
Belajar HTML Lengkap Part 19 Cara Menghubungkan HTML dengan CSS Ngoding Tah
Inside that you have "html", "CSS" and "Script" name folders. You want to connect the "style.css" from CSS folder to "index.html" of html folder, for that type: in the above tag, the attribute showing: first forward slash '/': to look into previous folder. CSS: folder name. Second forward slash '/': to look into CSS folder. style.css: file name.

Tutorial HTML Part 14 Menghubungkan HTML dengan CSS Biongo Attacker
3. Mulai Tulis Kode HTML. Setelah rencana layout dan tool siap, Anda bisa mulai menulis kode untuk memulai cara membuat website dengan HTML. Langkah-langkahnya mungkin bervariasi tergantung pada editor kode yang Anda gunakan, tapi proses dasarnya tetap sama.

Cara Mengaitkan atau Menghubungkan file HTML dan CSS CHIKA KAIZEN
Yuk, simak terus sampai selesai! 3. Tambahkan kode pada file style.css. Setelah index.html selesai, cara membuat website HTML dan CSS selanjutnya adalah menambahkan kode pada file style.css. Langkah ini bertujuan untuk membangun tampilan halaman yang lebih cantik, menarik, dan interaktif.

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
Cara membuat navbar mudah. Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti. Yuk langsung ajah…. Buka aplikasi VS Code lalu open folder Website/project kalian. Kemudian buat file style.css didalam folder Website/project kalian. Buka file html kalian lalu masukan.

Belajar HTML Lengkap Part 19 Cara Menghubungkan HTML dengan CSS Ngoding Tah
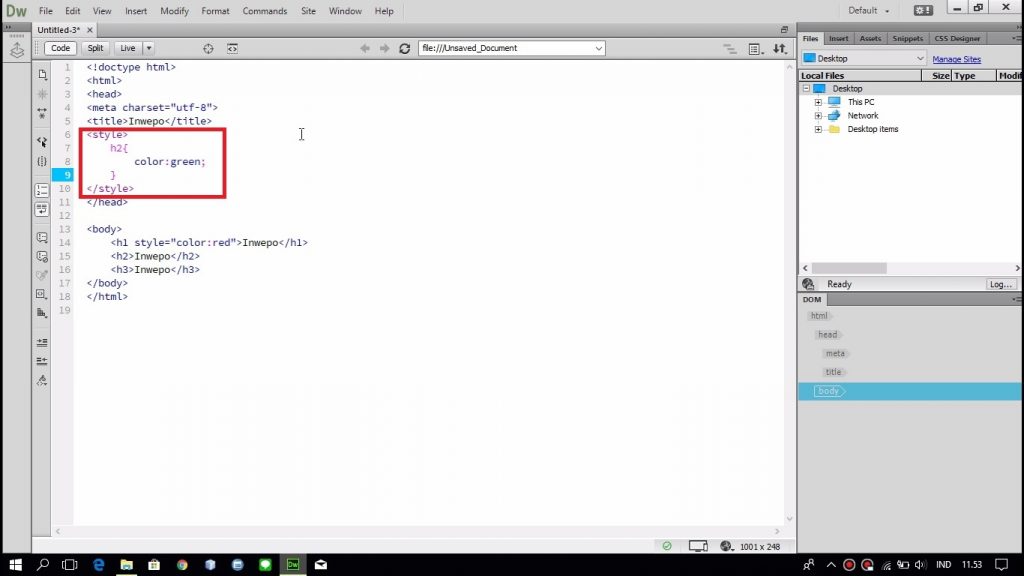
Cara menghubungkan css dengan html dengan eksternal css. 1. Buat file document baru dengan ekstensi css. 2. Tuliskan kode css didalam file ini. Cara penulisannya adalah tuliskan tag elemen yang akan kamu beri style, contohnya adalah h1 yaitu heading. Lalu beri kurung buka dan tutup ("{ }").

Cara Membuat dan Menghubungkan CSS Dengan HTML Inwepo
Ketika tag skrip digunakan dalam file HTML, metode ini disebut inlining. Hal ini berarti tidak ada file JS eksternal yang digunakan sebagai gantinya javascript dimasukkan ke dalam file HTML. Pada seri Tutorial HTML/CSS kali ini, Codekey akan membahas tentang cara menghubungkan HTML dengan JavaScript. Jika Anda ingin belajar tentang cara.

