
Tutorial Belajar Bootstrap Cara membuat Tombol di Bootstrap
Untuk itu kita bisa akali masalah tersebut dengan membuat tombol komentar Disqus agar performa akses web tidak terganggu. Simpelnya Disqus akan di load setelah menekan tombol tersebut. Untuk memaksimalkan kecepatan akses, kita tidak menggunakan JQuery untuk script ini nanti. Tombol Komentar Disqus Tanpa JQuery

√ Memuat Komentar Disqus dengan Onclick Event Arlina Code
1. Install dan Aktifkan Plugin Share. Apabila belum memiliki plugin ini, mulai langkah-langkahnya dengan menginstalnya lebih dulu. Buka dashboard WordPress lalu temukan Plugins -> Add New Plugin di sidebar kiri. Cari Social Warfare di direktori plugin WordPress, lalu install plugin tersebut dengan mengklik Install Now.

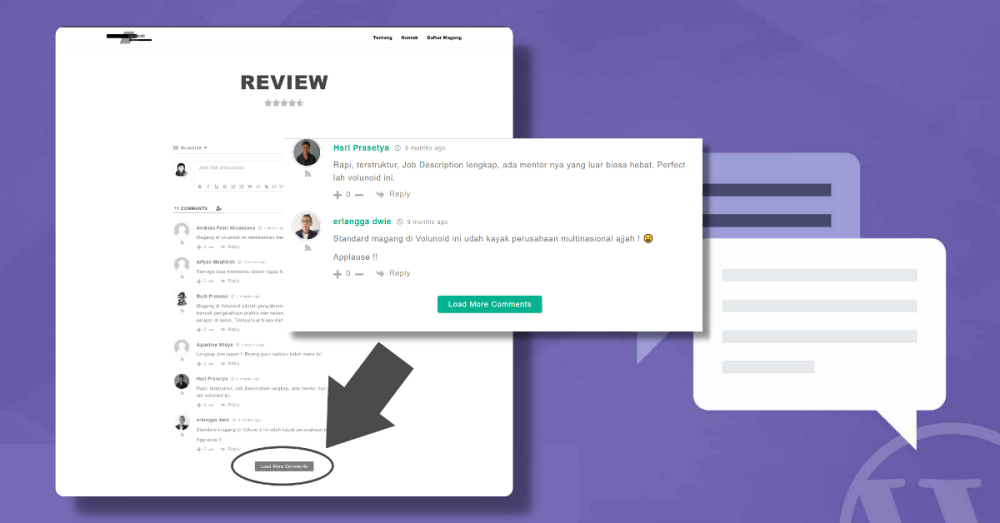
Cara Membuat Komentar Disqus di Blog Lengkap Dengan Load Comments dan
Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS ( Cascading Style Sheets ). Semoga membantu teman-teman semua yang lagi belajar desain web. Tentu saja kalian bisa modifikasi dan mengembangkan sesuai dengan kebutuhan/keinginan kalian. Yang terpenting adalah mempelajari penggunaan perintah-perintah CSS untuk.

