
Keren! 5 Website ini Bisa Membantu Menyingkat Waktu Memilih Kombinasi Warna Jagad Media
1. Hiburan. Fungsi utama dari seni animasi yang sering kita lihat adalah untuk keperluan hiburan. Dalam arti, animasi dapat diterapkan untuk memberikan kesenangan pada pembuat atau penontonnya. Umumnya, untuk keperluan hiburan, animasi akan ditampilkan pada film dan seri-seri tertentu.

Perpaduan Warna Yang Bagus Untuk Website Ide Perpaduan Warna
1. Ingat perkara asas. Apabila ia datang kepada reka bentuk laman web secara umum, adalah idea yang baik untuk mengingati asas-asasnya. Gunakan reka letak grid, utamakan hierarki visual dan sentiasa mematuhi amalan UX yang baik untuk memastikan tapak web anda intuitif dan mudah dinavigasi.

Mengenal Warna dengan Teori Warna
3. Pencampur (Rangkaian pembuatan 3D Sumber Terbuka dan Gratis) Mungkin perangkat lunak animasi gratis terbaik dalam daftar ini dan salah satu perangkat lunak yang paling direkomendasikan untuk animasi oleh para profesional, Blender adalah perangkat lunak sumber terbuka yang berjalan di berbagai platform dengan mudah.

Pentingnya Pemilihan Warna yang Tepat bagi User Interface Website Anda idmetafora
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.

Pemahaman Warna Cmyk Dan Rgb Serta Perbedaannya Ngeeneet
8. Untuk keperluan web dan animasi, mode warna yang digunakan adalah…. a. RGB b. CMYK c. Indexed d. Multichannel e. Lab 9. Langkah yang dilakukan untuk menyimpan dokumen pada photoshop adalah…. a. file open b. file new c. file save d. file close e. file import 10.

Terpopuler 36 Kombinasi Warna Website Simple Dan Minimalis
Animasi bisa menjadi salah satu format konten yang menarik interaksi audiens. Baik itu format animasi 2D ataupun 3D. Animasi juga bisa digunakan dalam aplikasi untuk membuat user interface yang lebih menarik. Kamu bisa mempelajari proses pembuatan animasi dengan mengikuti webinar dan workshop dari Glints ExpertClass.. Melalui webinar ini, kamu bisa belajar langsung dari para profesional dari.

23+ Ide Kode Waarna Biru, Kode Warna Aneka Warnaku
Untuk keperluan web dan animasi, mode warna yang digunakan adalah mode warna RGB. Istilah RGB sendiri merupakan suatu mode warna standar. ADVERTISEMENT RGB adalah singkatan dari gabungan warna, yakni red (merah), green (hijau), dan blue (biru).

34+ Baru Warna Yang Terbentuk Dari Pencampuran Warna Primer Dan Sekunder Adalah, Warna Dasar
Blender. Software animasi gratis ini bisa Anda gunakan pada PC dengan sistem operandi Linuz, Mac hingga Windows. Keunggulannya adalah mampu membuat 3D modelling, motion tracking hingga menciptakan game. Blender memiliki komunitas yang besar dan sering berbagai tips dalam menggunakan fiturnya sehingga para pemula bisa lekas menguasai software ini.