Konsep dasar CSS dan cara menghubungkan HTML CSS (part 4) Rasupe
Anda ingin membuat website yang lebih menarik dan dinamis dengan CSS? Pelajari cara memasukkan CSS ke HTML dengan mudah dan cepat di tutorial ini. Anda akan belajar tiga cara berbeda untuk menghubungkan CSS dengan HTML, yaitu inline, internal, dan external. Ikuti langkah-langkah dan contoh kode yang disediakan oleh AneIqbal dan buat website Anda lebih keren dengan CSS.

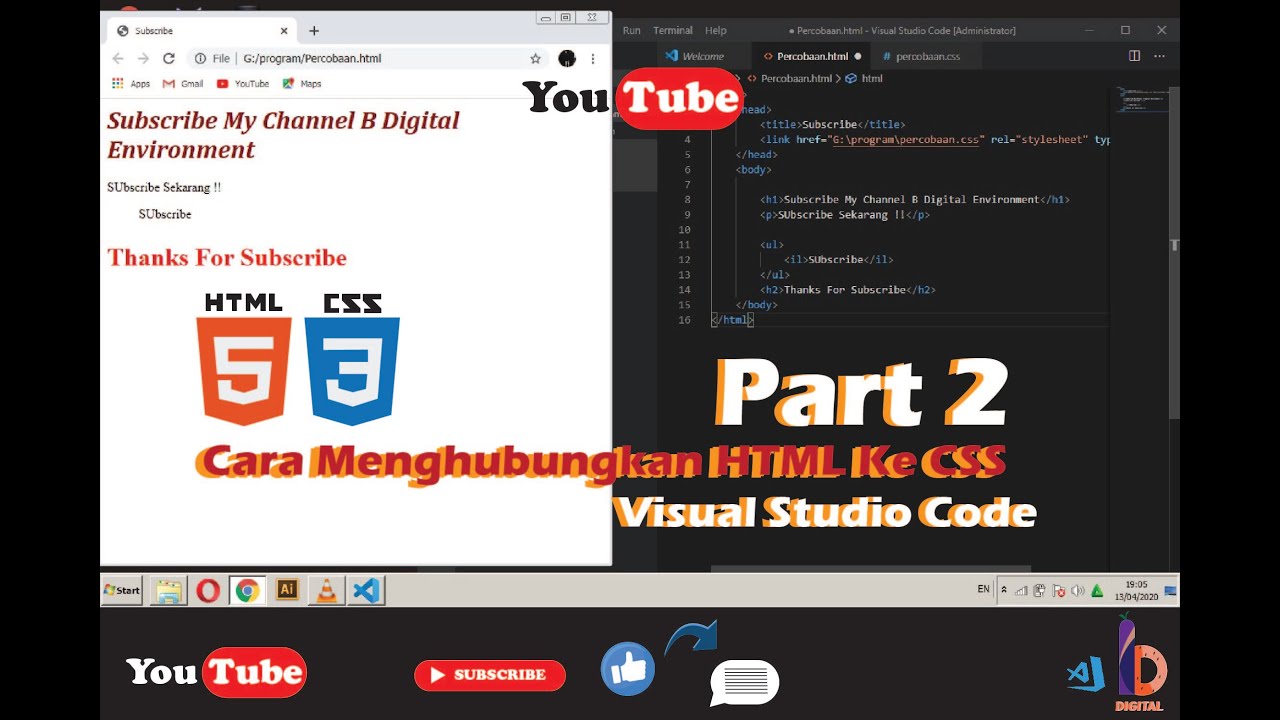
Cara Menghubungkan Html Ke Css With Visual Studio Code YouTube
Untuk memulai menggabungkan HTML dan CSS, pertama-tama anda harus membuat file HTML dan CSS. File HTML berisi struktur halaman web sedangkan file CSS berisi style yang akan diterapkan pada halaman web. Anda bisa membuat file HTML dan CSS dengan menggunakan editor teks biasa seperti Notepad atau Sublime Text. Membuat File HTML. Untuk membuat.

Menghubungkan file HTML dengan CSS by CodingWatch YouTube
Tutorial CSS #02: Cara Menulis CSS di HTML. #CSS #HTML. Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS . Berikutnya, kita akan belajar gimana cara menulis CSS di HTML. Ada tiga cara menulis CSS di HTML: Internal CSS -> ditulis di dalam tag