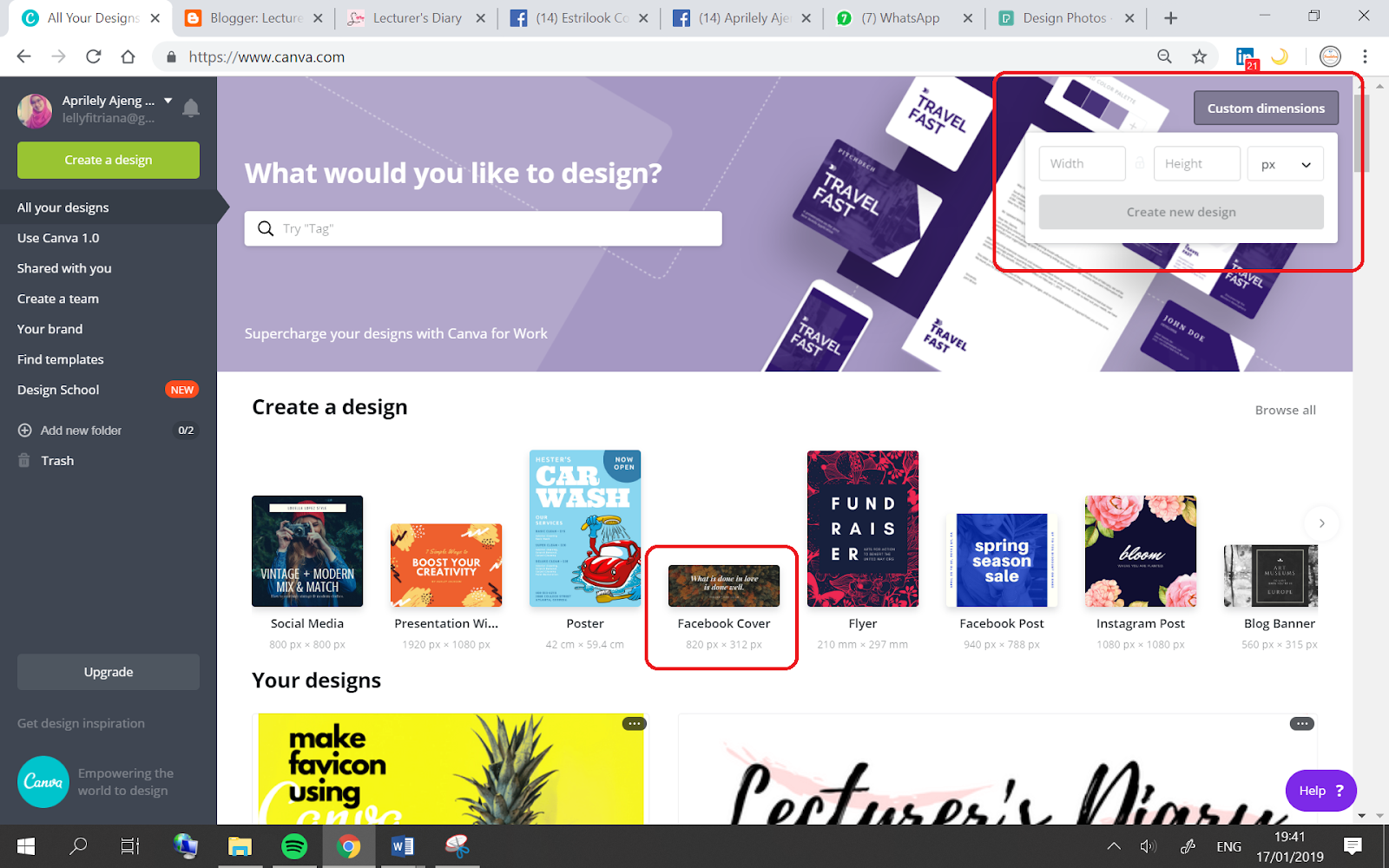
AN EASY WAY TO DESIGN A BLOG HEADER USING CANVA
Baca Juga: Cara Membuat Blog. 6. Alternating Header. Fokus: Memperkuat inti penjelasan. Kekurangan: Penggunaan media visual dapat memperlambat page load website. Bingung mau memakai header dengan fokus media teks atau gambar? Solusinya, pakai saja keduanya! Yap, alternating header adalah header yang memadukan teks dengan media visual.

