
Widget Jam Untuk Blog Yang SEO Friendly Agar Tampilan Lebih Elegan
Di artikel kali ini kita akan membahas cara membuat widget jam di blog baik blogger atau wordpress. Menampilkan jam pada sebuah blog merupakan langkah yang bisa digunakan untuk mempercantik blog, untuk menggunakannya ada banyak situs penyedia widget jam yang bisa kamu gunakan secara gratis. Meski begitu terkadang widget dari pihak ketiga susah.

Cara Membuat Jam Digital dan Jam Analog Dengan Javascript Dunia
Untuk mempercantik tampilan jam seperti digital, pertama kita download dulu font digital disini. Setelah download kemudian ekstrak, kita hanya perlu satu font saja. Misalnya saya pilih font digital-7.ttf. Letakan font tersebut sejajar dengan file HTML yang akan kita buat. 2. Buat file HTML Yang kedua buatlah file html untuk menampilkan jam digital.

Tohirin Cara memasang jam digital pada Blog
Belajar JavaScript : Membuat Jam DigitalUntuk tutorial lainnya, kunjungi Blog WebHozz https://www.webhozz.com/blog/Belajar Web Design https://bit.ly/webdesig.

Cara Pasang Jam di Blog Digital Areas
Sekarang langsung saja kita buat sebuah file index.html baru untuk mempraktekan bagaimana cara menampilkan sebuah jam digital di Javascript dengan manambahkan beberapa perintah CSS, lalu masukan perintah seperti dibawah ini : Sekarang kita coba jalankan file index.html tersebut melalui browser, maka nanti akan terbuka halaman yang menunjukan.

Widget Jam Untuk Blog Yang SEO Friendly Agar Tampilan Lebih Elegan
Anda ingin menampilkan jam yang akurat dan menarik di situs web anda? Time.is menawarkan berbagai widget jam gratis yang dapat anda sesuaikan dengan zona waktu, bahasa, dan gaya anda. Cukup pilih widget yang anda suka, salin kode HTML, dan tempelkan di situs web anda. Time.is juga memberikan informasi lengkap tentang waktu di berbagai negara dan kota di dunia.

√ Membuat Jam Digital Menggunakan Javascript Candil Code
Mengatur dan memasang jam untuk blog tak sekadar membantu pengunjung mengetahui waktu secara akurat ataupun mempercantik halaman situs. Lebih dari itu, menambahkan jam pada blog memiliki fungsi teknis, terlebih pada situs web yang dibangun dari CMS seperti Blogspot. Bagi kamu yang ingin mengetahui lebih lanjut mengenai fungsi dan cara memasang.

Cara Menampilkan Jam Digital Sederhana dengan Javascript Inwepo
Penjelasan membuat jam digital menggunakan javascript untuk menampilkan jam aktif realtime pada kode di atas adalah sebagai berikut. getHours() metode ini berfungsi untuk mengambil objek jam antara (00-23), ditampilkan pada tag div id jam. getMinutes() berfungsi untuk mengambil objek menit 60 (0-59), ditampilkan pada tag div id menit.

Tips Menampilkan Waktu di Blog untuk Pengunjung Cara Membuat Digital Clock
Pilih Sistem Komentar Yang Anda Sukai. Menambahkan gadget jam di blog merupakan salah satu cara untuk mempercantik tampilan blog kamu. Selain itu, kamu juga bisa mengubah warna dan tampilan jam yang kamu sukai. Jam Dinding Gadget jam dinding memiliki tampilan yang mirip dengan jam dinding pada umumnya. Fitur yang tersedia pada gadget jam.

Cara membuat jam digital dengan html css dan javascript coding tutorial YouTube
Langkah 3 : Cara Membuat Jam Digital Menggunakan Javascript dan CSS. Selanjutnya kita akan butuh CSS, seperti yang kita ketahui bahwa CSS berfungsi untuk mempercantik tampilan web, maka dari itu kita tambahkan kode CSS berikut untuk mempercatik tampilan jam digital nya. Setelah semua kode diatas telah diketikan, simpan filenya kemudian kalian.

