
Membuat LOADING HALAMAN WEBSITE CSS dan JAVASCRIPT YouTube
Tutorial CSS dan Javascript - Membuat Loading halaman web.Biasanya apabila website kita memiliki banyak konten, seperti gambar-gambar, video atau lagu, akan.

Cara Membuat Loading Screen Animasi Menggunakan HTML CSS YouTube
Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan. Animasi loading dapat membantu mencegah jenis pantulan dan memberikan pengalaman pengguna (UX.

Cara Membuat Loading di HTML DylanPedia
Kembali lagi dengan saya di Kursus Web Design. Kali ini saya akan membahas tentang Cara Membuat Load More Dengan Ajax Javascript. Yang dimaksud dengan load more adalah suatu animasi untuk membuat pagination dengan cara melakukan klik pada suatu elemen maka tampilan data akan bertambah dengan jumlah tertentu tanpa harus mereload halamannya.

Cara Membuat Loading Progressbar Keren di Aplikasi YouTube
Function Javascript. Sekarang bagaimana cara mengaplikasikannya di website, agar loading tersebut muncul ketika button di klik oleh user. Caranya adalah dengan menambahkan javascript untuk membuat proses itu terjadi. Agar animasi loading tersebut dapat dipakai berkali-kali kita akan membuatnya dalam bentuk function, seperti di bawah ini:

Improve Page Load Performance With These Different Script Loading Techniques by Nehal Khan
Ade Mustofa 29 Agustus 2016. Kali ini saya akan berbagi tips nih bagaimana membuat Preloader dengan CSS dan Javascript, Mungkin dari kalian sudah tau apa itu Preloader, Preloader ini untuk menampilkan gambar loading pada saat website itu diakses. Preloader sekarang banyak digunakan web-web modern dan biasanya web dengan gaya full screen.

Cara Membuat Loading Screen Menggunakan HTML CSS YouTube
Cara Membuat JavaScript di HTML dapat dilakukan dengan sederhana, bagaimana? Simak cara mudahnya di artikel ini.. cara kedua dengan membuat JavaScript di dalam file yang terpisah.. Mempercepat Page Load: Page load akan lebih cepat, dikarenakan beberapa sistem menerapkan cached pada sistemnya. Sehingga sekali file JavaScript di-cache maka.

Tutorial Cara Membuat Animasi Loading Keren Menggunakan Html Dan Css Seotechman
JavaScript adalah bahasa pemrograman yang populer digunakan untuk membuat aplikasi web. Dalam artikel ini, kami telah membahas beberapa cara untuk membuat aplikasi web dengan JavaScript, mulai dari form input dan validasi, interaksi dan animasi, fitur CRUD, autentikasi dan otorisasi, integrasi API, pembuatan aplikasi dengan framework seperti React atau Angular, hingga mengoptimalkan performa.

Membuat Loader atau loading screen dengan css dan javascript Rasupe
Apakah Anda ingin membuat loader atau loading screen yang menarik untuk website Anda? Pelajari cara membuatnya dengan css dan javascript di tutorial ini. Anda akan belajar langkah-langkah, kode, dan contoh loader yang bisa Anda modifikasi sesuai kebutuhan. Kunjungi rasupe.com untuk tutorial web development lainnya.

Cara Membuat Halaman Loading (Preload) pada Website dengan HTML, CSS, dan JQuery LangIT Tutorial
Halaman web di-load; Form di-submit; dan sebagainya.. Event akan sering kamu gunakan dalam membuat aplikasi dengan Javascript. Selain di browser, event juga ada di Nodejs.. Cara Fetch API dengan Alpinejs untuk Ambil Data dari Backend. 24 Nov 2022 • baca 4 menit. ⚠ Warning!

Download Cara Membuat Loading Dengan HTML dan CSS 2023 How To Make Loading Using HTML and CSS
Membuat Loader Ketika Link di Klik, Maka Loader akan Muncul kemudian Menghilang. Cara ini adalah solusi bagi kalian yang memiliki anchor tag/link seperti Table of Content (ToC). Disini, ketika link di klik, maka animasi progress bar nya akan muncul dari 0% sampai 100% kemudian menghilang secara otomatis selama 3 detik.

Cara Membuat Loading Blog Menjadi Cepat Dengan Lazyload Free For You
Dengan menggunakan jQuery, membuat loading halaman menjadi lebih mudah dan efisien. jQuery menyediakan berbagai method dan plugin untuk membuat animasi loading halaman yang menarik. Dengan demikian, jQuery membantu developer dalam membuat aplikasi web yang menarik dan memuaskan bagi penggunanya. Baca Juga: 6+ Contoh Program Python Perpustakaan

Cara sederhana membuat kustom preloading screen website dengan JavaScript Manajemen Informatika
Samuelpasaribu / Preloader Public. main. Code. Name. Name. Last commit message. Last commit date. Latest commit. Cannot retrieve latest commit at this time.

