
GABUNGIN FORM DAN TABEL SUPAYA RAPI DI WEB? MUDAH BANGET !!! YouTube
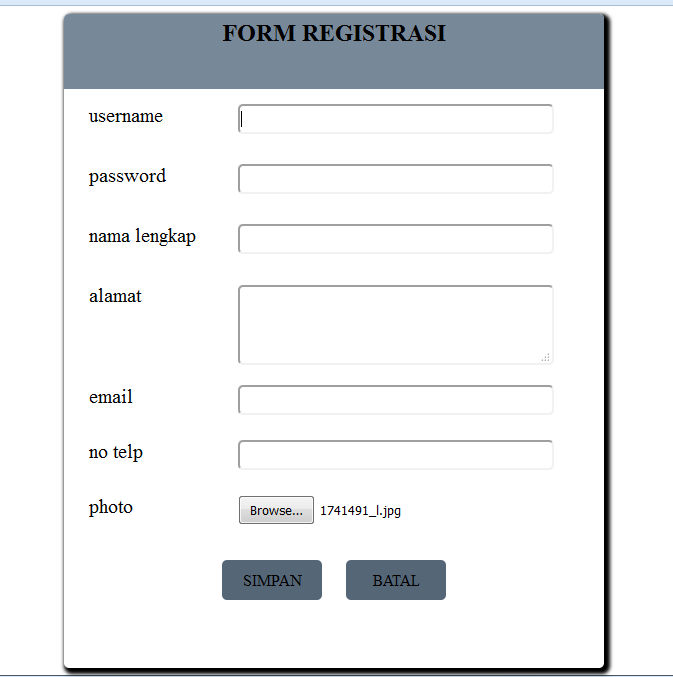
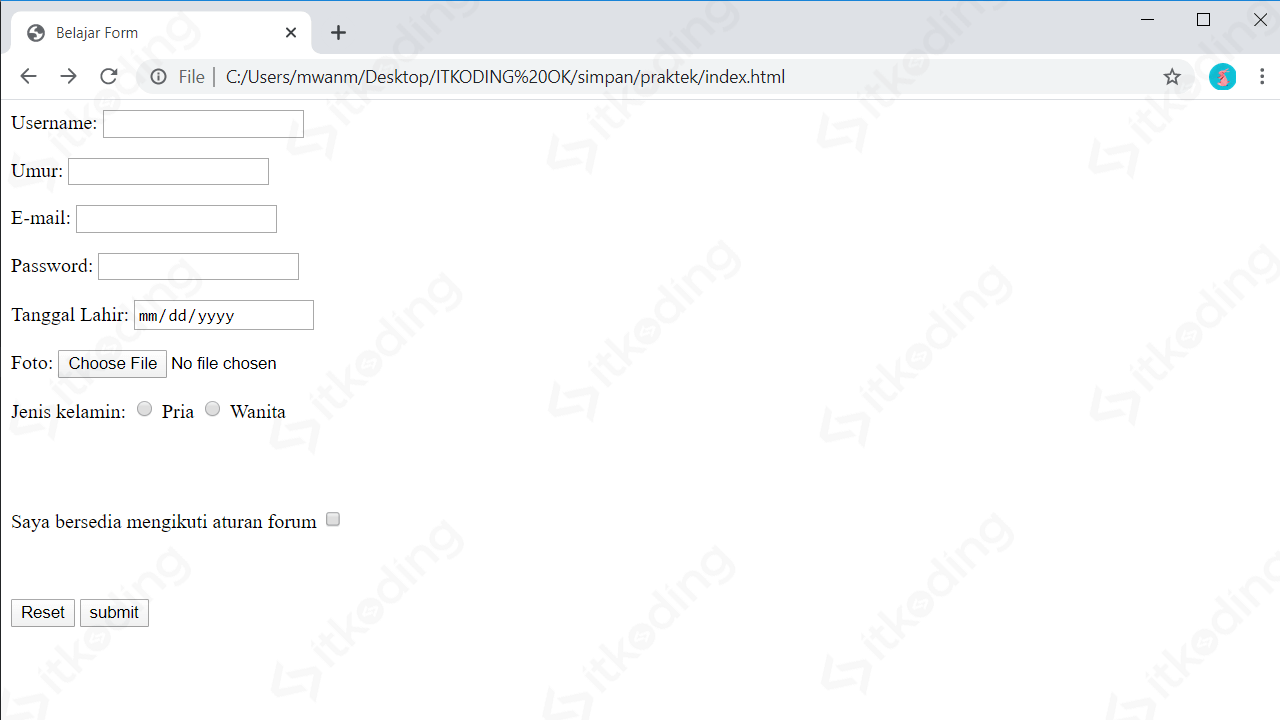
Membuat Form Mahasiswa dengan HTML [Part 1] Selamat malam sahabat Jago Coding, pada malam yang indah ini saya akan berbagi tutorial tentang membuat form sederhana dengan html. pada tutorial ini, kita hanya membuat desain tampilan form saja. Pada tutorial selanjutnya akan di buat bagaimana menampilkan data yang telah di inputkan pada form.

