
Fungsi Div Pada Html Ujian
Apa itu block-line dan in-line? Keduanya adalah jenis tag. Jadi tag HTML punya 2 jenis; block-line dan in-line. Block-line. Block-line Adalah tag yang akan membuat baris baru dari suatu elemen HTML.Jadi, tag ini akan memakan area sampai ujung layar browser dan secara otomatis akan berpindah baris baru.

Fungsi Div Pada Html Ujian
Berikut adalah contoh penggunaan elemen pada HTML. Penggunaan elemen dalam HTML sangat fleksibel dan dapat disesuaikan dengan kebutuhan desain dan struktur halaman web. Penggunaan DIV pada HTML - WebbizID

Penggunaan Span dan Div pada HTML Petunjuk Onlene
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

TUTORIAL HTML PART 13 Mengenal Class dan Id pada HTML Hafid BLC TELKOM KLATEN
Selektor adalah salah satu konsep penting dalam CSS yang digunakan untuk menentukan elemen HTML mana yang akan diberi style. Pada tutorial ini, kamu akan mempelajari 6 jenis selektor di CSS, yaitu: selektor elemen, selektor id, selektor class, selektor atribut, selektor pseudo-class, dan selektor pseudo-element. Dengan menguasai selektor, kamu bisa membuat style web yang lebih fleksibel dan.

Apa Itu Div Html Pengertian Fungsi Dan Contoh Penerapannya Riset
Mempelajari dua buah atribut global pada HTML yang berfungsi sebagai identitas dan pengelompokan element. Nurul Huda 17 July 2021.. Contoh Penggunaan CSS. Untuk melakukan styling CSS berdasarkan nama class suatu elemen, kita bisa menggunakan selector titik . lalu diikuti nama class-nya.

Fungsi kode div pada html snothree
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Fungsi Div pada HTML, Pengertian, dan Cara Menggunakannya Kok Jadi Kepo Sekilas Informasi
Fungsi div pada HTML digunakan untuk mengelompokkan elemen atau bermacam-macam tag agar menjadi suatu grup. Jika ingin membuat website, maka perlu ketahui fungsinya.. Contoh Penggunaan div pada HTML. Ilustrasi contoh penggunaan div pada HTML. Foto: Nick Karvounis/Unsplash.

Simak Apa Itu Div Pada Html
Cara memulai belajar online website design, web design, android, web development, ui ux design. Belajar dari rumah dan gratis konsultasi.

Fungsi Div Pada Html Ujian
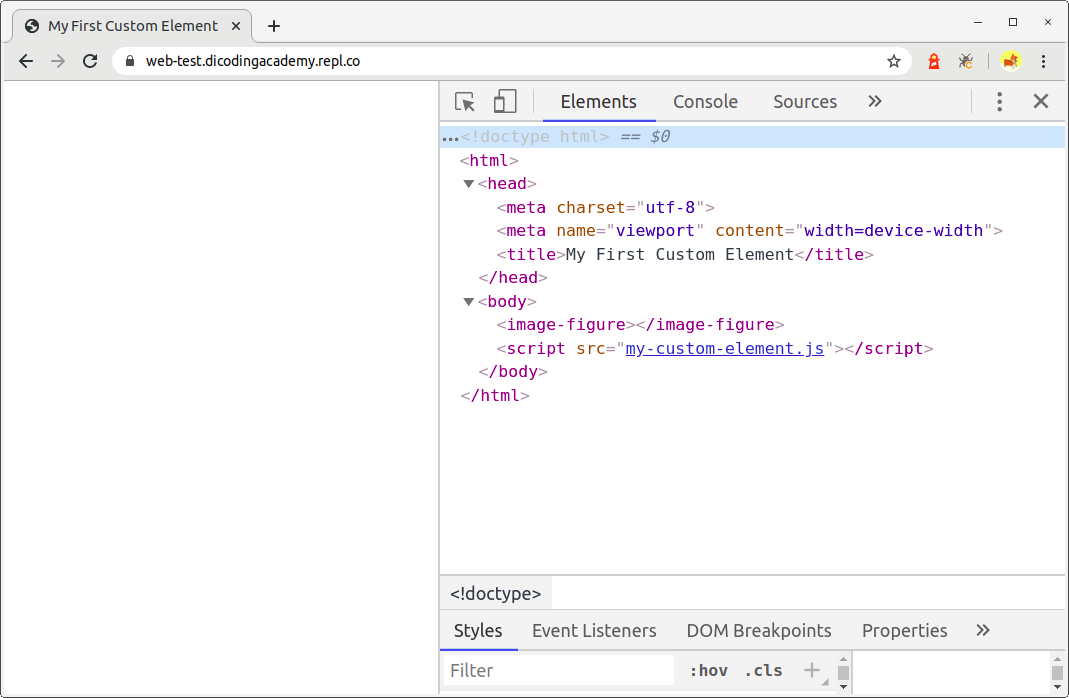
Berikut ini HTML untuk contoh kita yang memiliki sebuah container dan tiga item:. Sebelum diatur untuk menggunakan Flexbox, setiap div di atas akan saling menumpuk seperti pada gambar (contoh di bawah sudah diberikan style default untuk mempermudah pembaca dan tidak ada hubungannya dengan Flexbox secara langsung):

17 Penggunaan Tag Fieldset dan Tag Legend Pada HTML Mandan Koding
Setelah mengetahui pengertiannya, berikut adalah beberapa fungsi utama tag div dalam bahasa program HTML: 1. Mengelompokan Elemen. Fungsi pertama dari tag division ini, yaitu sebagai tag yang mengelompokan elemen tertentu dalam HTML sesuai dengan fungsi dan cara kerjanya masing-masing. Sebagai contoh, fungsi div pada HTML adalah untuk.