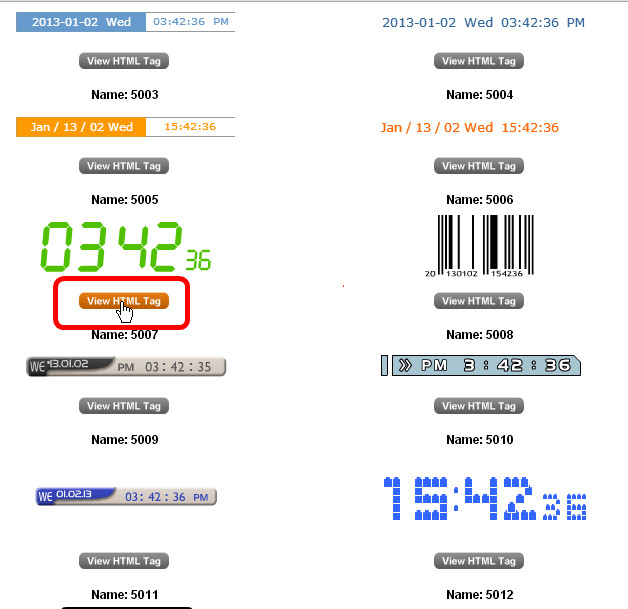
Cara Memasang Kode Script HTML Widget Jam Digital Keren di Blogger Cara Bisnis Online
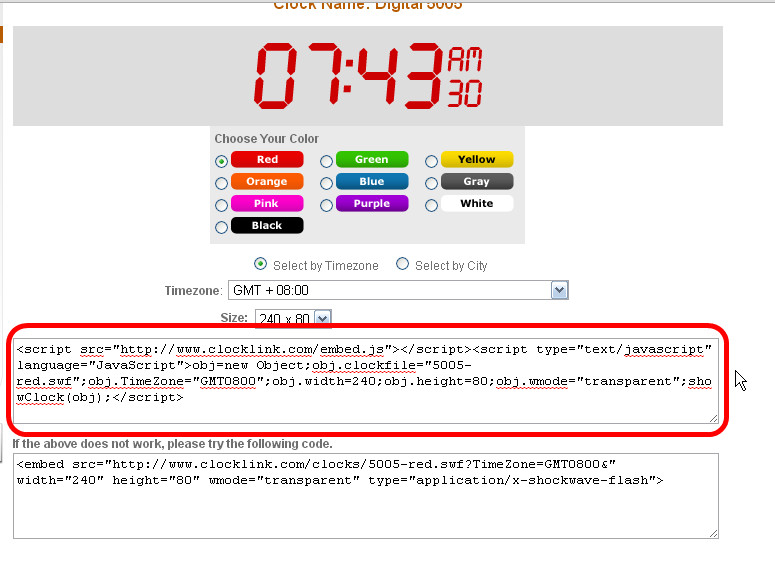
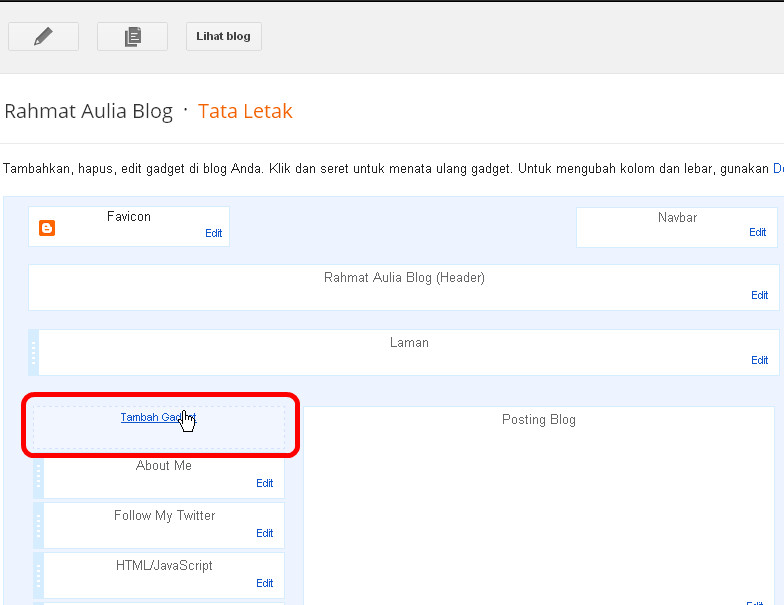
Widget Jam Untuk Blog di Clocklink menggunakan HTML5 sebagai dasar pembuatannya, nampak lebih elegan dan dapat terlihat cocok untuk para pengguna template jenis apapun.. Copy script widget yang terdapat pada kolom tersbut. Lalu pergi ke blogger dan pilih menu Tata Letak kemudian letakan pada posisi yang agan anggap menarik dan cocok untuk di.

