
Membuat Tabel Responsive di Blogger Tanpa Koding »
Langkah pertama yang harus kamu lakukan untuk membuat tabel di WordPress tentu saja adalah menginstal TablePress. Untuk menginstalnya, caranya mudah sekali, kamu hanya perlu pergi ke laman tablepress.org dan pergi ke halaman instalasi, lalu klik instal dan ikuti langkah-langkahnya. Setelah menginstal plugin Tablepress, kamu harus.

Cara Membuat Tabel Di WordPress Tanpa Plugin Qwords
Untuk memulai, buka tema WordPress Oshine responsif dan arahkan ke tab Import. Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. Dalam kasus kami, saya telah memilih semua konten (isi) dan mengklik tombol Install. Tunggu sampai proses selesai dan situs anda akan siap untuk penyesuaian.

Cara Membuat Tabel Responsive di WordPress Rumahweb
2. How to Make a Responsive Table (Without a Plugin) 2.1. Step 1: Format Your Table for Responsive CSS. 2.2. Step 2: Add a Custom Tag to Your CSS. 2.3. Step 3: Test the Table's Responsiveness in WordPress. 3.

Termudah, Inilah Cara Membuat Tabel Responsive di WordPress
Sekarang mari kita coba cara membuat tabel di WordPress tanpa plugin. Anda bisa membuat kodenya menggunakan tool online seperti Tryit Editor W3School. Lalu buat kode seperti ini:. Plugin ini diklaim sebagai plugin table paling responsive. Sehingga, pengunjung website dari perangkat mobile tetap bisa melihat table dengan baik..

Cara Membuat Tabel Responsive Di Wordpress Tanpa Plugin?
When you do, you'll find yourself here: In this step, all you need to do is enter a table name, an optional description and determine how many rows and columns you'll need. When you're done with that, click Add Table at the bottom. 3. Fill the Table With Content. In the next step, you can fill in your table's cells.

Cara Membuat Tabel di WordPress dengan Mudah
Cara Membuat Template WordPress Responsive dengan HTML5. Template WordPress merupakan gabungan dari beberapa file yang menentukan tampilan dari website Anda. File ini biasanya terdiri dari HTML, PHP, CSS, dan JavaScript/jQuery. Sebenarnya, ada banyak template website gratis yang bisa Anda coba. Namun dalam tutorial kali ini, kami akan membahas.

Cara Membuat Tabel Responsive di WordPress Rumahweb
We have created a bunch of responsive website templates you can use - for free! Web Hosting. Host your own website, and share it to the world with W3Schools Spaces. Create a Server. Create your own server using Python, PHP, React.js, Node.js, Java, C#, etc. How To's. Large collection of code snippets for HTML, CSS and JavaScript.