Fungsi kode div pada html kloreal
The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).

HTML Div Tutorial YouTube
Didalam CSS, class attribute dilambangkan dengan tanda titik (.) dan kode CSS diatas, dapat diterjemahkan seperti ini: "div yang memiliki class yaitu text-danger, berwarna (color) merah (red). Hasilnya, div pertama memiliki teks berwarna merah, sedangkan div kedua tidak. Lihat hasilnya dan edit sendiri kode diatas pada demo editor di bawah ini: Contoh Lengkap
Penggunaan element DIV pada HTML Pemuda Teknologi
perhatikan pada contoh di atas. pada kotak dua kita mengatur margin-left atau margin kiri sebesar 70px atau 70 pixel. dan pada kotak yang berwarna biru kita memberikan margin atau jarak luar segala sisi sebesar 20px.. Mengenal Padding pada CSS. Padding adalah sisi dalam dari sebuah element. kita bisa menggunakan syntax padding untuk mengatur jarak pada sisi dalam sebuah element yang kita.

Belajar HTML Part 15 Penggunaan Tag div dan Tag span YouTube
Ini bukanlah cara yang baik dan akan membuat kode HTML kita sulit terbaca. Karena itu.. hadirlah elemen semantik sebagai solusi. Elemen semantik mulai ditambahkan pada HTML 5. Elemen semantik adalah elemen-elemen yang menyatakan makna atau tujuan dari elemen itu sendiri. 1. Misalnya tag

Memahami Tag div (Division) ID, Class, Parents, Child dan Siblings pada HTML BACA CODING
DIV PADA HTML. DIV bisa digunakan untuk mengelompokkan beberapa elemen HTML menjadi satu.. Contoh penggunaan DIV.. Di sini saya memberi hiasan (CSS), dua warna background yang berbeda di setiap div nya. Kenapa tidak menggunakan tag lain. Sebuah tag bisa dibungkus di tag lain, lalu kenapa tidak mengelompokkan dengan tag lain? Alasannya.

Belajar HTML Part 17 Mengenal Class dan Id Pada HTML
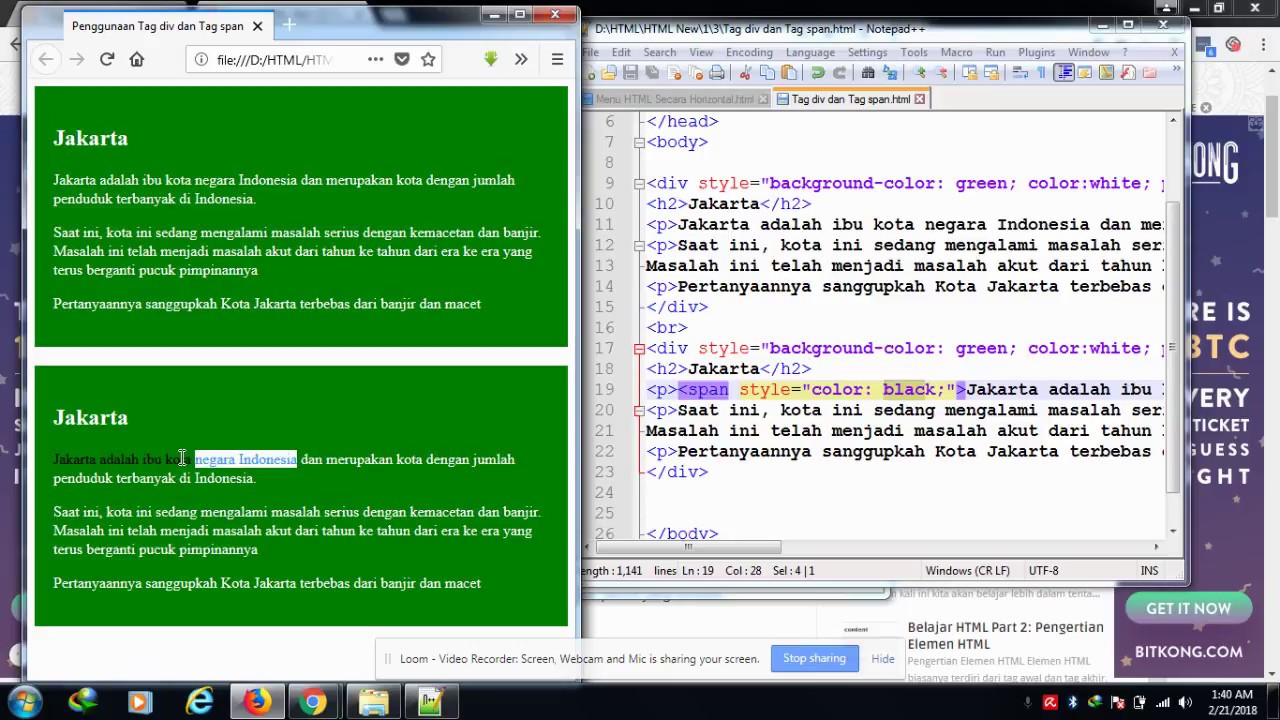
Perbedaan Antara tag Span dan tag Div. Secara garis besar, tag-tag di dalam HTML dapat dibagi menjadi 2 jenis, yaitu Block-line dan In-line.. Jenis tag Block-line atau Block-style adalah kelompok tag yang 'ingin' berdiri sendiri, dan memisahkan diri dari tag disekitarnya.Block Style tag umumnya akan tampil pada baris baru dan secara otomatis menambahkan spasi (enter) di akhir tag.