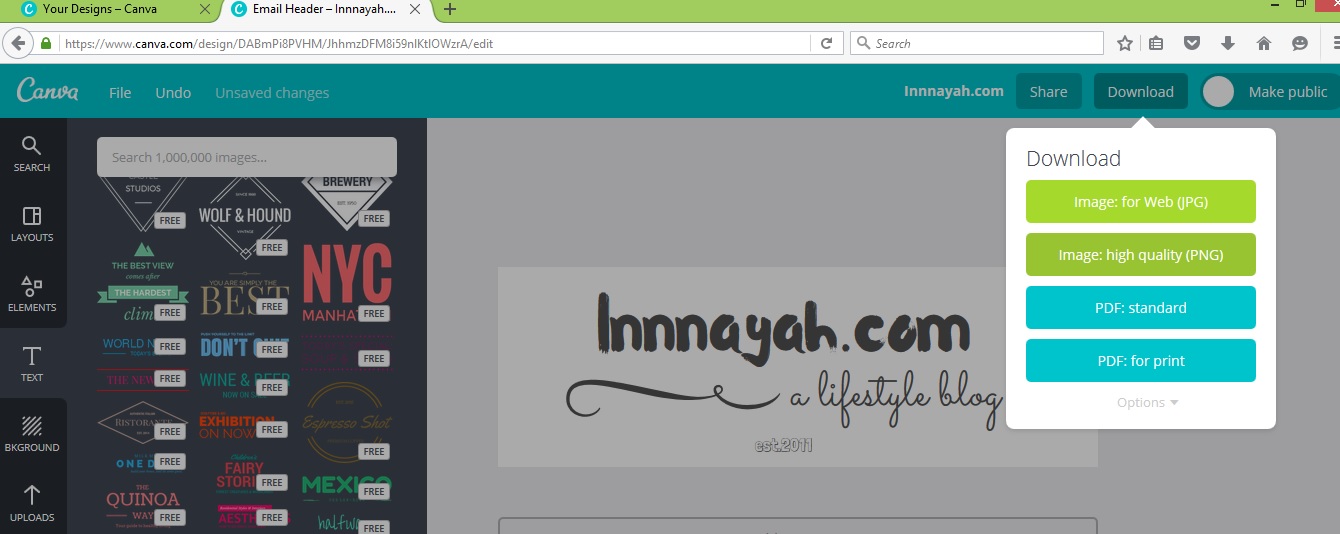
Cara membuat header blog dengan Canva INNNAYAH
Dari warna, font, struktur konten, sidebar, footer, header blog, menu, sampai bar navigasi. Warna tombol menu di home harus sama dengan warna tombol menu di laman lain. Begitu juga dengan font dan komponen desain blog lainnya. Konsistensi desain blog akan membuat pembaca semakin merasa familiar dengan blog Anda. 14. Desain Blog Mobile Friendly

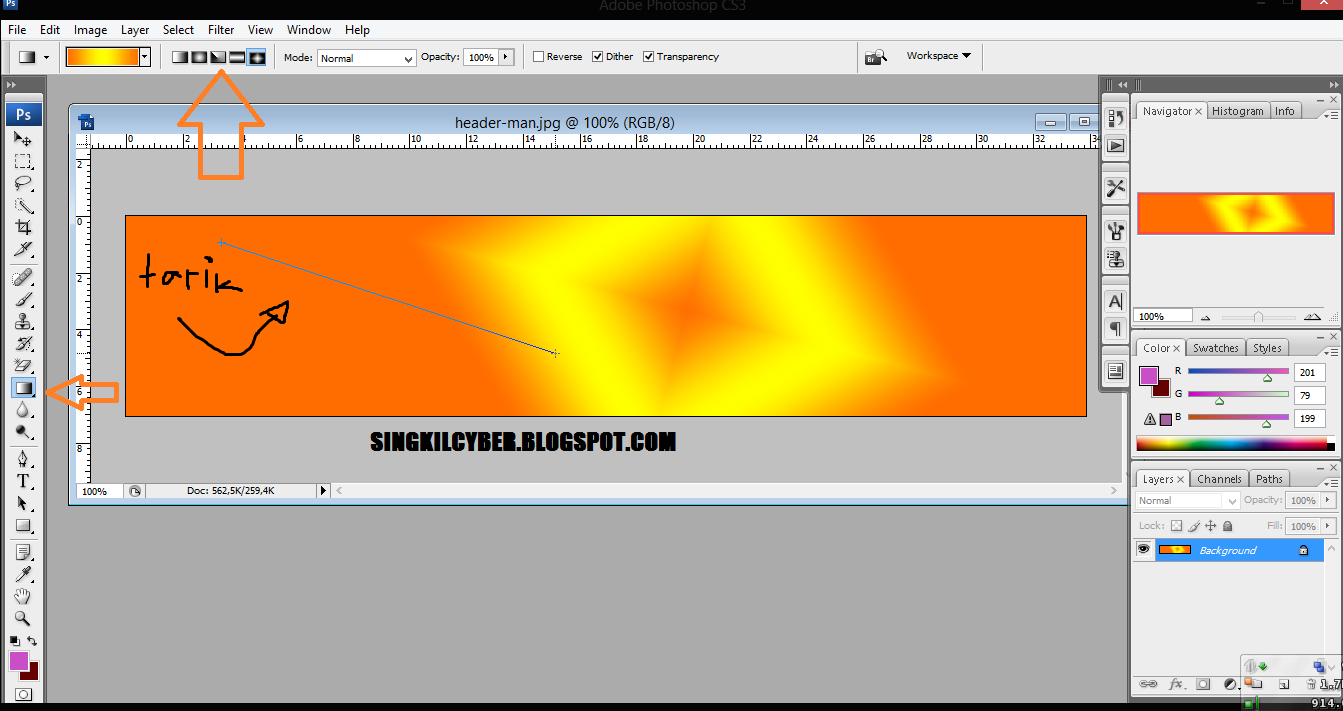
Cara Membuat Gambar/Logo Sendiri Pada Header Blog Keren
