
How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH
Jika Anda sudah siap menjalankan berkas HTML di Visual Studio Code, simpan berkasnya dalam bentuk HTML. Setelah berkas HTML disimpan, Anda bisa menjalankannya di peramban yang Anda sukai. Simpan berkas HTML di Visual Studio Code dengan melakukan langkah-langkah ini: Klik File pada bilah menu di sisi atas. Klik Save as.

How to run HTML file on Visual Studio Code (2020) YouTube
I am using visual studio code .I have the php extension installed already . But it is very repetitive to create each php file with the base structure like this one .. Format html code in Visual Studio Code such that attributes are on separate lines? 7. Is there a way to make VS Code create HTML file by default? 32. Automatically format code.

How to use visual studio code for html passionsno
File > Open Folder ( Ctrl+K Ctrl+O) Use File Explorer to view the folder's files and subfolders. View > Explorer ( ⇧⌘E (Windows, Linux Ctrl+Shift+E)) Install the Node.js runtime to execute JavaScript code. Find Node.js for your platform at https://nodejs.org. Check your Node.js installation. From a terminal or command prompt, type node.

How to Run HTML in Visual Studio Code on Windows 11
2. Open or create a new HTML file. Use one of the following steps to open or create a new file: [2] To create a new file, click File in the menu bar at the top. Then click New File. Begin typing your HTML code. [3] X Research source. To open an existing file, click File in the menu bar at the top.

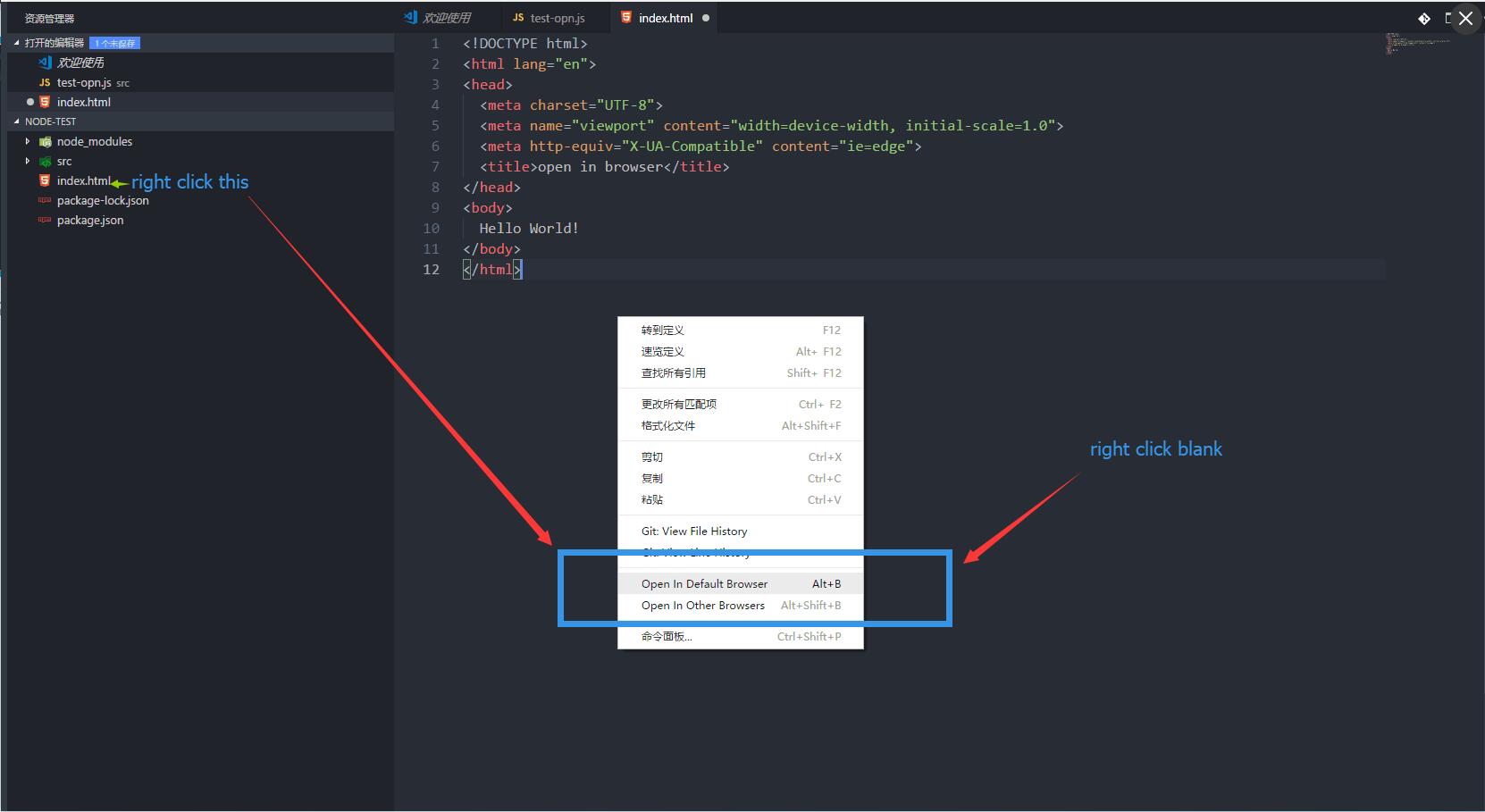
Langkah Membuat Html Pertama Di Visual Studio Code Baraja Coding Images
For Windows - Open your Default Browser - Tested on VS Code v 1.1.0. Answer to both opening a specific file (name is hard-coded) OR opening ANY other file.