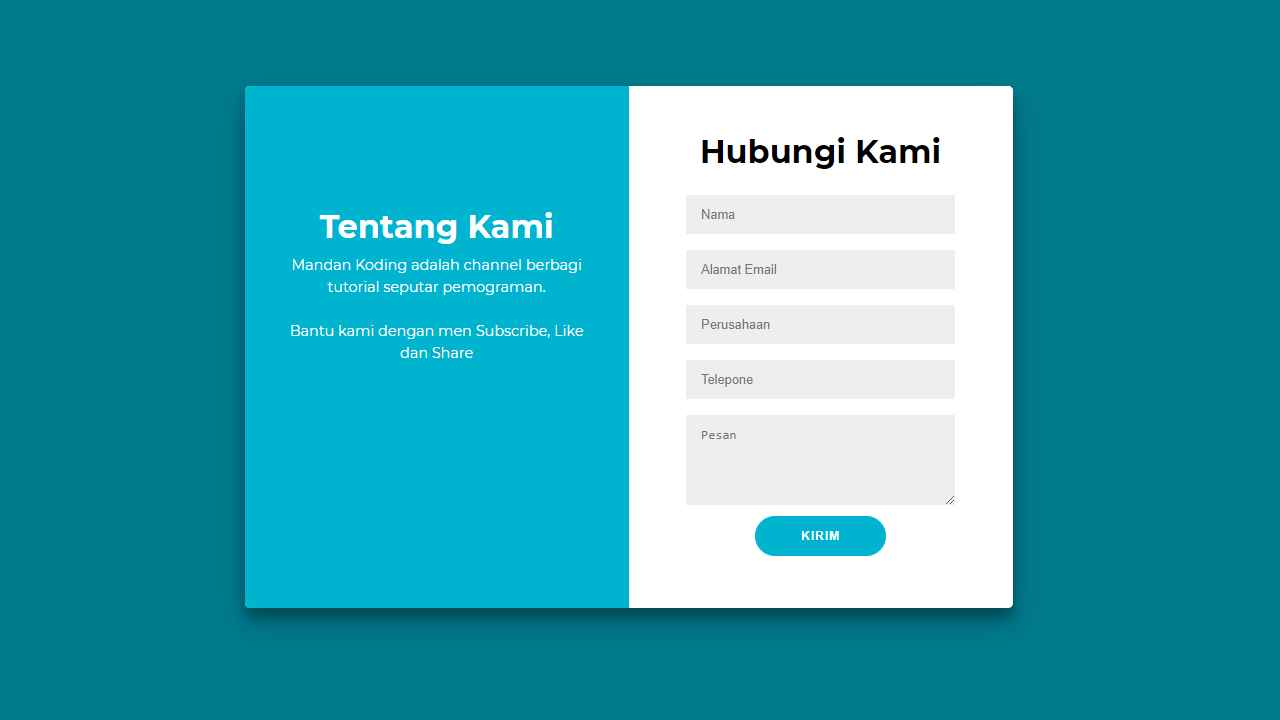
Cara Membuat FORM Contact Us Dengan HTML dan CSS Mandan Koding
Cara Membuat Form HTML. Berikut cara membuat form HTML sederhana: Langkah 1: membuat tag form. Pertama, mulailah dengan tag < form >. Tag ini akan mengelompokkan semua elemen input bersama-sama. Langkah 2: menambahkan elemen input. Langkah kedua, tambahkan elemen input yang diperlukan. Berikut beberapa contohnya.

