
convex bordertop and borderbottom with css? Stack Overflow
The border-bottom shorthand CSS property sets an element's bottom border. It sets the values of border-bottom-width, border-bottom-style and border-bottom-color.

Types Of Border Styles In Css Design Talk
h1 { border-bottom: 5px solid red; } h2 { border-bottom: 4px dotted blue; } div { border-bottom: double; } Try it Yourself » Definition and Usage The border-bottom property is a shorthand property for (in the following order): border-bottom-width border-bottom-style border-bottom-color

Bottom Border Svg
Berdasarkan situs Ablebits, border adalah garis di sekitar cell atau blok cell di Excel yang berfungsi untuk menonjolkan bagian tertentu pada spreadsheet. Sehingga border berfungsi untuk menambahkan garis pada cell tertentu dalam Microsoft Excel agar data lebih mudah dipahami oleh pembaca. Baca juga: Cara Mengubah Lebar Kolom pada Microsoft Excel

Simple Top And Bottom Border Design Design Talk
Belajar CSS Mengubah border dengan CSS Pada tutorial kali ini di www.malasngoding.com kita akan membahas tentang manipulasi border dengan menggunakan CSS . CSS memungkinkan kita untuk memanipulasi atau mengubah ukuran, warna, dan gaya atau bentuk pada border. Misalnya border yang berbentuk titik-titik, strip dan yang bermodel biasa saja .

Bottom Border PNG Picture, Simple Business Bottom Border, Business, Technology, Bottom Edge PNG
Shorthand property that defines the width, color, and style of the bottom border of an element. Syntax border-bottom:

borderbottomimage css example Robert Forsyth
The border-bottom-style property is specified as a single

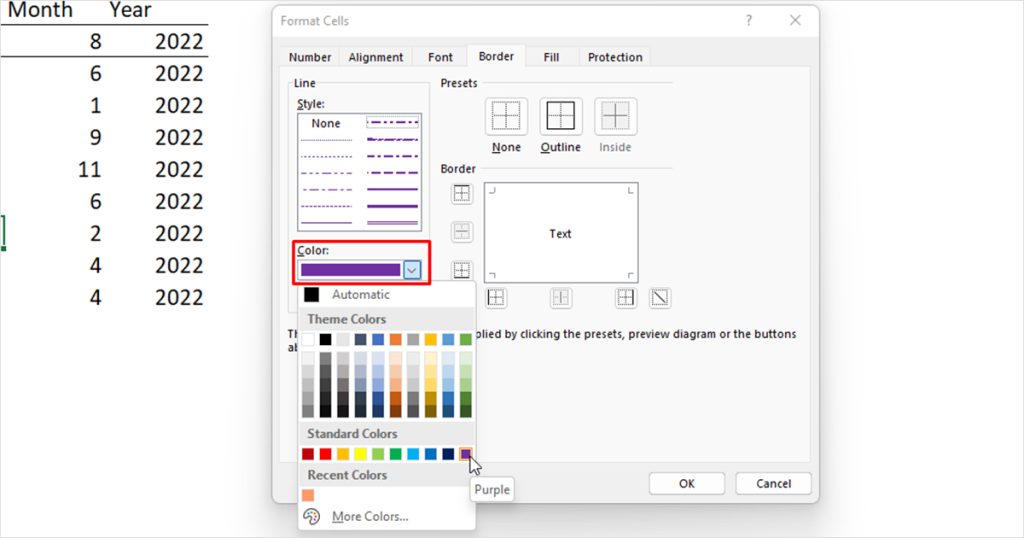
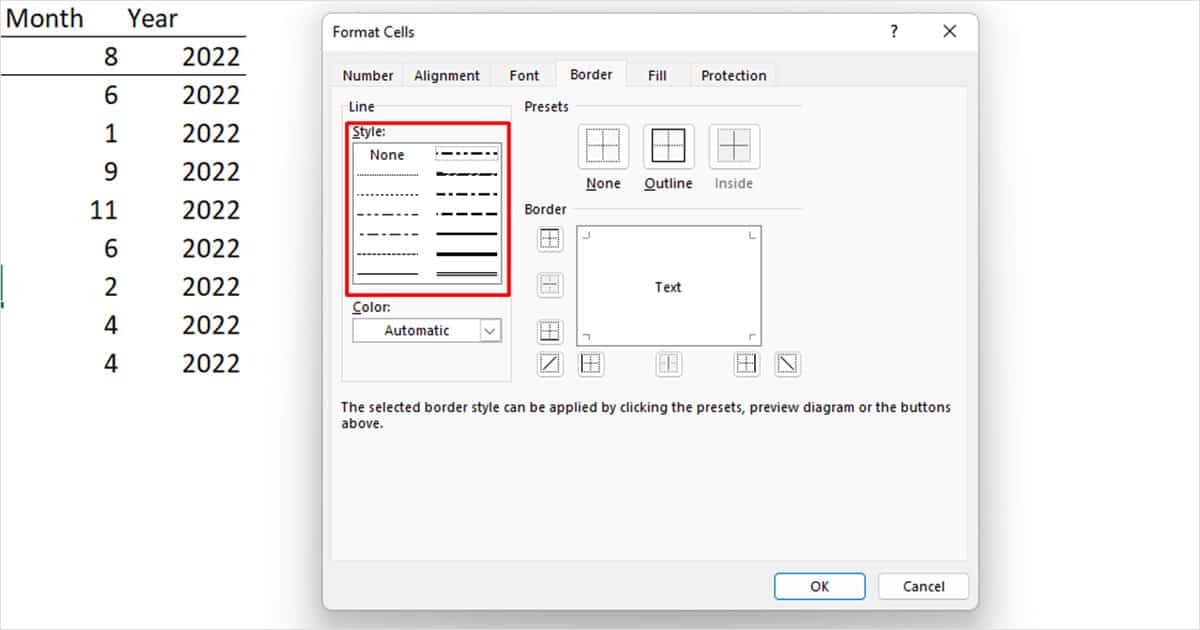
How to Apply Top and Bottom Border in Excel
The border-bottom-width property sets the width of an element's bottom border. Note: Always declare the border-style or the border-bottom-style property before the border-bottom-width property. An element must have borders before you can change the width. yes. Read about animatable Try it.