1. Trik CSS. Trik CSS adalah yang paling sederhana dan ringan, ya CSS generasi ke 3, namun jika Anda telah menguasai trik SVG, tentu saja itu lebih baik secara estitika. Untuk membuat pengaturan CSS kita hanya perlu mengejas pengaturan nilai nilai (angka) nya agar setiap sisi pembatas tampak rapi.

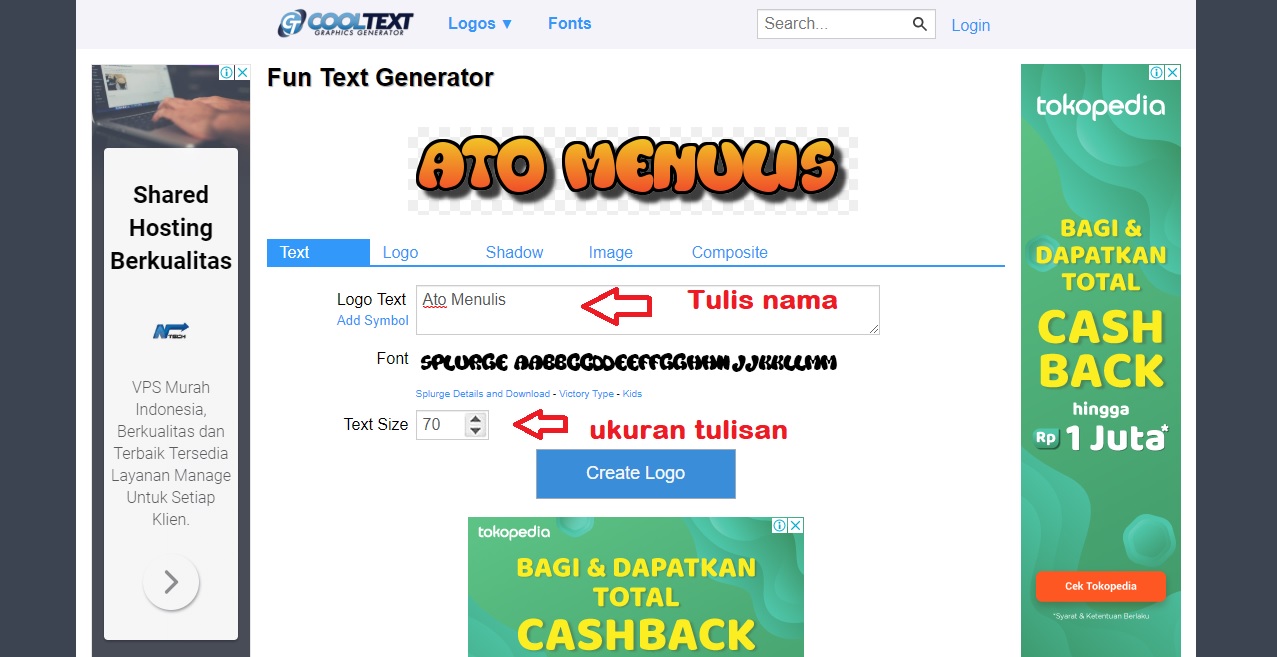
Cara Membuat Gambar Header Judul Blog Dengan Model Tulisan Ato Menulis
Pada Video dijelaskan tentang Tutorial bagaimana cara untuk membuat gambar atau logo pada header blog agar terlihat lebih menarik.Untuk membuat gambar header.
