
√ Tips Membuat Desain Elegan dengan Mudah bersama KYUB
A. Menseleksi gambar secara otomatis dengan kontras warna yang digunakan. B. Menseleksi objek bebas mengikuti pola warna. C. Menseleksi bentuk secara bebas menggunakan mouse. D. Menseleksi dengan garis lurus. E. Menseleksi dengan bebas. 100. Effect Black Body berfungsi untuk membuat teks dengan model. A. Teks tebal.

Flow Chart Aplikasi Membuat Proses Lebih Mudah dan Terstruktur Majalah Gadget
Ini cara membuat agar-agar supaya tidak mudah berair .. Ada beberapa resep agar-agar yang mudah dan sederhana dibuat di rumah. Yuk, ikuti salah satu resepnya ini. 1. Agar- agar santan gula merah. Diamkan dalam suhu ruang selama kurang lebih 15 menit lalu dinginkan di kulkas. Baca juga:.

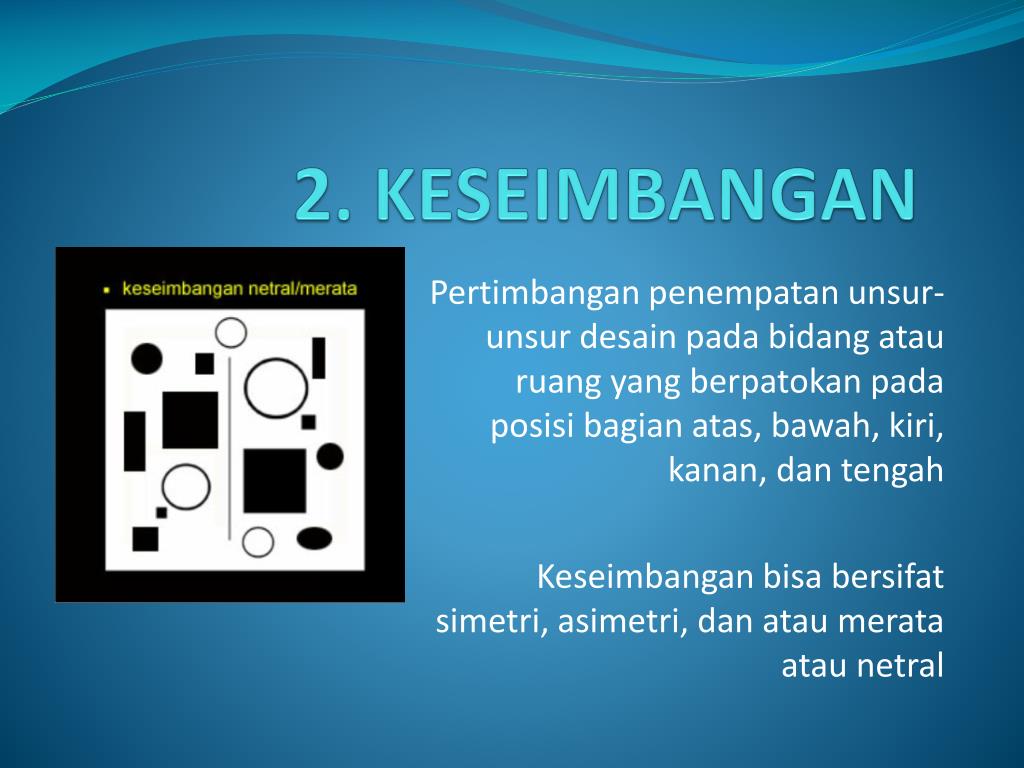
PPT PRINSIP DESAIN PowerPoint Presentation, free download ID5541373
Hasil dari tahap "Empathize" akan memberikan pemahaman yang kuat yang akan membantu dalam tahap berikutnya dalam proses Design Thinking, yaitu "Mendefinisikan" masalah yang akan.