Cara membuat loading lingkaran simpel dengan html dan css YouTube
Pada tutorial ini, kamu akan berkenalan dengan javascript dan belajar cara membuat program pertama dengan Javascript. Javascript adalah bahasa pemrograman yang wajib dipelajari, apabila kamu ingin mendalami dunia web development.

Cara membuat Loading animasi pada blog Oezzi16
Jika Anda belum memiliki proyek yang sedang berjalan, Anda dapat membuat direktori baru untuk proyek ini dan membuat file HTML dengan nama yang sesuai, misalnya loading-button.html. Langkah 2: Struktur HTML Dasar. Pertama-tama, mari kita buat struktur dasar HTML untuk proyek ini. Kita akan membuat sebuah tombol dengan teks "Click Me" di dalamnya.

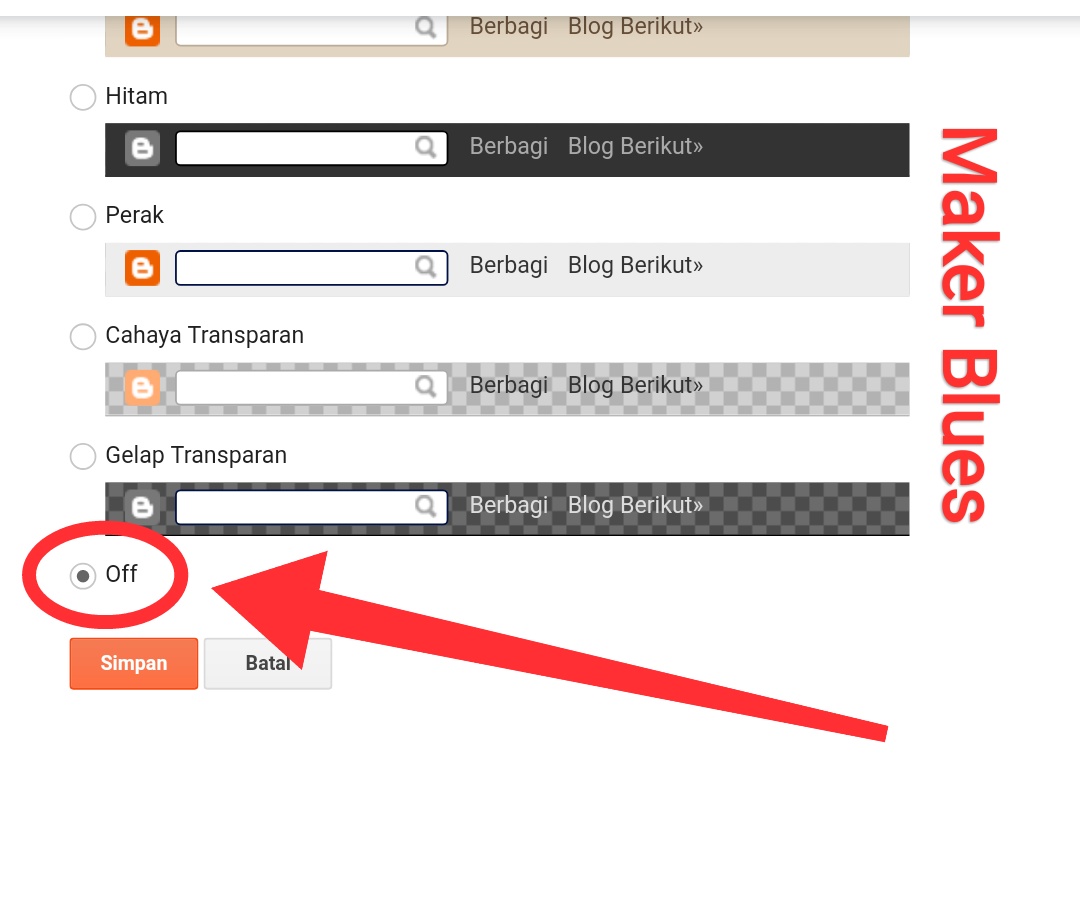
Cara Membuat Loading Blog Template Viomagz Lebih Cepat ( Super Cepat ) Maker Blues Tutorial
Dalam artikel kali ini Kami akan berbagi cara membuat fungsi load more dengan css dan javascript di wordpress. Untuk membuatnya sangat mudah. Dalam kesempatan kali ini kami akan berbagi caranya dan sobat tinggal copy paste dan sedikit pengeditan sesuai kebutuhan. Load more akan sangat berguna bagi yang tidak menginginkan pagination dan ingin.

Cara Membuat Loading Animation dengan HTML & CSS Kotak Ilmu
#codingepisode74 #VLYStudio #loadingproses #codingajaxjavascript #loadingajaxVideo yang menjelaskan tentang cara membuat loading proses saat load ajax mudah.