Cara Menyulap Gambar Header Blog Berjalan Otomatis
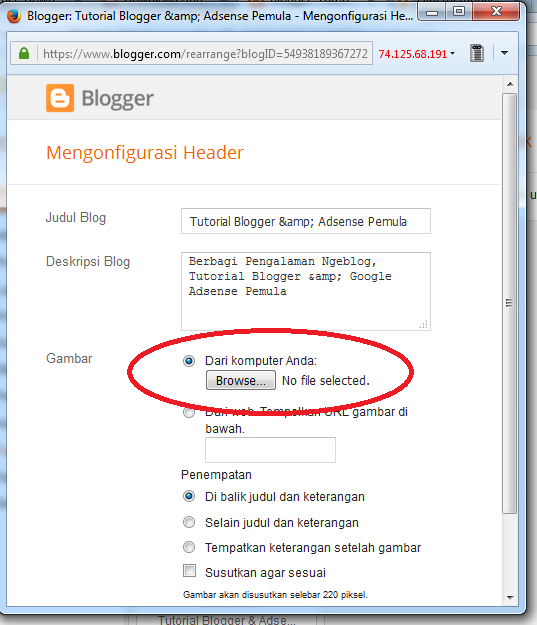
Cara Pasang Gambar di Header Blog. 1. Buka dashboard blogspot, tata letak, klik edit pada header blog. 2. Klik Pilih File (untuk memilih Gambar Logo) 3. Pilih Gambar yang di inginkan. 4. Klik Open. 5. Centang susutkan gambar agar sesuai, Lalu Klik Simpan. Seperti itulah cara membuat dan memasang gambar header di blog, sekarang refresh dan lihat.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
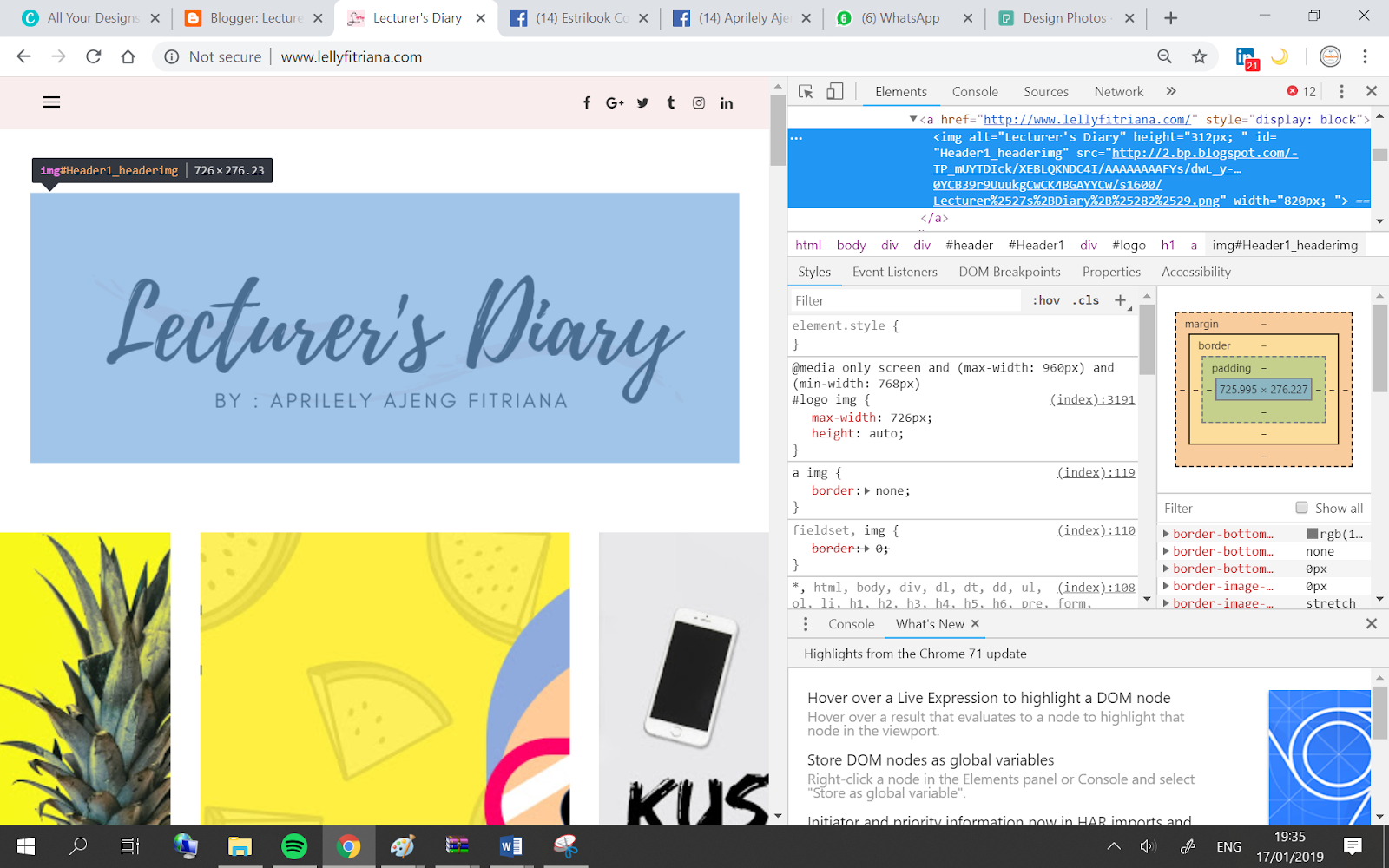
Cara Mengganti Header (Judul Blog) dengan Logo atau Gambar - Tidak perlu pusing untuk memperbaiki kesalahan sepele ini yang menyebabkan judul blog salah ketik typo saat menulis.. Untuk mengganti Judul tersebut cukup mudah. Selain huruf, header blog juga bisa di modifikasi dengan logo atau gambar agar blog lebih keren dan profesional tentunya.
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Semakin unik logonya, maka blog akan semakin mudah diingat. Mengubah gambar di header Blogger adalah hal yang sangat dasar, tapi ternyata masih banyak yang belum paham bagaimana caranya. Maka dari itu blog Igniel akan menuliskan tutorialnya untuk kalian semua. Cara Memasang Logo Gambar di Header Blogspot. Panduan ini berlaku sama untuk semua.