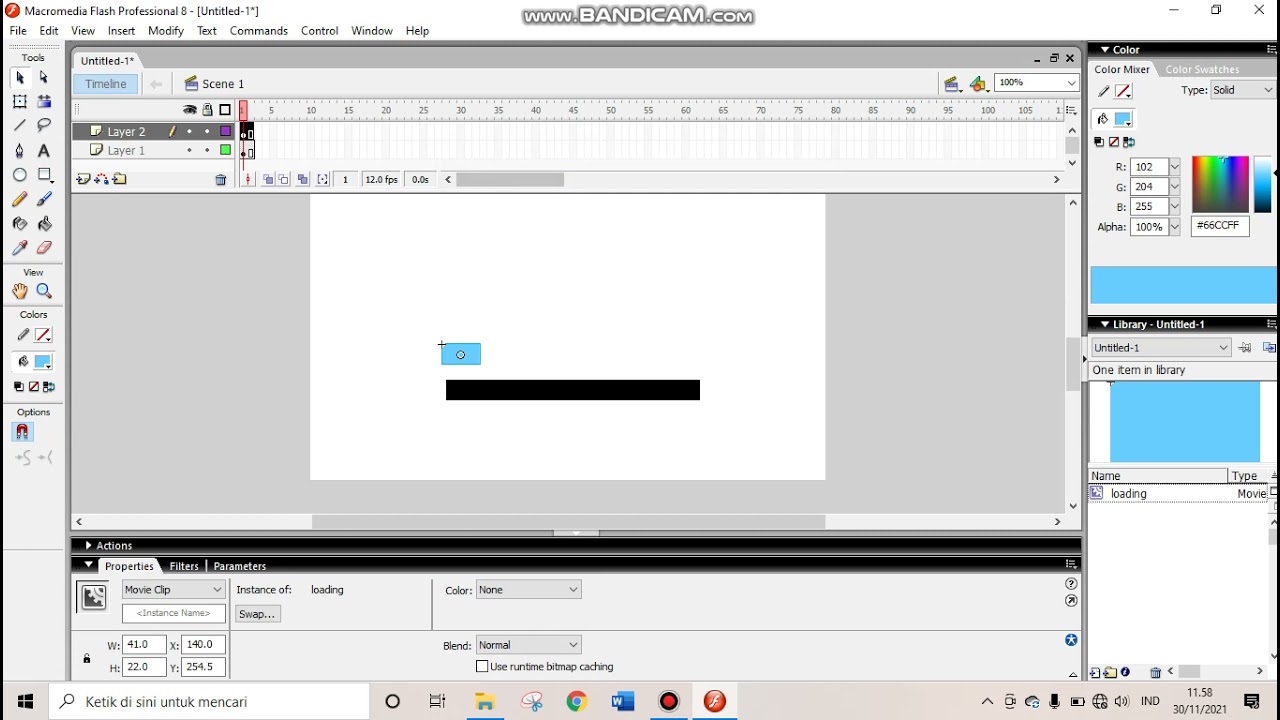
Cara membuat tombol loading pada Macromedia Flash 8 YouTube
Panduan lengkap tentang cara membuat event JavaScript. Tutorial berikut ini bisa Anda pelajari dengan mudah. Yuk simak turorial berikut!. Event onclick biasanya terjadi saat pengguna mengklik suatu elemen dalam html. Event ini digunakan untuk button, link, radio button, checkbox, tombol submit atau tombol reset..

Cara Mudah Membuat Tombol Load Comment Disqus Dengan Onclick Event
Event adalah sesuatu yang terjadi ketika pengguna berinteraksi dengan halaman web, seperti ketika dia mengklik link atau tombol, memasukkan teks ke dalam kotak input atau textarea, melakukan pemilihan di kotak pilih, menekan tombol pada keyboard, menggerakkan penunjuk mouse , mengirimkan formulir, dll. Dalam beberapa kasus, Browser itu sendiri.

Cara Membuat Komentar Disqus di Blog Lengkap Dengan Load Comments dan
Tutorial JavaScript 30 : Javascript Onclick Event, Tips Buat Event Onclick ! JavaScript Onclick Event memungkinkan Anda untuk menetapkan skrip ke elemen HTML. Jika Anda mendesain situs web, Anda mungkin ingin meningkatkan tombol Anda atau konten lainnya. Misalnya, jika Anda ingin warna teks berubah setelah tombol atau elemen lain diklik, ini.

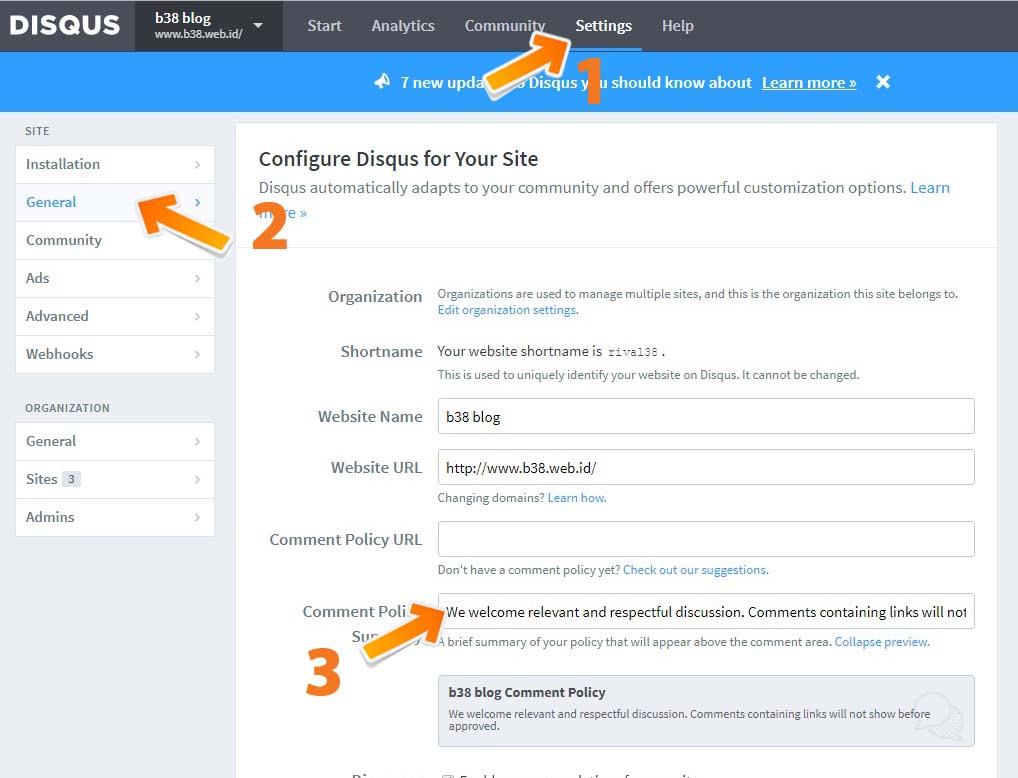
Cara Membuat Comment Policy di Komentar Disqus
Pada video kali ini Ide Sarjana akan memberikan sebuah tutorial tentang Cara Membuat Tombol Download di Blogger Dengan Mudah 2022 sangat mudah dan siapapun p.