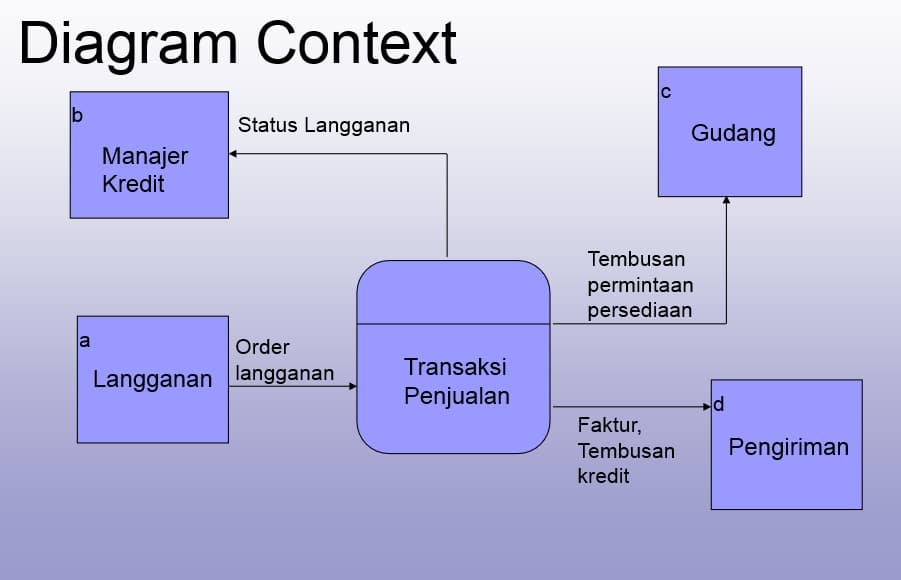
Desain Sistem terstruktur(BAD,Diagram Context,DFD,ERD,Kamus Data)
Pada intinya, komponen-komponen di atas akan membuat sebuah tampilan desain jadi lebih menarik dan enak untuk dipandang. Terlebih lagi, bagi Anda yang ingin membuat desain untuk keperluan bisnis. Pastikan 6 unsur di atas telah terpenuhi, agar desain yang Anda ciptakan punya nilai jual dan mampu mendongkrak popularitas.

Prinsip desain grafis cancerlasopa
Agar hasil prototipe lebih lengkap, gunakan berbagai elemen desain, seperti tombol, teks, gambar, ikon, dan latar belakang (opens in a new tab or window). Anda dapat memilih dari kumpulan elemen tersebut dan menyesuaikannya dengan warna, ukuran, dan gaya yang sesuai dengan konsep desain prototipe tersebut.

Analisis dan desain sistem dengan pendekatan terstruktur Clocarius
A. Membuat elips atau lingkaran B. Membuat bayangan C. Membuat efek blury D.…. Contoh Soal dan Kunci Jawaban Desain Grafis Kelas 10…. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut…. A. Layout B. Garis C. Komposisi D. Proximity E. Color.. Soal PTS Seni Budaya Kelas 7 SMP Semester 1….

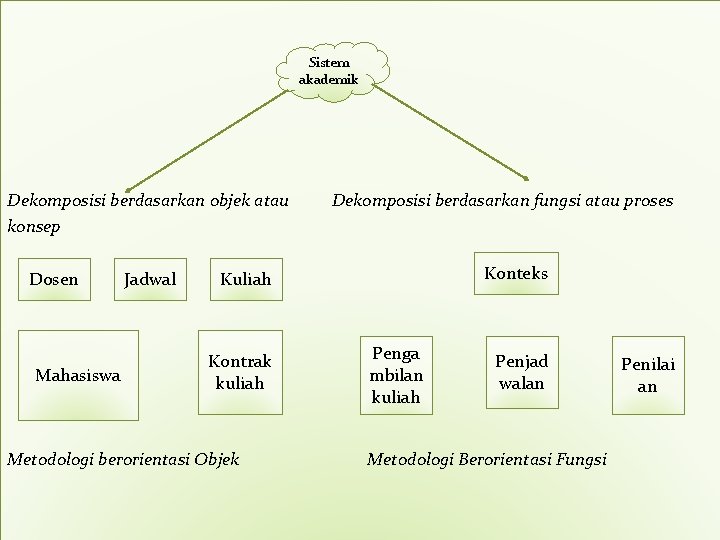
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Riset
One of the few remaining pre-modern buildings in Rotterdam and the city's only example of Gothic architecture, the Grote of Sint-Laurenskerk is a stunning centre for all of the town's Christian celebrations and many secular events too. Services, concerts, lectures and meetings are regularly held in its lofty interior, which was originally constructed in the mid-1400s and restored in the.

Bagaimana Desain Dan Struktur Website Open Data Kota Sukabumi Dibuat Agar Mudah Dinavigasi Dan
Berikut adalah 8 jenis desain grafis yang saat ini tersedia : 1. Desain grafis identitas visual. Sistem identitas visual adalah suatu sistem komunikasi visual yang membentuk identitas dari suatu perusahaan, lembaga, maupun produk. Identitas visual sering digunakan untuk membedakan suatu produk atau jasa yang sama dengan milik pesaing sehingga.

Get Press Indonesia
Tujuan utama mereka adalah menciptakan desain yang menarik secara visual dan fungsional. Mereka harus mempertimbangkan pengalaman pengguna, memastikan bahwa desainnya mudah dinavigasi dan dipahami. UI designer berkolaborasi erat dengan anggota tim desain dan pengembangan lainnya, termasuk UX designer, desainer grafis, dan pengembang.

Rekayasa perangkat lunak terstruktur dan berorientasi objek edisi revisi 2018
Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout. B. Garis. C. Komposisi. D. Proximity. E. Color.. Ilmu yang menerapkan tentang elemen-elemen dari desain grafis dan prinsipnya disebut. A. Tipogfrafi. B. Tekstur. C. Nirmana. D. Bentuk. E. Garis.. Karna Adobe Premiere bisa mengedit video dengan mudah . C.