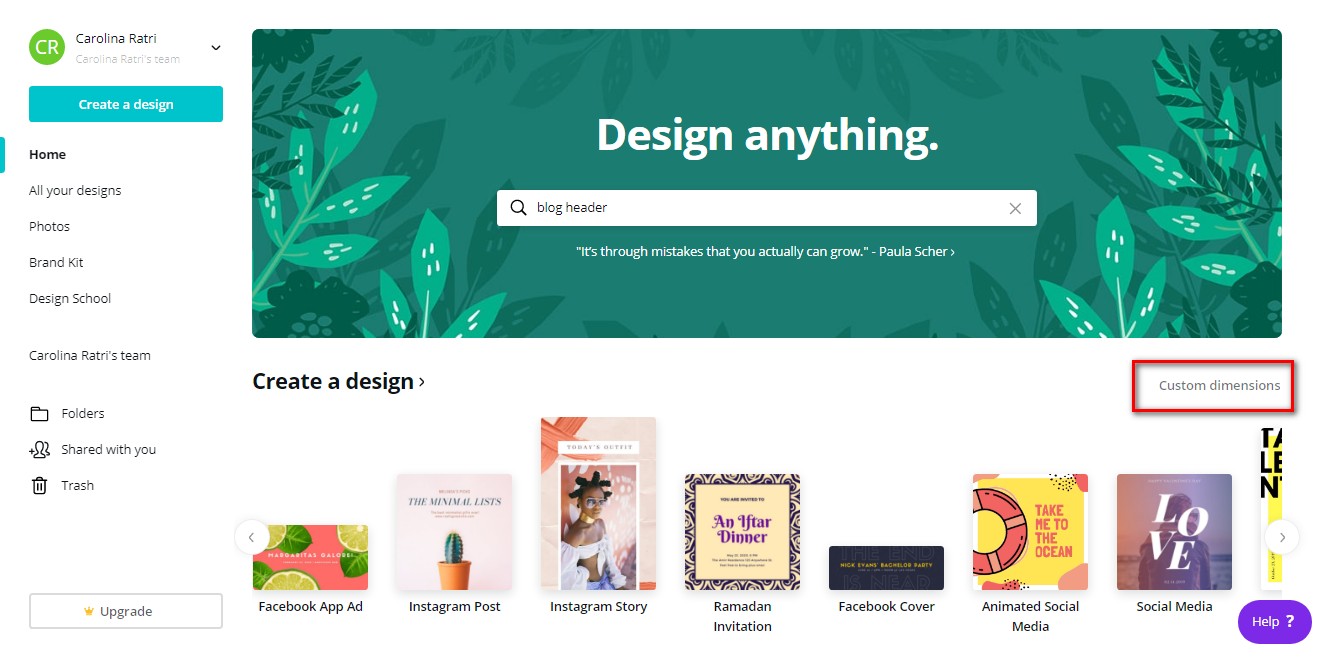
Cara Membuat Banner dan Header untuk Blog dengan Canva yang Oke Carolina Ratri
Setelah anda ikuti Cara Membuat Elemen Outer Wrapper, sekarang mari kita lanjutkan bagaimana pula cara membuat elemen header pada template blog dari awal (jangan lupa pahami juga Fungsi Penting Header pada sebuah Blog). Bagaimana caranya? Sama seperti sebelumnya sekarang silahkan login dulu ke dasbor Blogger anda. Kemudian lanjutkan membuka form Edit HTML Template blog.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Di langkah ini kita akan mengunggah gambar header atau logo yang akan menggantikan judul teks. Jadi, pastikan Anda sudah memiliki gambar sebagai header-nya. Info Menarik: Cara Pindah Blog dari Blogspot (Blogger.com) ke WordPress. Pilih gambar yang akan jadi header blog Anda. Berhasil, gambar header baru sekarang sudah diunggah. Di bawah gambar.

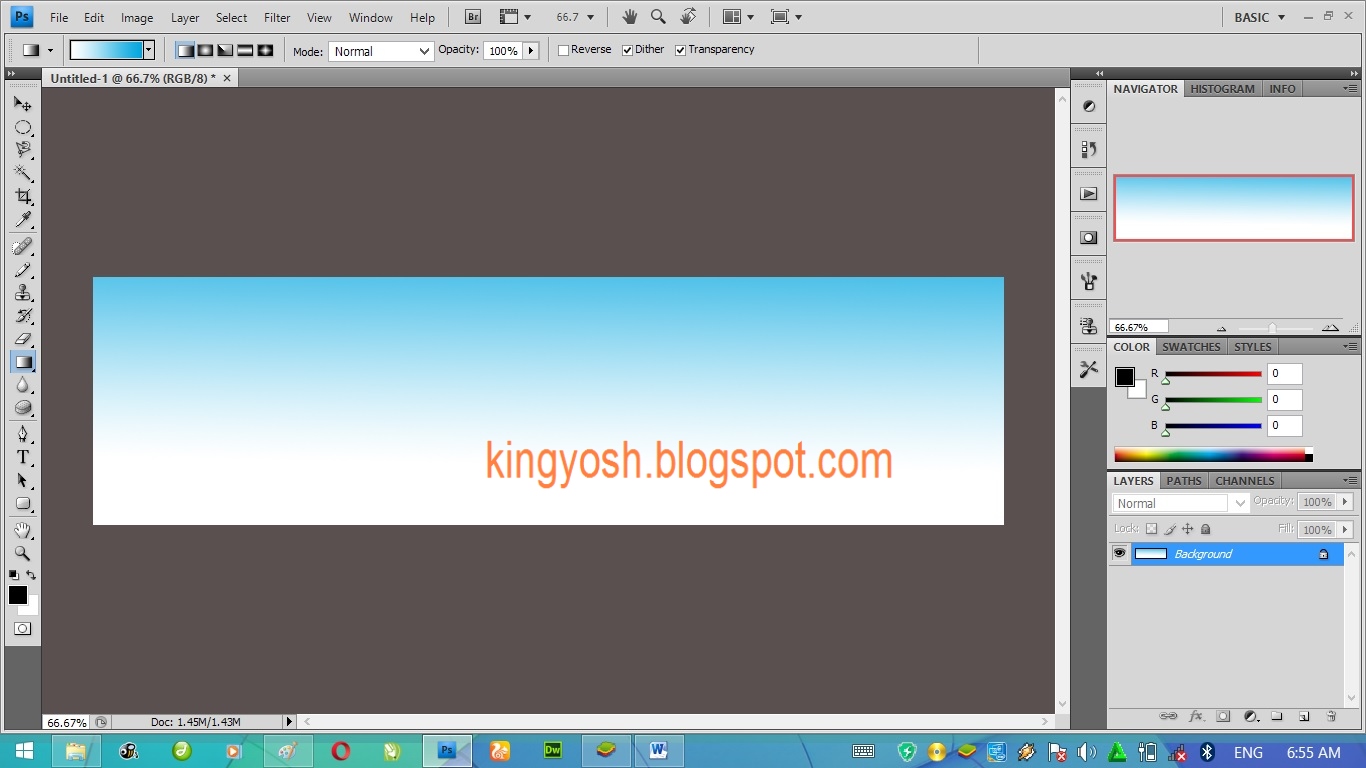
Cara Mudah membuat Header Website dengan KINGYOSH