Tohirin Cara memasang jam digital pada Blog
Tutorial Membuat Jam Digital Javascript. Untuk membuat Jam Digital Javascript ini, buat dua file. Salah satunya adalah HTML dan, yang lainnya adalah CSS. Anda dapat membuat file js terpisah untuk meletakkan kode js. Untuk proyek ini, saya telah memasukkan kode js sebelum tag HTML penutup. Pada akhirnya, Silakan salin kode di bawah ini dan.

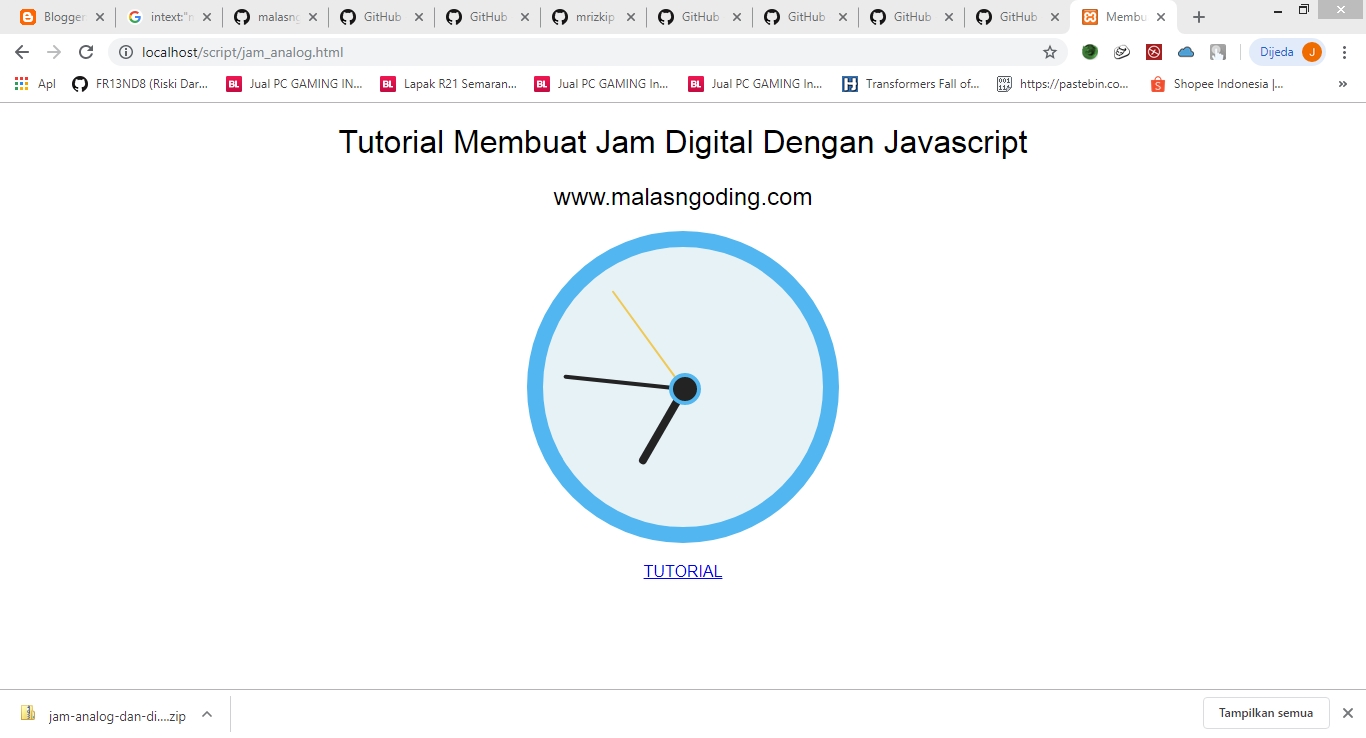
Membuat Jam Analog dan Digital Dengan Javascript Malas Ngoding
video ini menjelaskan tentang bagaimana cara membuat jam digital dengan html css dan javascript menggunakan sublime text.