Cara Membuat Form HTML Yang Rapi Dan Menarik
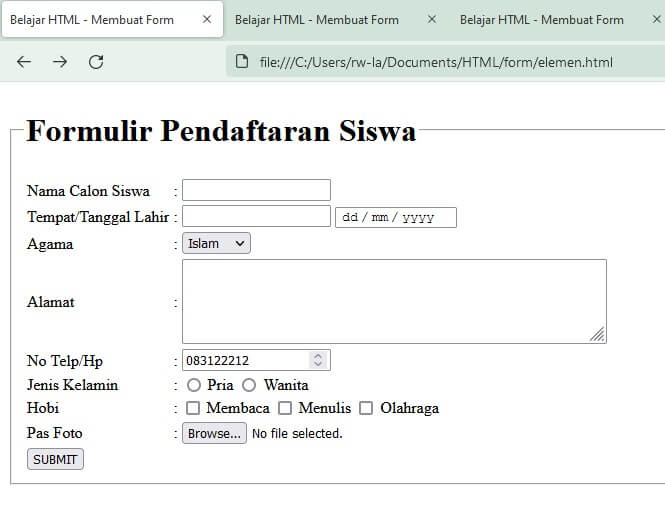
Dulu.. validasi data di sisi client dilakukan dengan Javascript. Namun, kini kita sudah dimudahkan dengan fitur terbaru di HTML 5. HTML sendiri sudah menyediakan fitur untuk validasi data pada Form. Fitur ini mulai ditambahkan pada HTML 5. Bagaimana cara menggunakannya? Mari kita bahas.. Validasi Type Inputan. Form memiliki banyak type inputan.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Membuat Form pada HTML. form merupakan tempat penginputan data sebelum diproses oleh sistem. salah satunya adalah form login, form comment, form data user, dan lain sebagainya. untuk proses penginputan data dari form akan kita bahas di materi PHP, MYSQL, dan JavaScript. tag yang digunakan untuk membuat form ini adalah
. The . Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya. Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan.
Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Cara Membuat Form HTML Rapi Dengan CSS. March 18th, 2023 By Agustina Felisia. Membuat Form HTML Dengan CSS - Saat ini banyak orang yang familiar dengan web. Sebenarnya sebuah web bisa memiliki banyak sekali fungsi. Salah satunya adalah menampilkan sebuah informasi. Selain itu web juga bisa berfungsi untuk mengambil informasi yang diisi oleh.

Belajar HTML Part 3 Cara Membuat Form HTML
Terbit pada 2016-10-16, 11:09:49 WIB. Oleh : Fuad Nur Hasan, Dibaca : 2859 kali. Membuat Form Lebih Rapi dengan Tabel dan Validasi HTML 5 - Pada artikel sebelumnya saya telah membahas tentang "Mengenal Perintah Dasar di HTML", jika kalian belum baca silahkan baca terlebih dahulu. Nah pada kesempatan kali ini saya akan membahas tentang bagaimana.

Bagaimana Cara Membuat Form Cara Membuat Google Form Hanya Dalam 5 Menit! (update) Udin Blog
Membuat form HTML. memang mudah - mudah susah, bagi sobat yang sudah expert dalam hal pemrograman mungkin mudah saja, tapi jika yang masih pemula pasti akan sulit, jadi disini kami akan memberikan trik membuat form HTML mudah dan sederhana. Beberapa cara membuat form HTML sederhana dan rapi, dengan menggunakan HTML dan CSS.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Cara Membuat Form di HTML. Form di HTML dapat kita buat dengan tag
.
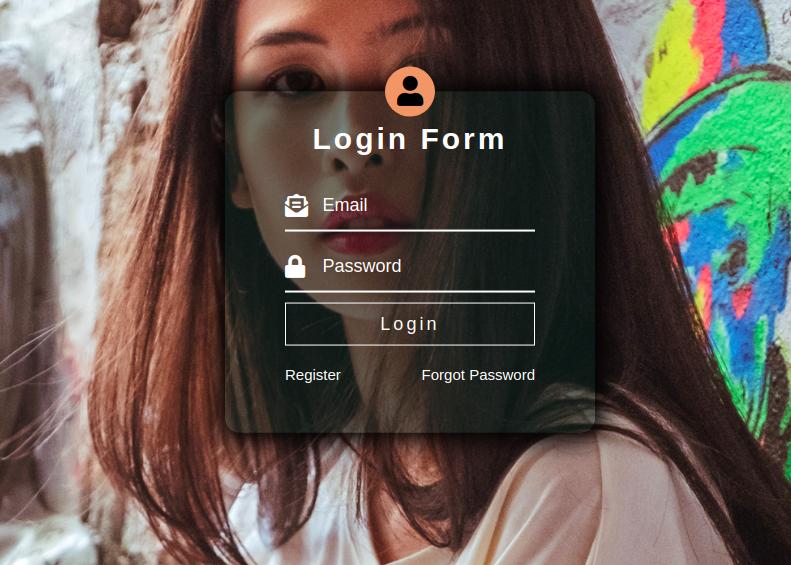
Membuat Form Login Sederhana Menggunakan HTML & CSS YouTube
CARA MEMBUAT FORM PADA WEB DENGAN HTMLVideo ini menjelaskan bagaimana cara membuat form pada web dengan HTML. Penguasaan form sangat penting dalam pembuatan.