2.158 Gambar-gambar gratis dari Header. Gambar-gambar bebas royalti. 1-100 dari 2,158 gambar-gambar. Laman Selanjutnya. Temukan gambar Header Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi.

cara menambahkan gambar di header blog tips panduan lengkap
Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template. Contoh kode pengaturan header tersebut misalnya seperti ini: #header-wrapper: {.

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator
Selain konten website, header website menjadi elemen yang harus ada dalam setiap website. Begini tips membuat header terbaik dan contoh kerennya.. Tentang Kami, Produk atau Layanan, Blog, Kontak, dan lain-lain. Menu ini memungkinkan pengunjung untuk dengan mudah menjelajahi berbagai bagian situs.. Cara agar tampilan gambar header lebih.

Cara Mudah membuat Header Image Blog sendiri dengan Aplikasi Canva YouTube
1. Masuk ke dashboard Blogger, kemudian pilih menu Tata Letak > Nama Blog (Header), lalu pilih Edit. 2. Pada bagian gambar, terdapat dua opsi yang dapat kamu gunakan untuk mencari gambar yang akan kamu jadikan logo pada bagian header blog yang kamu miliki. Jika kamu ingin menggunakan metode upload gambar, klik Pilih File, lalu cari gambar yang.

[Tutorial] Membuat Header untuk Blog Menggunakan CS4 tettytanoyo's Travel and Daily
2 Kegunaan Header Blog. 3 Mendesain Header Blog Sendiri. 3.1 Pra Persiapan: 3.2 Step Desain 1: Memilih Font dan Paduan Font Tagline. 3.3 Step Desain 2: Mencoba Font dengan Teks Untuk Header. 3.4 Step Desain 3: Mencari Ukuran dan Spacing Font Yang Pas. 3.5 Step Desain 4: Opsi Gambar & Ilustrasi atau Logo. 4 Kesimpulan. 4.1 Bagikan Artikel Ini Ke:

Cara membuat Gambar Header Blog sendiri
3. Desain header blog sesuai dengan keinginanmu, lalu download. 4. Pasang header yang kamu buat. Buka dashboard blogmu. Buka layot atau tata letak. Kemudian klik edit pada bagian header hingga muncul tampilan seperti ini. Selanjutnya, masukkan header yang tadu sudah kita buat menggunakan Canva dengan cara klik Choose File lalu pilih gambar.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Pertama-tama, buka laptop kemudian buka halaman website, flamingtext.com. Kemudian, ketikkan nama atau singkatan atau apapun yang ingin dijadikan logo header, lalu klik Get Started. Berikutnya akan muncul deretan model desain, warna dan bentuk yang bisa dipilih. Jika di halam ini tidak ada yang menarik menurut Anda, klik halaman berikutnya.