Tohirin Cara memasang jam digital pada Blog
Memasuki pemrograman JavaScript bisa menjadi petualangan menarik sekaligus membingungkan bagi pemula. Bayangkan, dengan beberapa baris kode, kamu bisa mengubah halaman web statis menjadi sesuatu yang interaktif. Di artikel ini, kita akan menjelajahi berbagai contoh program JavaScript, mulai dari membuat pesan sederhana muncul di console sampai.

Script Kode Jam Dinding dari Html, Css, & JavaScript Nemobrent
Pada tutorial kali ini saya akan membagikan tutorial mengenai cara Membuat Jam Digital Sederhana Menggunakan HTML, CSS dan JavascriptSimak terus videonya sam.

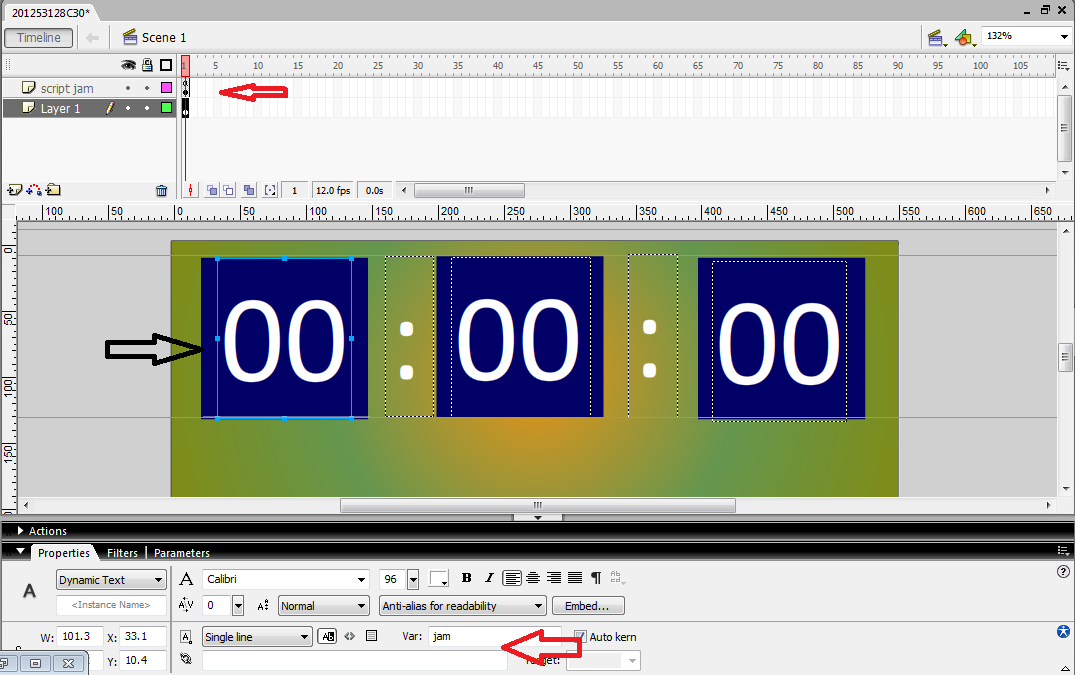
Cara Membuat Jam Digital dengan Macromedia Flash 8
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Jam digital (tampilan jam, tanggal dan hari) 32 x 64 cm dengan 4 panel p10 Blog edukasi
Belajar JavaScript : Membuat Jam Digital dengan JavaScript. April 8, 2020 admin Belajar Web Design. Pada video tutorial kali ini, kita akan belajar bagaimana membuat jam digital dengan JavaScript.