
Contoh Coding Untuk Membuat Web
Berikut ini terdapat contoh coding web dalam bentuk HTML dan juga CSS untuk bisa menghasilkan tampilan dari beberapa komponen pada website dengan tampilan sederhana yang sudah jadi. Silahkan gunakan contoh kode dari desain web berikut ini untuk membuat desain website kita menjadi tampak lebih keren. 1. Website Portofolio.

Coding Talk 170 Membuat Web Landing Page"GRATIS!" UDACODING
Cara Membuat Website dengan HTML dan CSS. Sebelum mempelajari tutorial membuat website dengan HTML dan CSS, kamu harus menyiapkan text editor dan web browser terlebih dahulu agar prosesnya berjalan lancar. Text editor digunakan sebagai alat coding, sedangkan browser untuk mengakses situs yang dikembangkan.. Hanya dalam empat langkah saja kamu sudah bisa membangun situs web sendiri, lho!

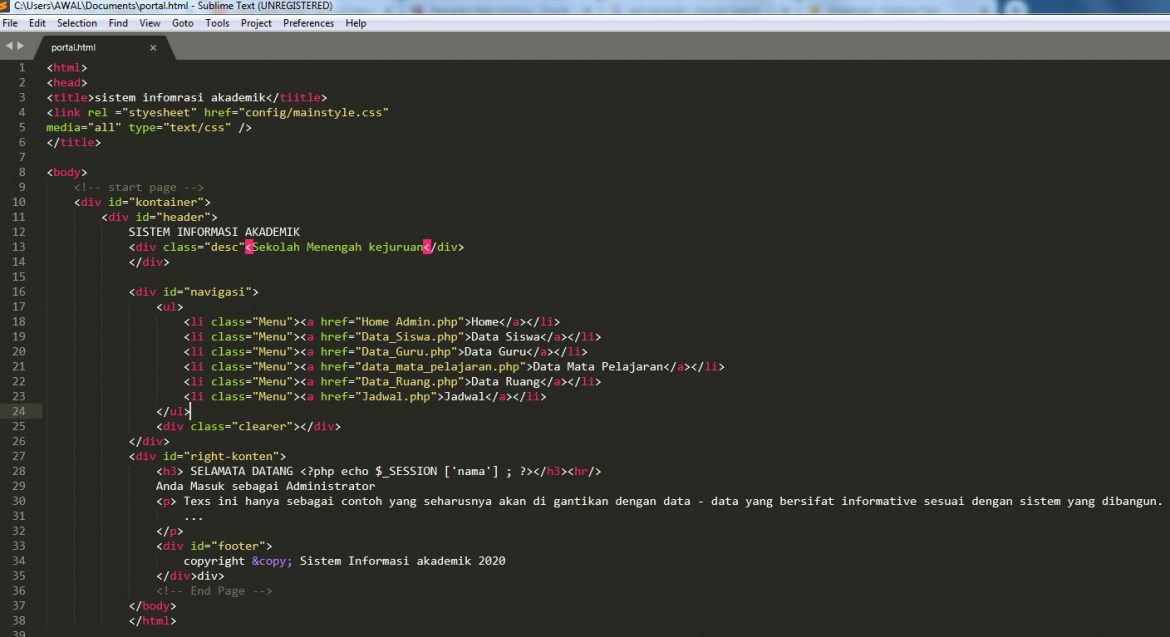
Cara Membuat Web HTML Dengan Sublime Text Terbaru
The editor shows sample boilerplate code when you choose language as HTML. You can also specify the stylesheet information in styles.css tab and scripts information in scripts.js tab and start coding. About HTML. HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991.