Cara Mudah Membuat Tabel Responsive 100 di Blogger 2023
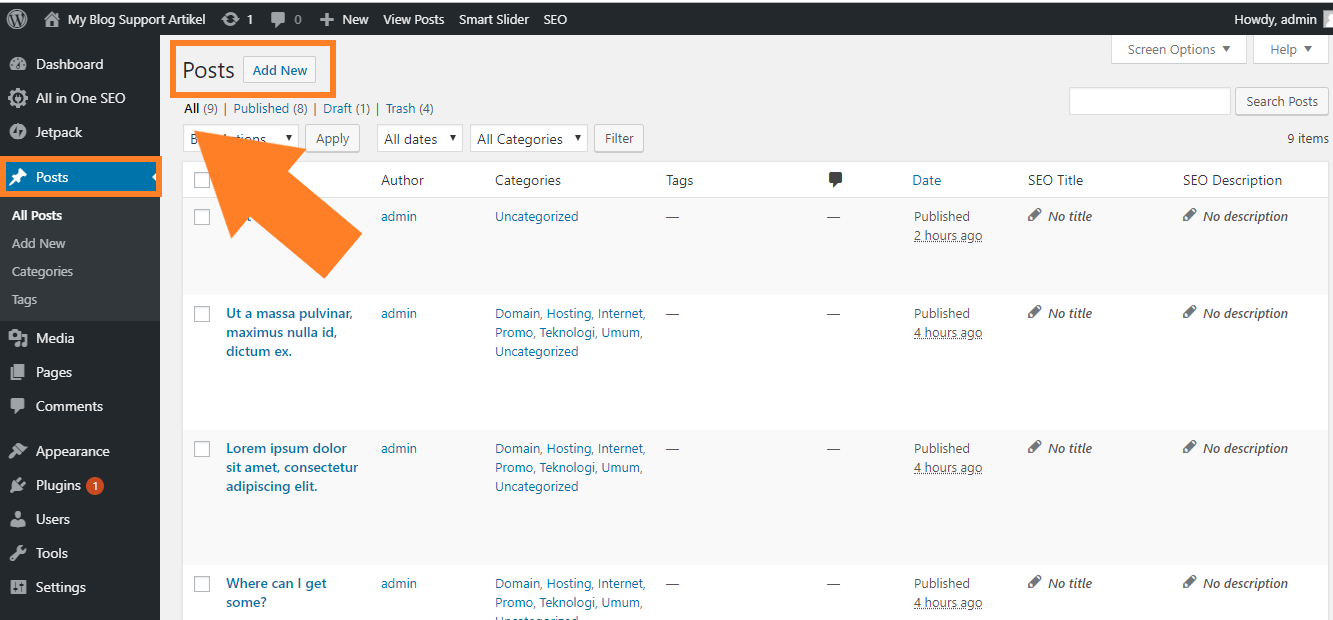
Cara Membuat Tabel di WordPress. Pada panduan ini, kami akan menggunakan plugin TablePress untuk membuat tampilan tabel menjadi responsive. Berikut langkah-langkahnya. 1. Instalasi Plugin TablePress. Berikut langkah-langkah instalasi plugin TablePress melalui dashboard. Pada dashboard wp-admin, klik menu Plugins > Add New.
Cara Membuat Tabel Responsif di WordPress
Bila Anda menyalin kode script coding tabel di atas, hasilnya akan seperti berikut ini: Tampilan Tabel WordPress. Baca Juga: 5 Plugin Visitor Counter WordPress Terbaik. Cara Membuat Tabel di WordPress Tanpa Plugin. Setelah Anda memahami tag HTML yang digunakan untuk membuat tabel, kini saatnya Sahabat Qwords mempraktikkan cara membuat tabel di.