Fungsi Bottom Align dan Align Right Pada Microsoft Excel YouTube
Draw the outer (thin) outline with CSS border-bottom property. Create an image with CSS linear-gradient() function that looks like a border. With background-size CSS property control its size. Place it at the required position with background-position property. Necessary CSS:

Apply a bottom border in Google Sheets YouTube
Description. The border-bottom CSS property is used to define the styling of the bottom border of an element. It allows web developers to specify various aspects of the border, including its border-bottom-color, border-bottom-style, and border-bottom-width. This property is often used in conjunction with other border-related properties to.

Seven Stripe of Top and Bottom Border Graphic by asesidea · Creative Fabrica
Syntax The three values of the shorthand property can be specified in any order, and one or two of them may be omitted. Values

How to Apply Top and Bottom Border in Excel
element { border-bottom-width: thin; border-bottom-style: solid; border-bottom-color: #000; } Specifications. Specification Status Comment; CSS Backgrounds and Borders Module Level 3 The definition of 'border-bottom-width' in that specification. Candidate Recommendation:

Christmas Poinsettia (Top and Bottom) Border (Free) Christmas HQ
width:3em; overflow:visible; text-indent: -1em; white-space:nowrap; border-bottom:3px solid; (This one is more fussy though; the position of the underline depends on the font size and you may have to fiddle around a bit to get it in the right position.) There may be more than one way. I think; Link.

Fungsi Bottom Border
Border pada CSS menyediakan pengaturan tampilan desain website baik dari style, lebar (width), maupun warna (color) dari sebuah elemen border. Untuk selanjutnya kita akan membahas satu per satu mengenai penggunaan border ini. 1. Border Style CSS (Corak Border) Properti border-style digunakan untuk memilih tipe border yang akan ditampilkan.

Bottom Border Vector Art, Icons, and Graphics for Free Download
The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have rounded borders. I have a blue left border. CSS Border Style The border-style property specifies what kind of border to display. The following values are allowed:

Apa Fungsi Cell Styles Pada Tab Home Jejak Belajar
Follow the steps below: Go to the Home tab > Border drop-down > Draw Borders group. Click on the Line Style Select the thick border style. Excel switches to the Draw Border mode automatically, and the cursor becomes a pen. Take the mouse pointer to the range of cells where you want to apply the border.

Top And Bottom Border Frame, Art, Template, Desaign PNG and Vector with Transparent Background
The CSS border-bottom property is a powerful tool that allows web developers and designers to customize the bottom border of elements, adding style and visual interest to their web projects. By controlling the width, style, and color of the bottom border, you can create unique designs that enhance the overall look and feel of your website.