Mengembangkan Node.js dengan Visual Studio Code Azure Microsoft Learn
This video shows an easy guide to run HTML directly from VSCode.Environment: KDE Neon.If you couldn't find Settings.JSON file follow: https://goo.gl/BEqDVs[N.

How To Run HTML Code In Visual Studio Code [+Example Codes] dProgramming University
Formatting. To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text. The HTML formatter is based on js-beautify.

Run HTML from Visual Studio Code YouTube
In this short tutorial, you will learn how to run JavaScript in Visual Studio Code. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best. Method 1: Use HTML script tag. The simplest way to run JavaScript in VS Code is to create an HTML file. This method is straightforward.

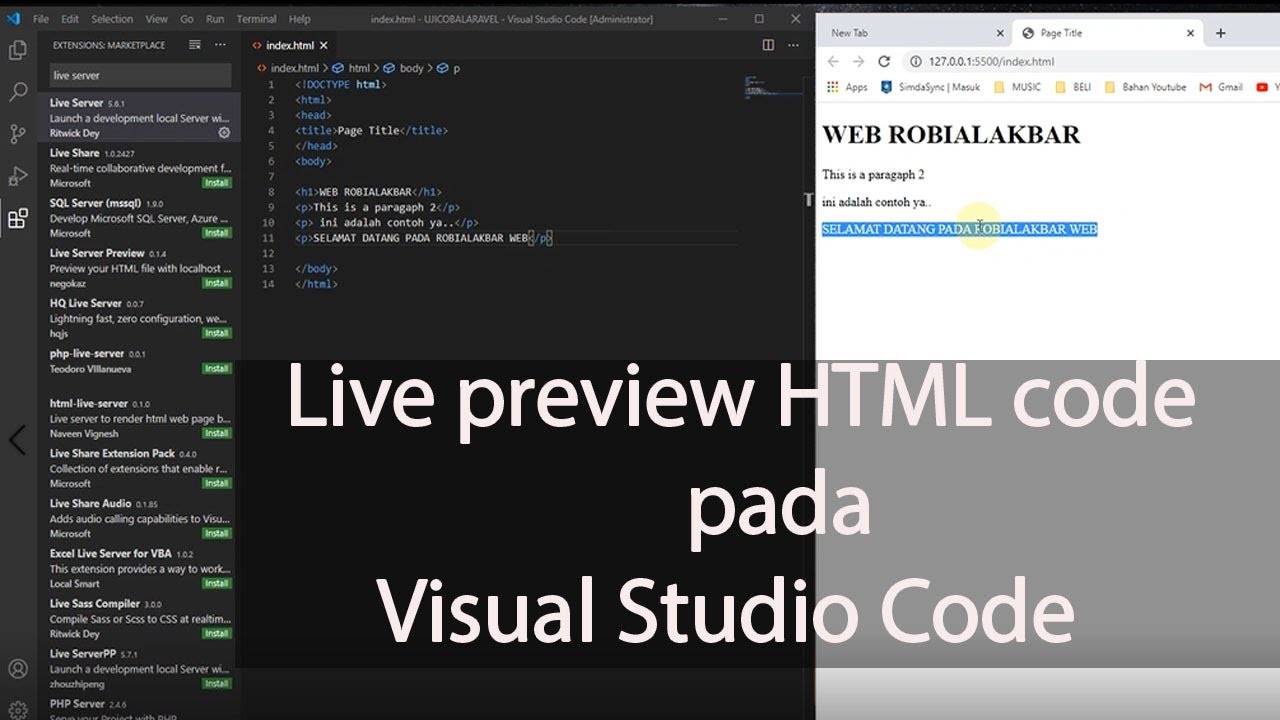
Cara Live preview HTML coding di Visual Studio Code secara real time YouTube
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH
After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: Run JavaScript code using Code Runner. But internally, Code Runner also looks for Node.js that's installed on your local machine, so you need to install Node.js either way.