Cara Membuat Tabel Di Wordpress Tanpa Plugin Qwords Vrogue
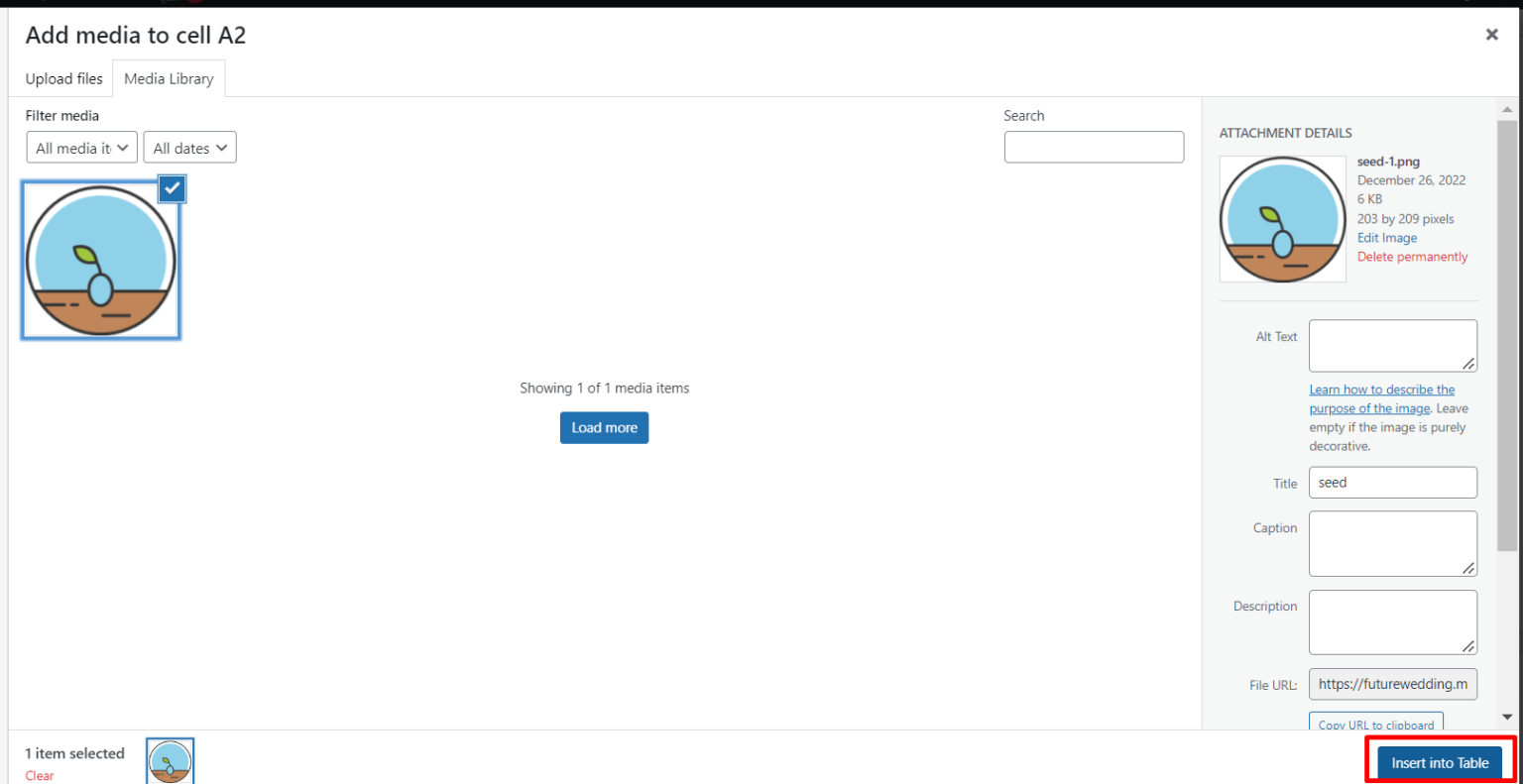
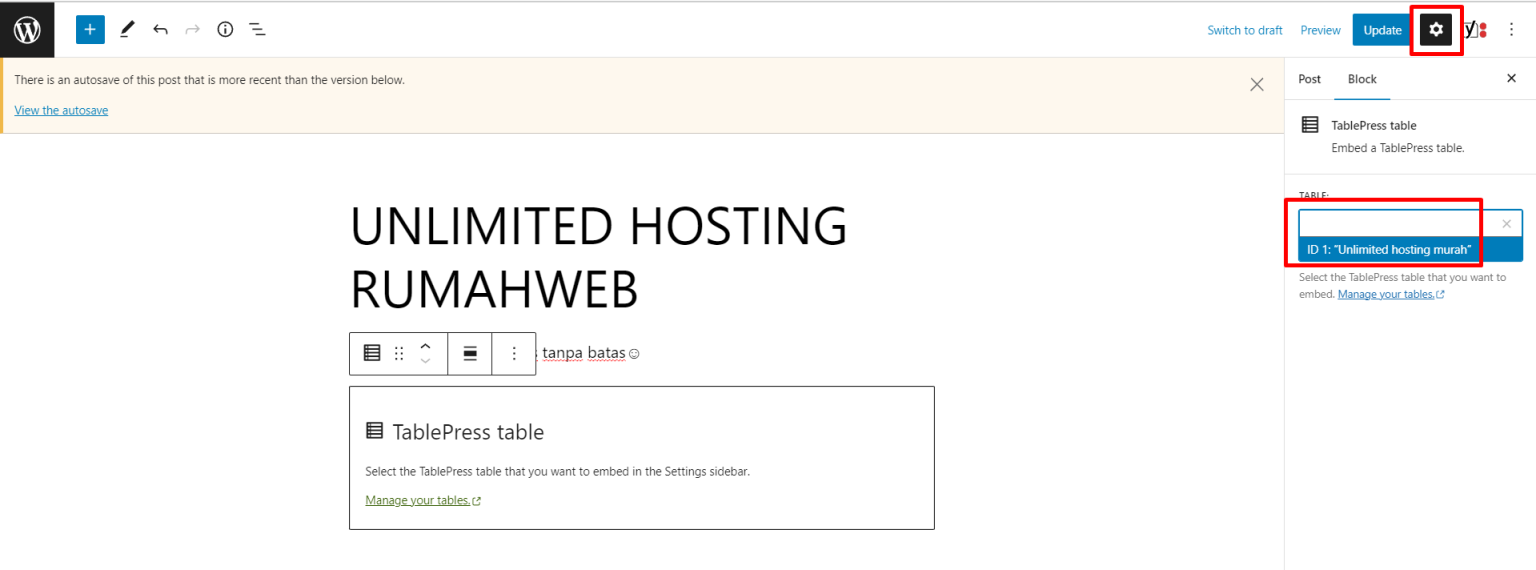
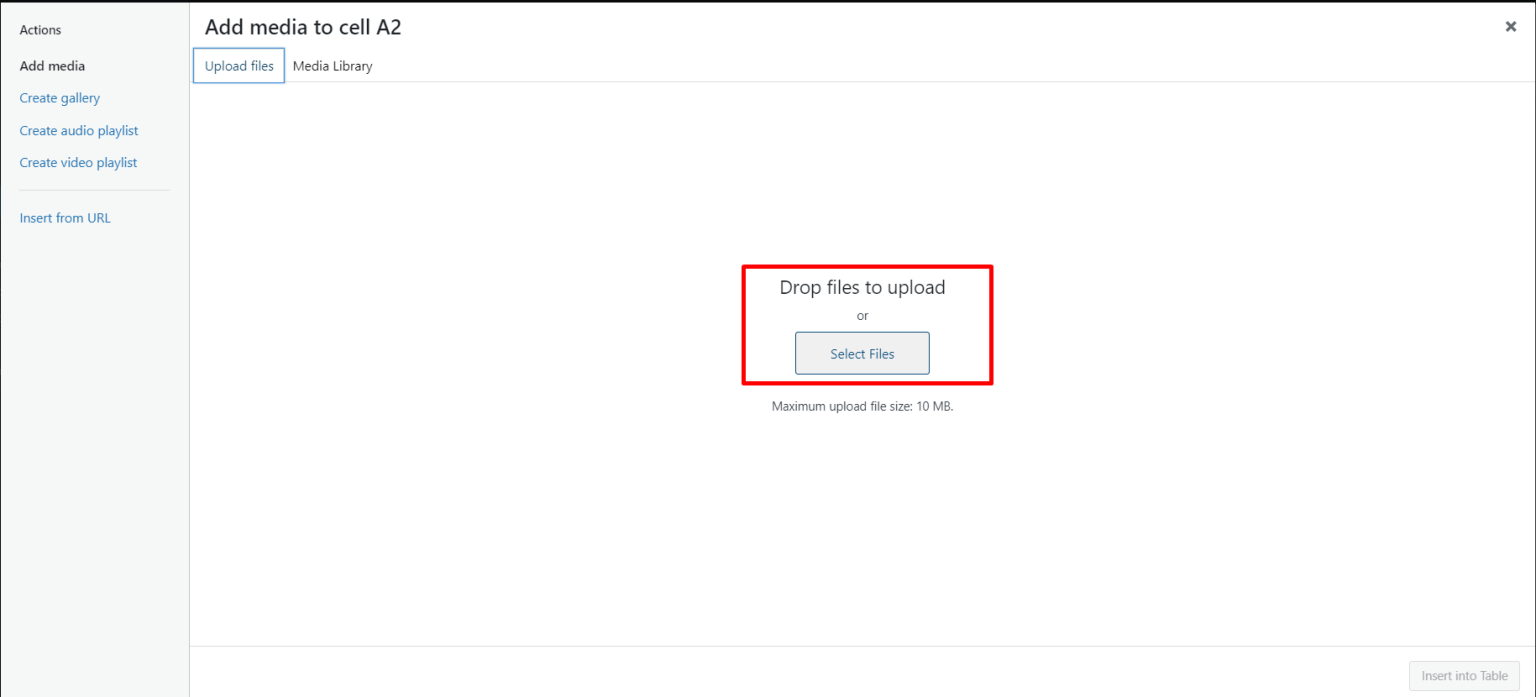
2 Membuat tabel responsive di WordPress. 2.1 Step 1. Instalasi Plugin TablePress. 2.2 Step 2. Cara Membuat Tabel. 2.3 Step 3. Memasukkan Gambar pada Tabel. 3 Memasukkan Tabel pada Post. Terkadang kita perlu menambahkan tabel pada website untuk menginformasikan data penting kepada pengunjung.