Cara Membuat Komentar Disqus di Blog Lengkap Dengan Load Comments dan
Halo teman-teman, di video kali ini kita akan belajar caranya membuat tombol download di blogger dengan mudah.Dengan adanya tombol download, pengunjung blog.

Cara Membuat Komentar Disqus di Blog Lengkap Dengan Load Comments dan
1 - Masukkan nama tombol. Meskipun ini tidak perlu, saya menyarankan Anda untuk memberi nama pada masing-masing tombol baru Anda sehingga Anda dapat membedakannya dan dengan mudah menemukan banyak tombol jika Anda membuat lebih dari 10 tombol. Ini untuk penggunaan internal. Pengguna tidak akan melihatnya di situs langsung.

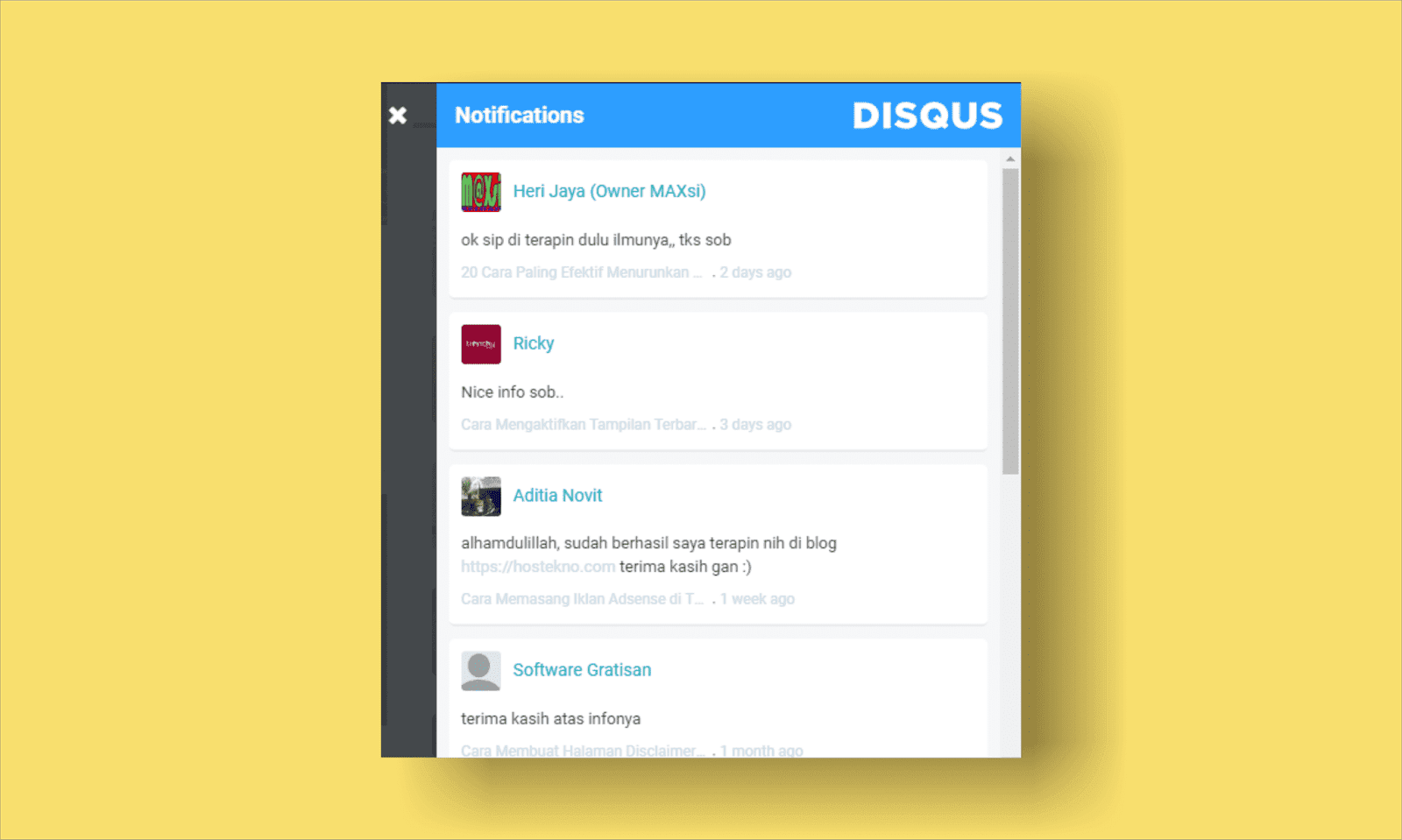
Cara Memasang Recent Comment Disqus Di Blog Dengan Mudah Techno Kudet
Event DOM: Cara Menggunakan dan Codenya. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. HTML DOM memungkinkan JavaScript untuk bereaksi terhadap event HTML. Section Artikel [ hide] 1 Bereaksi terhadap Event. 2 Atribut Event HTML. 3 Tetapkan Event Menggunakan DOM HTML. 4 Event onload dan onunload. 5 Event onchange.