Analisis Dan Desain Sistem Informasi Pendekatan Terstruktur Teori Dan Gambaran
15. Meningkatkan Pengalaman Pengguna. 1. Memilih Platform Website yang SEO Friendly. Langkah pertama dalam membuat website SEO friendly adalah memilih platform yang tepat untuk membangun situs web.

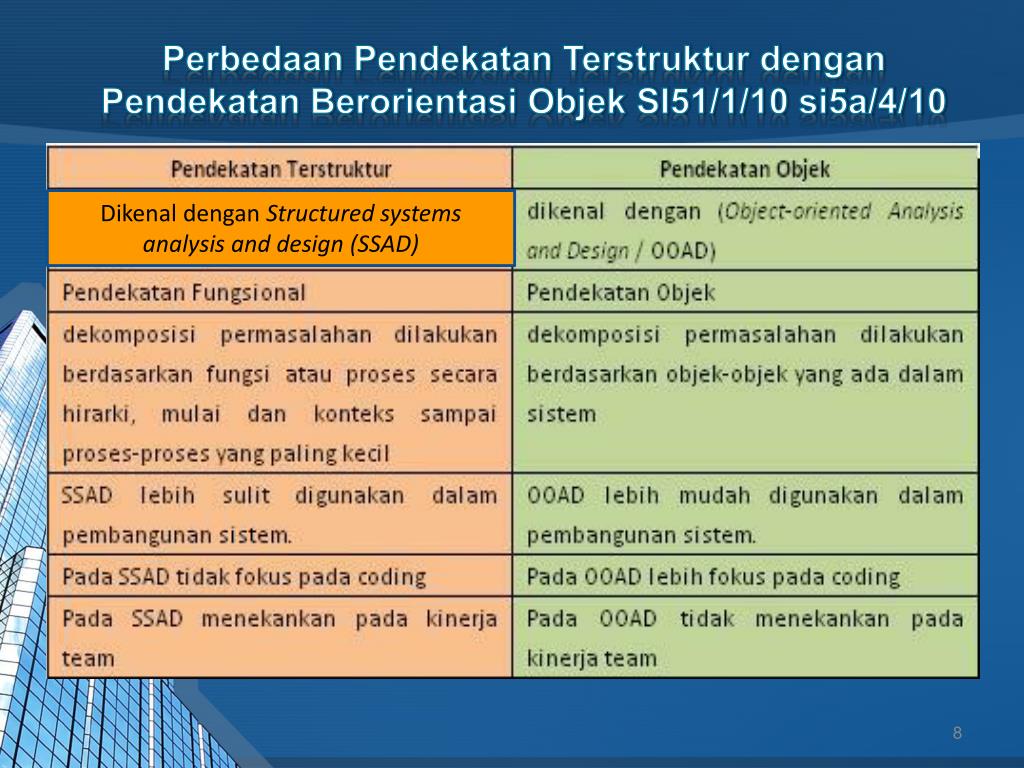
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Jelaskan
12 CSS Framework untuk Membantu Proses Desain Website. Cascading Style Sheet atau CSS adalah aturan atau mekanisme khusus untuk mengatur komponen dalam sebuah web agar lebih terstruktur dan seragam. Demi mempermudah desain website dan menyesuaikan standarnya dengan bahasa CSS, kamu memerlukan sebuah kerangka kerja, alias framework.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Laporan
Gambar yang terbuat dari beberapa titik, garis dan arah disebut. A. 3D B. Vektor C. Animasi D. Bitmap E. 2D. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout B. Garis C. Komposisi D. Proximity E. Color. Bagian terpenting dari komposisi yang memiliki arti ruang negatif disebut.

Cara Membuat Desain Kemasan Produk Di Adobe Illustrator IMAGESEE
Desainer web sering berpikir tentang proses desain web dengan fokus pada hal-hal teknis seperti wireframes, kode, dan manajemen konten. Namun desain yang hebat bukan saja tentang cara Anda mengintegrasikan tombol media sosial atau bahkan visual yang menarik. Desain hebat sebenarnya adalah membuat situs web yang sesuai dengan strategi menyeluruh.
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek PPT
Pola desain ini memberikan solusi atas masalah yang timbul saat pengembangan perangkat lunak. Penulisan kode menjadi lebih rapi, terstruktur, dan lebih mudah dibaca. Membuat komunikasi antara tim pengembang menjadi lebih efisien. Macam-macam design pattern. Dalam pola desain, terdapat tiga pola utama yang dapat digunakan. Berikut ini penjelasannya:

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Pdf
Anda dapat meningkatkan dan mengoptimalkan aplikasi dengan mengandalkan maket, membuat pengujian lebih cepat dan lebih mudah. Berikut adalah elemen yang akan dimiliki mockup Anda: Komponen struktural. Elemen-elemen ini secara hati-hati terstruktur dan terorganisir untuk menyajikan informasi dengan cara terbaik.