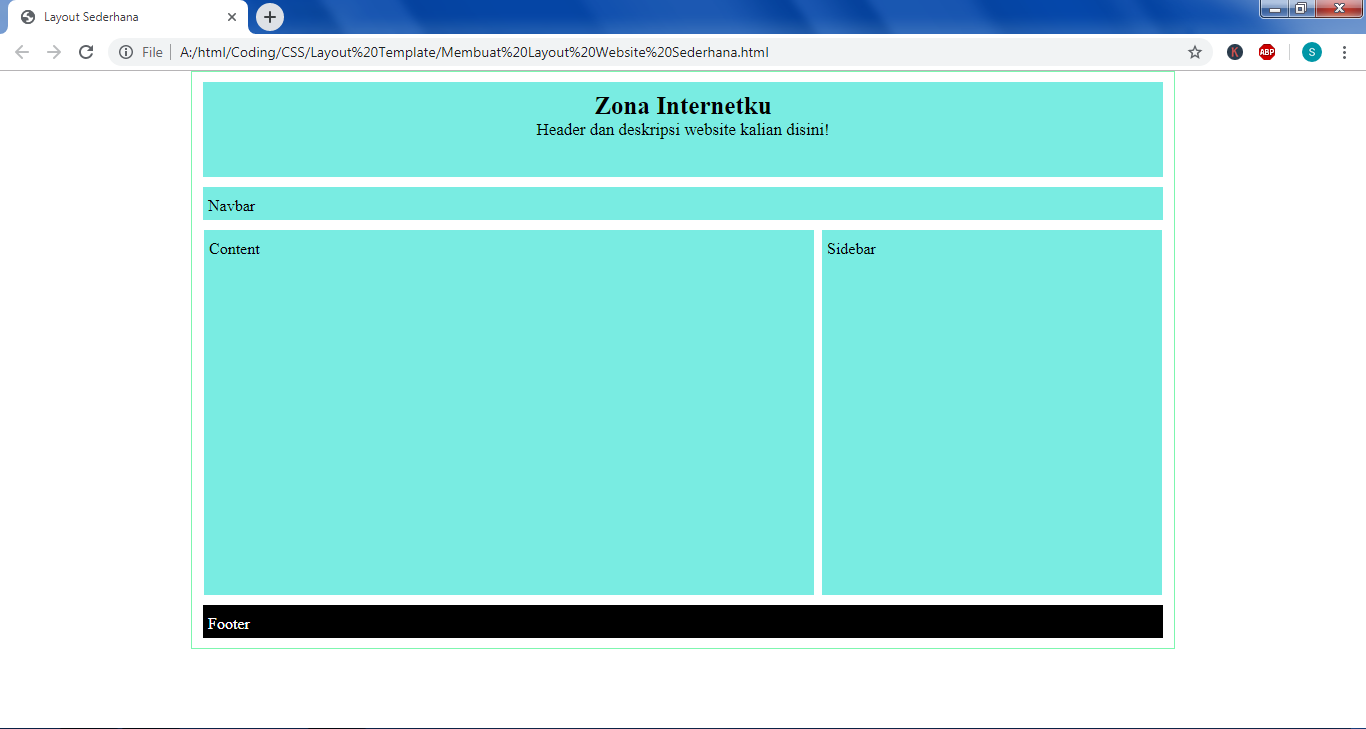
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Copy the full path of your file and paste the file in your browser bar. If you are using the Visual Studio Code text editor, you can copy the file path using CTRL + Left Click (on Macs) or Right Click (on Windows) on the file "index.html" in the left hand panel and selecting "Copy Path.".

Cara membuat halaman website dengan html dan css website tutorial YouTube
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML ( hypertext markup language ). HTML adalah salah satu komponen inti world wide web atau "www" yang membentuk struktur halaman web. Setelah halaman dibuat, Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban.

Membuat Website Menggunakan HTML dan CSS Berita Gamelab Indonesia
Do you want to build your own website from scratch? W3Schools How TO - Build a Website is a comprehensive guide that will teach you the basics of HTML, CSS, and JavaScript, and show you how to create different types of websites for various purposes. Whether you need a personal, business, or responsive website, W3Schools has the examples and tutorials you need to get started.

Membuat Website Dengan Html Dan Css
Write and run HTML, CSS and JavaScript code using our online editor. Our HTML editor updates the webview automatically in real-time as you write code. Give it a try. Online HTML Editor. Interactive Coding Courses. Files. index.html. style.css. script.js. index.html. style.css. script.js.

CARA MEMBUAT WEB BROWSER DENGAN HTML
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
With the server sorted, the next thing you need is a domain name. The domain name is what the website is identified on the web. For example, this site's domain name is websitesetup.org. When you have both a domain name and a server, you can connect the two together.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Use W3Schools Spaces to build, test and deploy code. The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc. Learn More. If you don't know HTML, we suggest that you read our HTML Tutorial from scratch.

HTML coding simple website setup YouTube
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML: 1. Extensi file HTML. Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser. Contohnya seperti ini: Nama filenya adalah hello-world.txt.

Cara membuat website Portal Sekolah Sederhana Dengan HTML
Anda ingin belajar coding HTML tetapi bingung mulai dari mana? Artikel ini akan memberikan Anda 25+ contoh coding HTML untuk pemula yang mudah dipahami dan dipraktikkan. Anda akan belajar dasar-dasar HTML, cara membuat elemen-elemen web, dan tips-tips berguna untuk mengembangkan website Anda. Jangan lewatkan kesempatan ini untuk meningkatkan keterampilan coding Anda dengan contoh-contoh HTML.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.