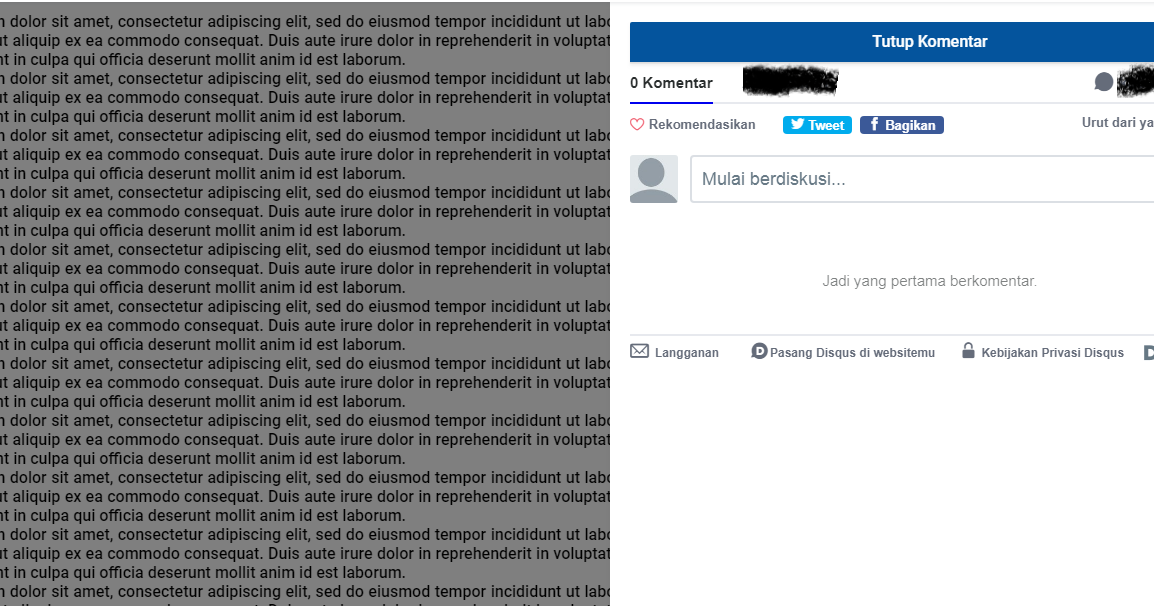
Cara Mudah Membuat Tombol Komentar Disqus Buka Tutup Dengan Pop Up
Berikut adalah Cara Memaang Tombol Load More Post Ringan di Blog : Masuk terlebih dahulu ke akun Blogger.com. Pilih Tema atau Template > Edit HTML. Silahkan cari kode ]]> (untuk memudahkan dalam pencarian kode tersebut, silahkan gunakan tombol CTRL + F) Jika sudah ketemu silahkan copy script di bawah ini dan letakan di atas kode tersebut.

