
Free Christian Scroll Cliparts, Download Free Christian Scroll Cliparts png images, Free
Terjemahan dari "scroll" ke dalam Indonesia . gulungan, gulir, menggulung adalah terjemahan teratas dari "scroll" menjadi Indonesia. Contoh kalimat terjemahan: So tell us, please, how did you come by the scroll? ↔ Jadi tolong beritahu kami, bagaimana kau bisa datang dengan gulungan itu?

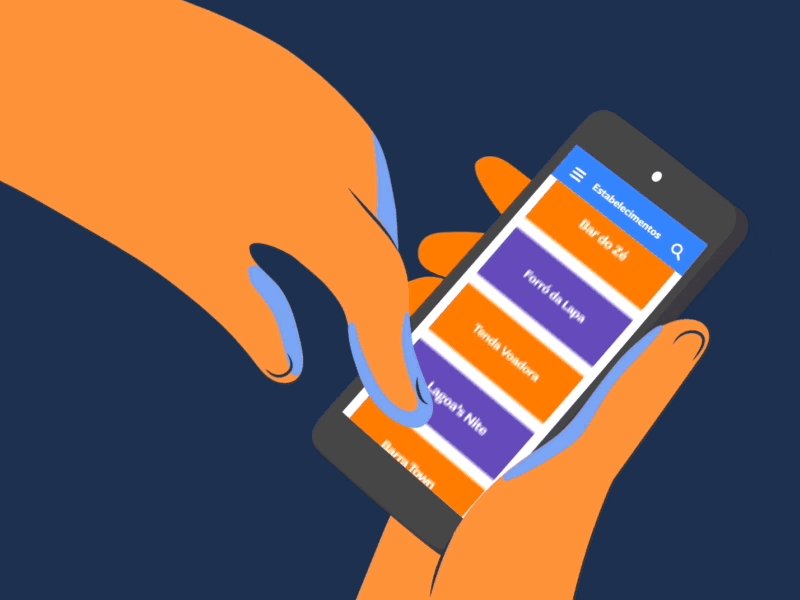
Scrolling by Felippe Silveira on Dribbble
Learn how to use CSS scroll snapping to create smooth and responsive scrolling effects for your web pages. CSS scroll snapping lets you lock the viewport to specific elements or positions after the user stops scrolling. This can enhance the user experience and interaction with your content. Find out how to apply scroll snapping to different layouts and scenarios with practical examples and tips.

Scrolls PNG Transparent Background And Clipart Image For Free Download Lovepik 400395810
This site makes great use of parallax scrolling effects with a layout full of floating shapes and animations. 7. Jomor Design. With a smart layout, unique microinteractions, and plenty of wit, this portfolio from Jomor Design shows that it's possible to find the right balance between functionality and personality.

Scroll PNG Clipart PNG All PNG All
The scrolling box scrolls instantly. smooth. The scrolling box scrolls in a smooth fashion using a user-agent-defined easing function over a user-agent-defined period of time. User agents should follow platform conventions, if any.

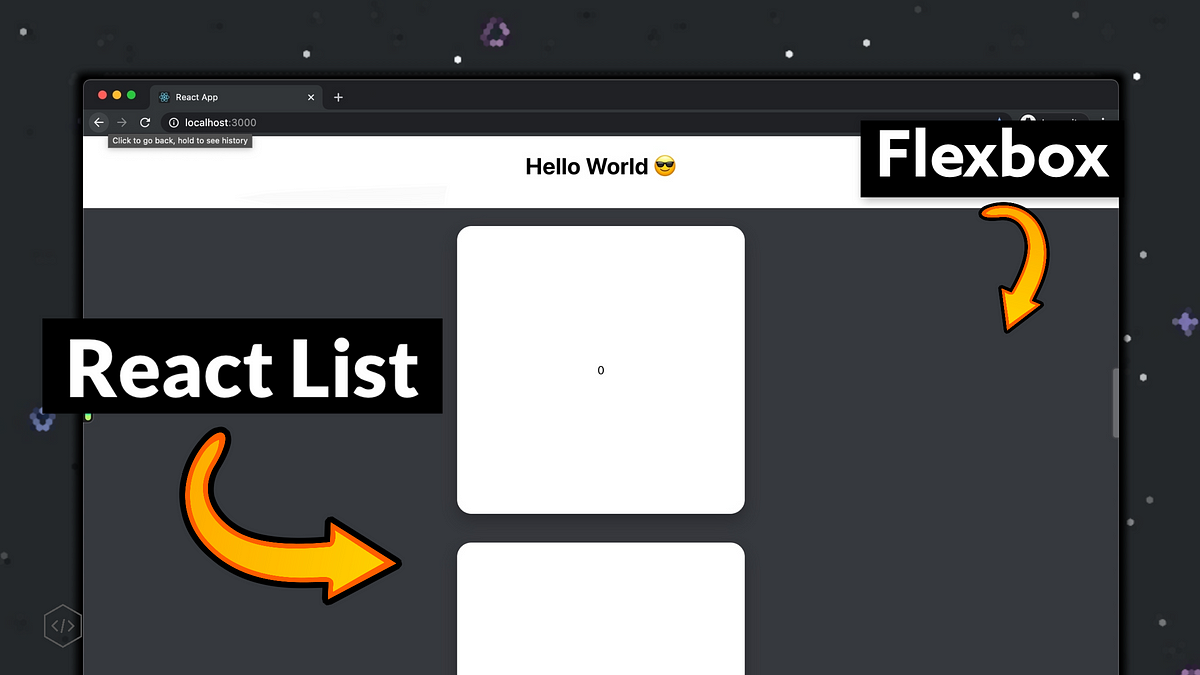
Vertical Scrolling List/Grid with FlexBox using React
Arti kata scroll adalah menggulung. Arti lainnya dari scroll adalah gulungan surat perkamen. KI I. Lektur GadgetLogi TTSave KBBI Antonim Sinonim Cek Typo. 4 Arti Kata Scroll di Kamus Bahasa Inggris Terjemahan Indonesia. Terdapat 4 arti kata 'scroll' di Kamus Bahasa Inggris Terjemahan Indonesia. Scroll