How to Run HTML in Visual Studio Code on Mac using Google Chrome 2022 YouTube
The manual involves loading the HTML file manually and refreshing each time you make changes to your HTML in VS code following steps below: STEP 1: Open Visual Studio Code. STEP 2: Create an HTML File. STEP 3: Save the HTML File we created in step 2 above. STEP 4: Use HTML:5 to bring out the HTML template. STEP 5: Open the saved HTML file and.

Download How to Run html code in visual studio code 2023
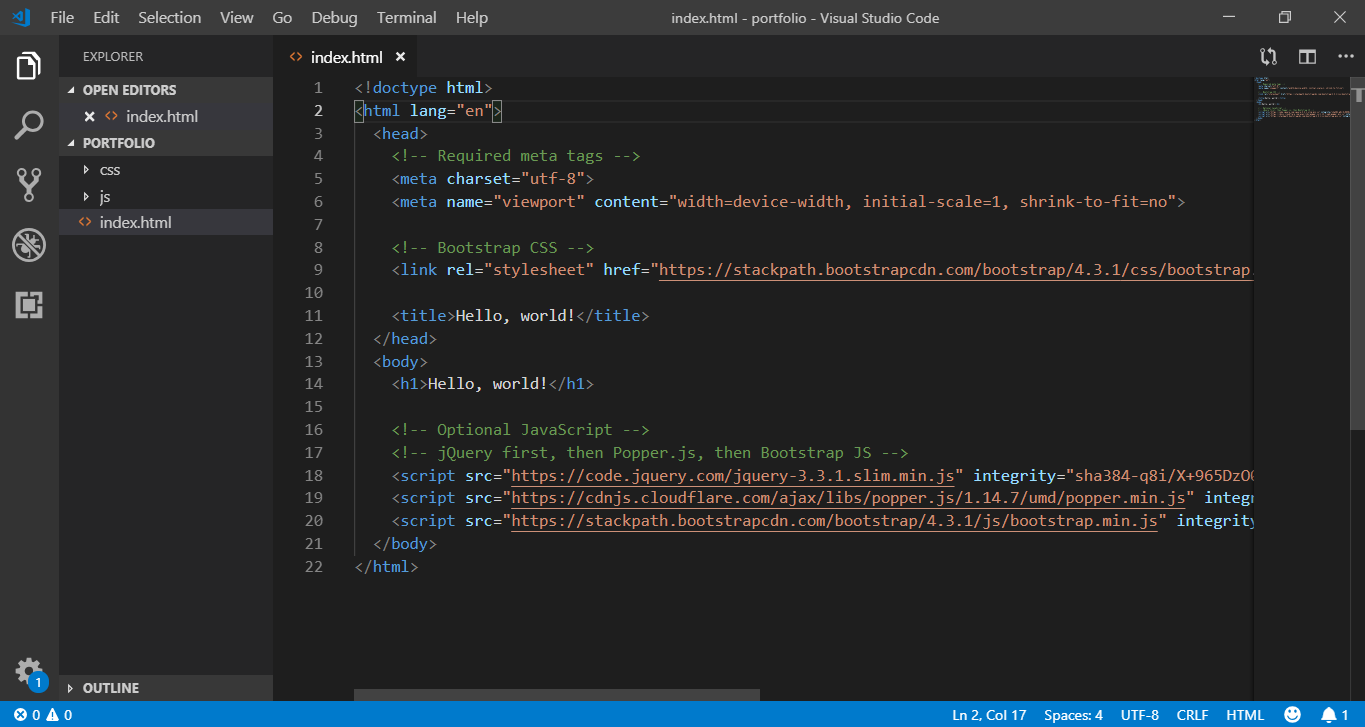
Creating a New HTML File. To create a new HTML file in VS Code, follow these steps: Click on File in the menu bar, then select New File (or use the shortcut Ctrl+N). This opens a new, blank file. To save this file as an HTML file, click on File, then Save As. Name your file with a .html extension, like example.html.

How to run code in visual studio code packslas
Pada kesempatan kali ini mimin bakalna sedikit membagikan bagaimana cara melakukan Run HTML di Visual Studio Code. Menjalankan sintka HTM pada Visual studio.

How to run code in visual studio code ftedivine
Code > Preferences > Settings > type browser in the Search settings box at the top. open the visual studio and go to file - preferences - extension - right-click over Live server setting icon - then choose. liveServer.settings.CustomBrowser :To change your system's default browser.

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
Pic4: bar with Go Live. Choose the HTML file, click Go Live, it will be opened at a development local Server with 127.0.0.1:5500 as below. Pic5: display with Live Server. The windows can be.