Panduan Membuat Tombol Load More Komentar di WordPress
Sebelum memasang tombol on click load Disqus, jangan lupa untuk membuat backup template Blogger kamu dulu yah! Jika sudah, silahkan ikuti langkah-langkah berikut ini. 1. Hapus Kode Disqus Lain. Jika kamu pernah memasang kode lain seperti kode lazy load Disqus, hapus kode tersebut terlebih dahulu. 2.

Cara Membuat Loading di PowerPoint [Mudah dan Cepat] YouTube
Jika Anda belum memiliki proyek yang sedang berjalan, Anda dapat membuat direktori baru untuk proyek ini dan membuat file HTML dengan nama yang sesuai, misalnya loading-button.html. Langkah 2: Struktur HTML Dasar. Pertama-tama, mari kita buat struktur dasar HTML untuk proyek ini. Kita akan membuat sebuah tombol dengan teks "Click Me" di dalamnya.
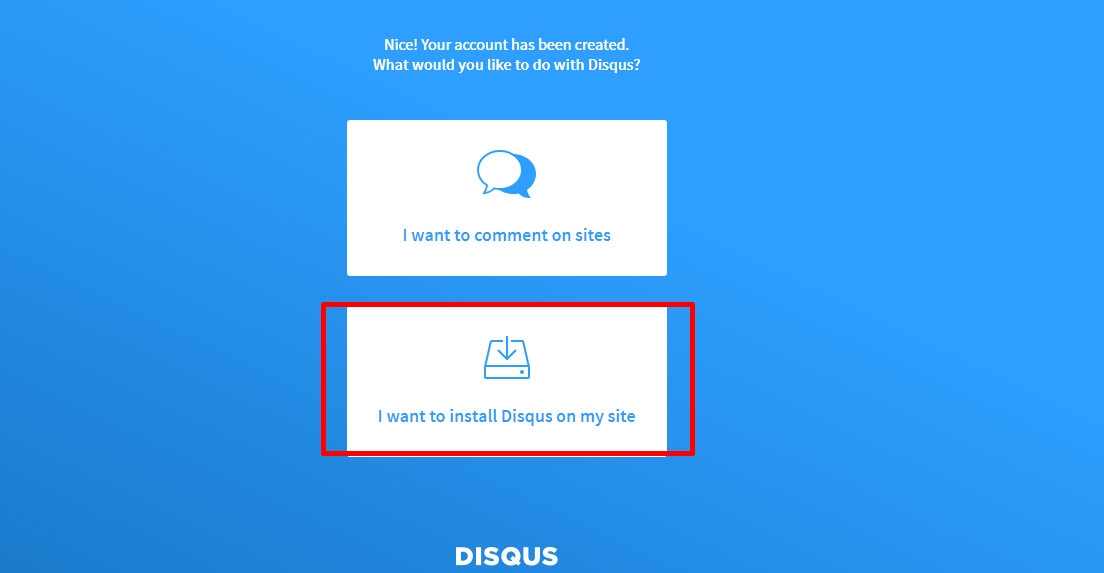
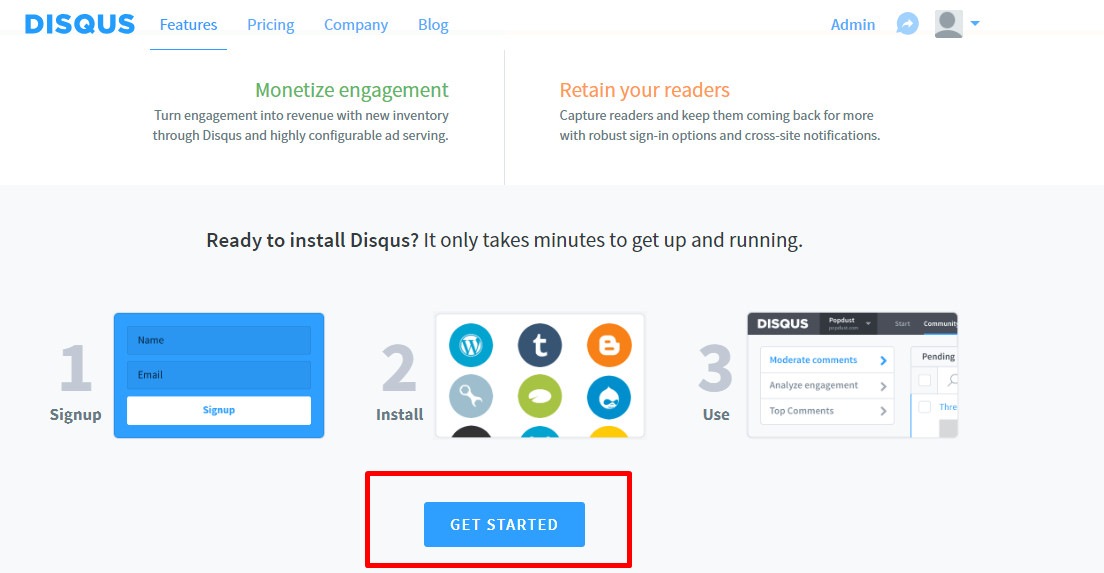
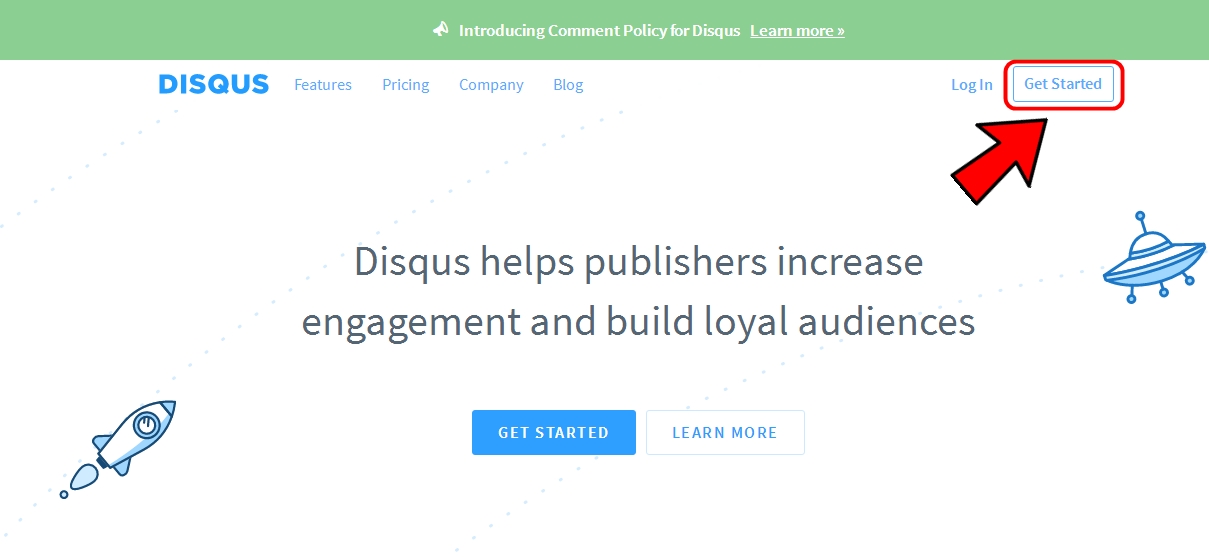
Cara membuat komentar blog dengan Disqus
Desain Blog kali ini saya akan membahas tentang cara memasang widget Disqus comment di blog dengan fungsi onclick load. Memasang tombol load komentar Disqus di blog dengan fungsi onclick event ini yaitu salah satu cara mempercepat loading blog. Karena seperti diketahui, widget Disqus comment terkadang berkontribusi demikian besar pada size halaman postingan blog, saat halaman postingan.

Cara Membuat Kolom Disqus di Blog Dengan Mudah World of Technology
Cara kerja Onclick Event Disqus ini adalah dengan menyembunyikan komentar disqus dengan tombol show comment atau load comment untuk menampilkannya kembali. Dalam artian komentar anda akan disembunyikan terlebih dahulu dan akan ditampilkan kembali jika pengunjung mengklik load comment tersebut.

Cara Membuat Widget Recent Comment Disqus Free Template
Cara Membuat Tomboal Load Comment Disqus dengan Onclick Event Setelah membuat widget komentar diskus, untuk mengoptimalkannya lagi kita perlu memnambahkan beberapa script untuk membuat Tombol Load Comment, Tombol ini berguna untuk meminimalisir loading yang berat yang di akibatkan setelah memasang komentar disqus. dengan memakai script ini.