CARA MEMBUAT TABEL DI WORDPRESS YouTube
Di tutorial ini, kami akan membahas cara membuat tabel di WordPress dengan plugin yang paling banyak digunakan, yakni TablePress. Selain itu, kami juga akan membahas plugin alternatif yang layak untuk dipertimbangkan.. JTRT Responsive Tables merupakan plugin tabel di WordPress yang unik. Dengan plugin ini, Anda bisa membuat tabel HTML5 yang.

Cara Membuat Table di WordPress Responsive dengan Smartphone Biologizone
Cara Membuat Tabel Di WordPress Menggunakan Elementor Dan TablePress. Rifat elemen Jan 12, 2024. Memiliki akses ke database berbasis tabel adalah fitur berguna untuk banyak situs WordPress. Mereka memungkinkan Anda menampilkan data dengan cara yang mudah dipahami oleh pengunjung situs, dan dapat digunakan untuk mengatur, membandingkan, dan.

Cara Membuat Tabel WordPress Responsive Keren dengan Gambar
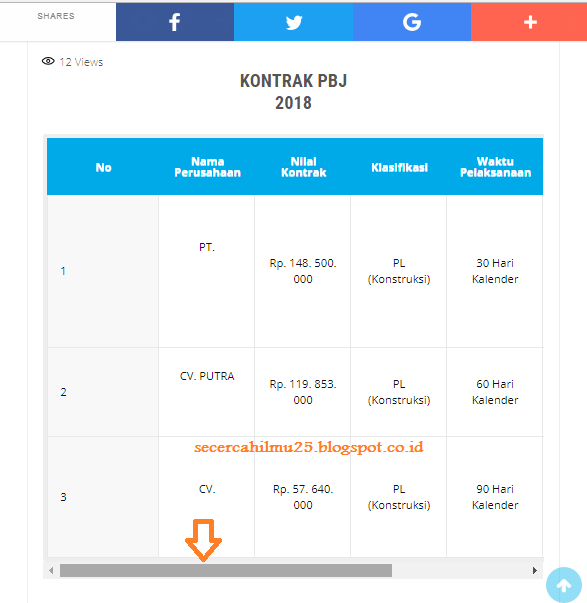
Jadi, jika Anda menggunakan banyak tabel di situs Anda, Anda perlu mempelajari cara membuat tabel responsif di WordPress. Selain situs web yang lambat, tidak banyak lagi yang akan membuat pengunjung web marah secepat halaman yang tidak responsif. Ya, lebih mudah untuk mendesain halaman web yang indah pada monitor layar lebar yang lebih besar.