What is a Scroll? (with pictures)
To view scroll snapping in the box below, scroll up-and-down and left-and-right through the grid of 45 numbered boxes in the scrollable viewport. With scroll snap, one of the numbered boxes that you scroll to will snap into place. The initial CSS makes the numbered box snap into the center of the viewport. Use the sliders to change the block.

Свиток Картинка Для Презентации Telegraph

What Is Manuscript Calligraphy? (with pictures)
A scroll compressor, also known as a spiral compressor and a scroll pump, is a type of positive-displacement compressor. It works through the internal compression of air or gas. Scroll compressors can be oil-lubricated or oil-free. The latter is best suited for applications where there is a need for clean, dry air quality without any oil.

Scroll TikTok Adalah, Ini Penjelasan Lengkapnya 2022
CSS Overflow. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area.. The overflow property has the following values:. visible - Default. The overflow is not clipped. The content renders outside the element's box; hidden - The overflow is clipped, and the rest of the content will be invisible

Torah PNG Download PNG image torah_PNG49.png
Terjemahan untuk 'scroll' dalam kamus bahasa Indonesia gratis dan banyak terjemahan bahasa Indonesia lainnya. bab.la - Online dictionaries, vocabulary, conjugation, grammar share

scroll Dictionary
Overflow. Use these shorthand utilities for quickly configuring how content overflows an element. Adjust the overflow property on the fly with four default values and classes. These classes are not responsive by default. This is an example of using .overflow-auto on an element with set width and height dimensions.

Free Ancient Scroll Template For Word Printable Templates
In the grand tradition of mentioning scroll debouncing whenever any demo binds an event to a scroll event: you should consider debouncing when binding functions to scroll events, because if you don't, it'll get called a zillion times and could be slow. CSS. This is the kind of thing that would be sweet to do in CSS alone.

Firefox Better Web with Scroll Adalah Pemalam Yang Perlu Dilanggan Untuk Melayar Web Bebas Iklan
6 Fungsi Scroll bar yang perlu diketahui pengguna. Scroll bar adalah strip panjang dan tipis di samping jendela komputer, digunakan untuk memindahkan isinya ke atas, bawah, atau ke seberang. Scroll bar yang biasanya terletak di ujung kanan atau bawah jendela yang memungkinkan Anda memindahkan area tampilan jendela ke atas, bawah, kiri, atau kanan.

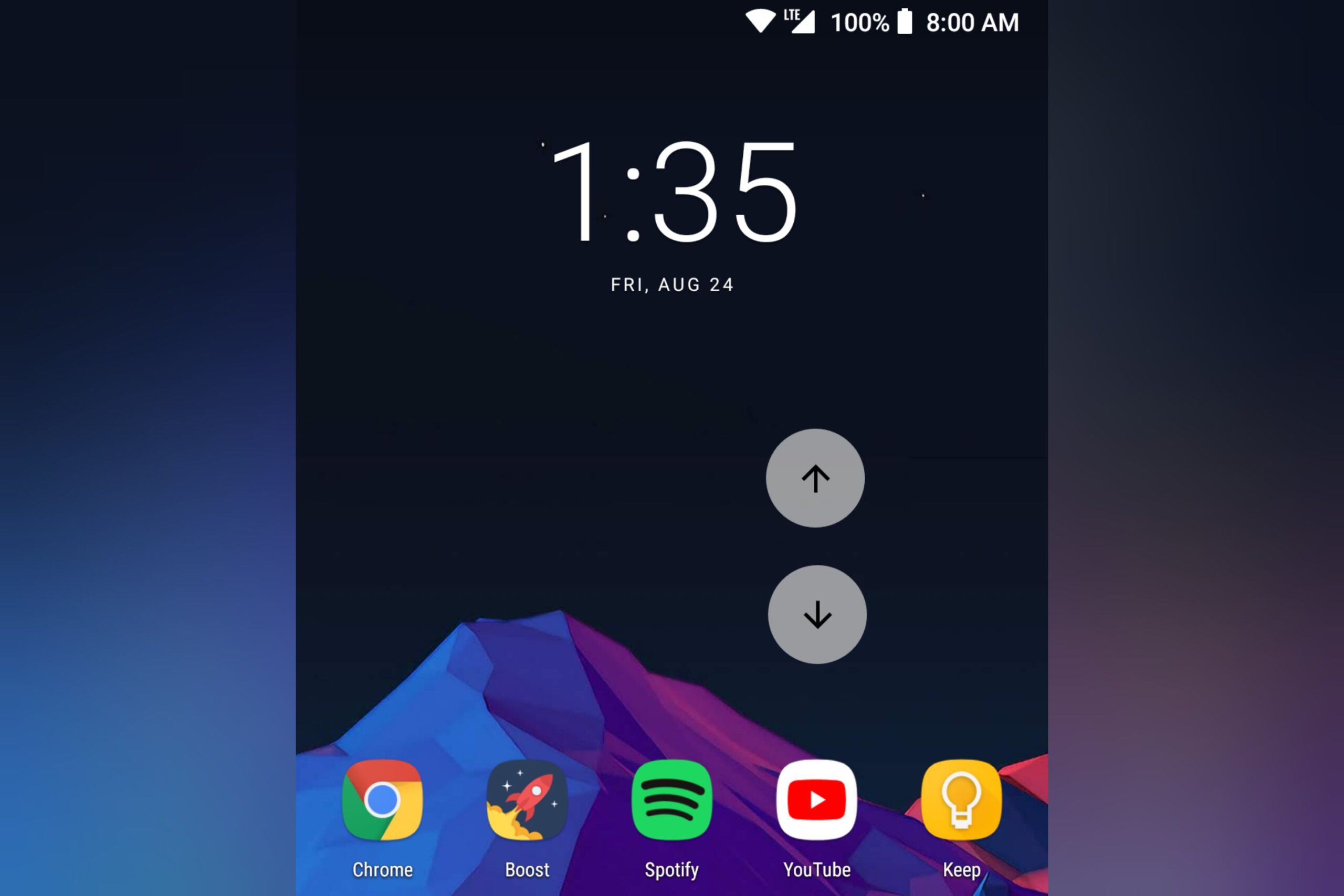
Tap Scroll, ‘scroll’ layar dengan mentap tombol Aplikasyik
Misalnya, scroll berfungsi untuk menggulir linimasa agar semua unggahan teman bisa dilihat. Begitu juga scroll dapat berfungsi untuk melihat isi komentar, menyelami linimasa grup hingga menikmati fitur seperti melihat kenangan, memberi suka di postingan, menyunting profil, mengunggah kiriman dan lain sebagainya.

Unintended Horizontal Scroll Adalah Masalah Kita Semua by Nauval Kredibel Feb, 2023 Medium
Menautkan animasi ke progres scroll root menggunakan Linimasa Progres Scroll anonim. Cara termudah untuk membuat Linimasa Progres Scroll adalah menggunakan fungsi scroll(). Linimasa Progres Scroll anonim yang dibuat dapat Anda tetapkan sebagai nilai untuk properti animation-timeline. Fungsi scroll() menerima

Free Scroll Paper, Download Free Scroll Paper png images, Free ClipArts on Clipart Library
Tak jauh berbeda dengan scroll media sosial, scroll chat adalah aktivitas menggulir laman oborlan yang tersimpan pada aplikasi pesan instan, seperti WhatsApp, Telegram, Line, Signal, dan aplikasi pesan lainnya. Demikian penjelasan tentang arti kata scroll dan contoh penggunaanya dalam kehidupan sehari-hari. Semoga bermanfaat.