Cara Membuat Tabel Responsive di WordPress Rumahweb
Cara membuat tabel harga di WordPress menggunakan Easy Pricing Tables telah memasuki langkah yang terakhir. Setelah melakukan input informasi produk dan menyesuaikan desain tabel perbandingan harga, Anda memeriksa hasil akhir dari tabel tersebut.. Responsive Pricing Tables, dan Tiered Pricing Table for WooCommerce. 3. Bagaimana cara membuat.

Cara Membuat Tabel Responsive di WordPress Rumahweb
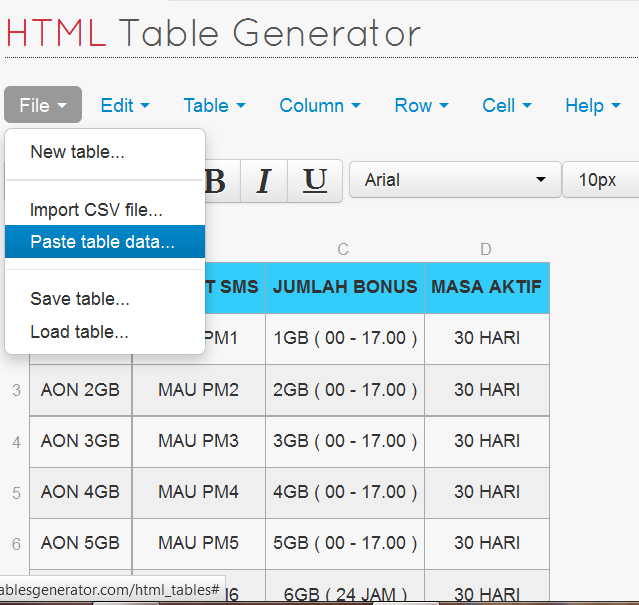
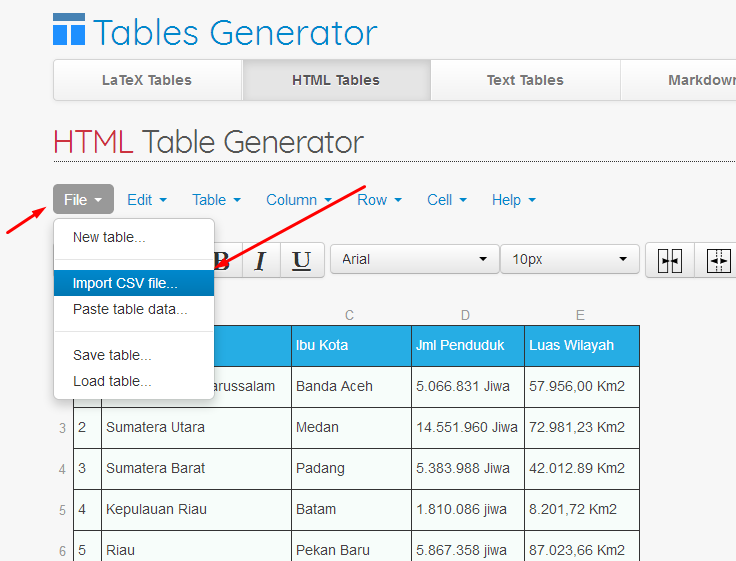
Untuk cara membuat tabel responsive di WordPress berikutnya yaitu Bizzie bisa memakai fitur import tabel. Plugin TablePress sendiri juga menyediakan fitur import file dengan jenis format XLSX, CSV, JSON, HTML dan XLS. Sehingga kalau Bizzie sudah mempunyai file data dengan format itu maka tak perlu repot memasukkan datanya satu demi satu.

Cara Membuat Tabel di Blogspot dengan Mudah dan Cepat Petani Online Shop Cara Membuat Tabel
Tabel yang tidak responsif dapat membuat tampilan blog kamu menjadi tidak menarik. Jangan khawatir, karena di artikel ini kami akan menunjukkan cara membuat tabel responsive di WordPress dengan mudah dan praktis. Dengan mengikuti langkah-langkah yang akan kami jelaskan, kamu akan bisa membuat tabel yang terlihat bagus tidak hanya pada tampilan.