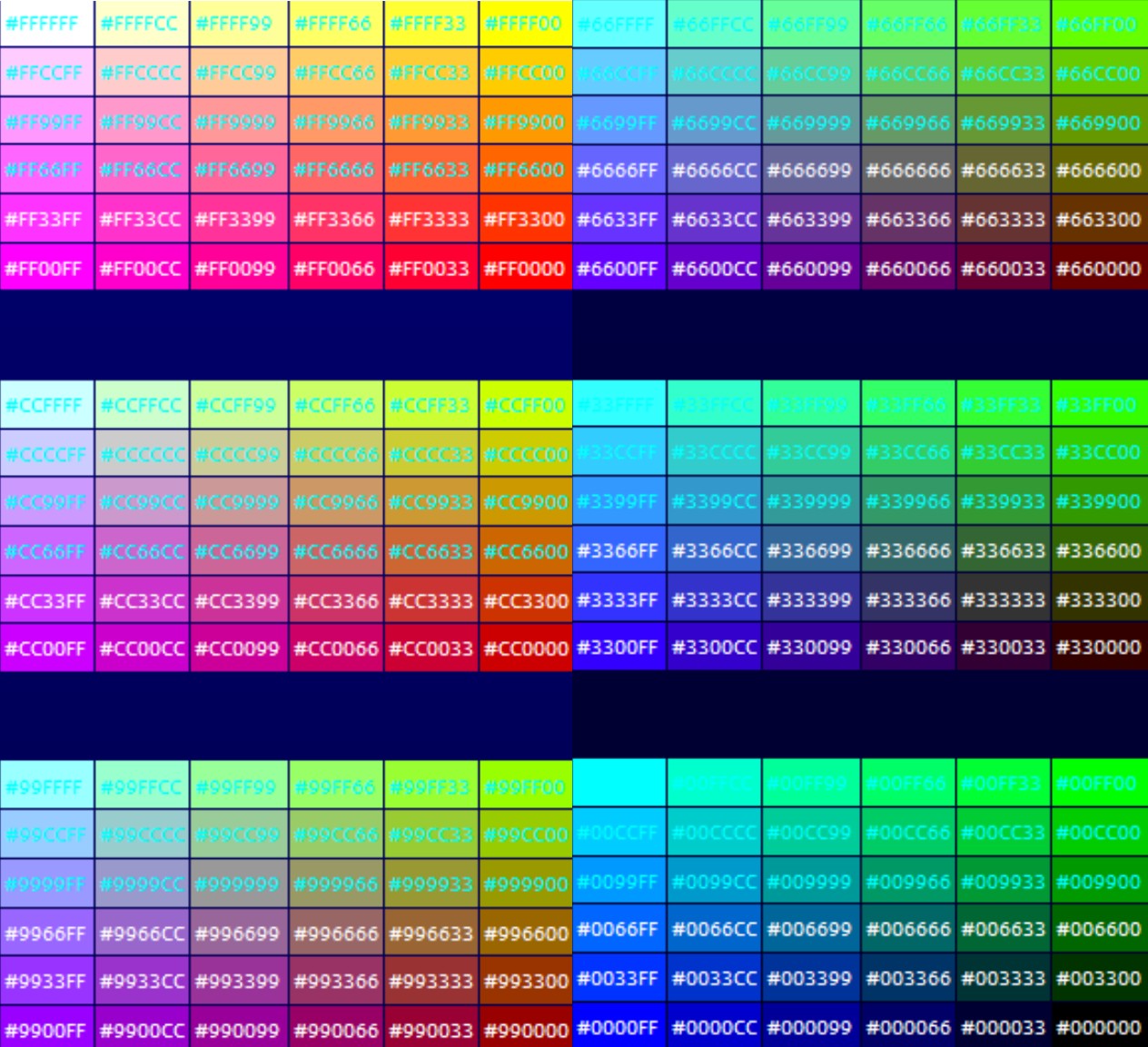
Kode warna html untuk blog
Perisian ini berjalan pada kedua-dua macOS dan Windows serta menawarkan alat tangan bebas yang canggih dan canggih. Ciri-ciri seperti pemasangan tulang, sokongan tekanan pen untuk tablet, kesan animasi untuk bentuk dan lapisan, berus yang boleh digunakan untuk mengedit dan menghidupkan dengan mudah, sokongan JPA dan pilihan bingkai utama tersedia.

Cara Memilih Warna Dominan Untuk Website Jasa Pembuatan Website
17/4/2023 17:41 Ilustrasi. (DOK MI.) KOMPONEN multimedia berupa teks, grafik, audio, video, dan animasi. Bagaimana penjelasan komponen multimedia itu yang diajarkan dalam SMK Multimedia? Berikut pemaparan komponen multimedia sebagaimana dilansir dari buku pelajaran Desain Multimedia 1 untuk SMK-MAK Kelas XI karya Nanik Sri Rahayu.

Cara Merubah Mode Warna Untuk Desain Yang Sudah Jadi Di Adobe Illustrator
Dengan pemilihan mode warna yang tepat, animasi dapat menjadi lebih menarik dan memberikan pengalaman visual yang menyenangkan bagi pengguna. Salah satu mode warna yang sering digunakan dalam animasi adalah RGB (Red Green Blue). Mode warna ini terdiri dari tiga warna dasar, yaitu merah, hijau, dan biru.

Kombinasi Warna Cmyk Dan Rgb Dasar Desain Grafis Fungsi Dan Unsur Warna Cmyk Dan Rgb Check
a. Pengenalan tentang animasi dalam desain web Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. Animasi adalah teknik visual yang digunakan untuk menganimasikan elemen seperti gambar, teks, dan ikon dalam desain web.

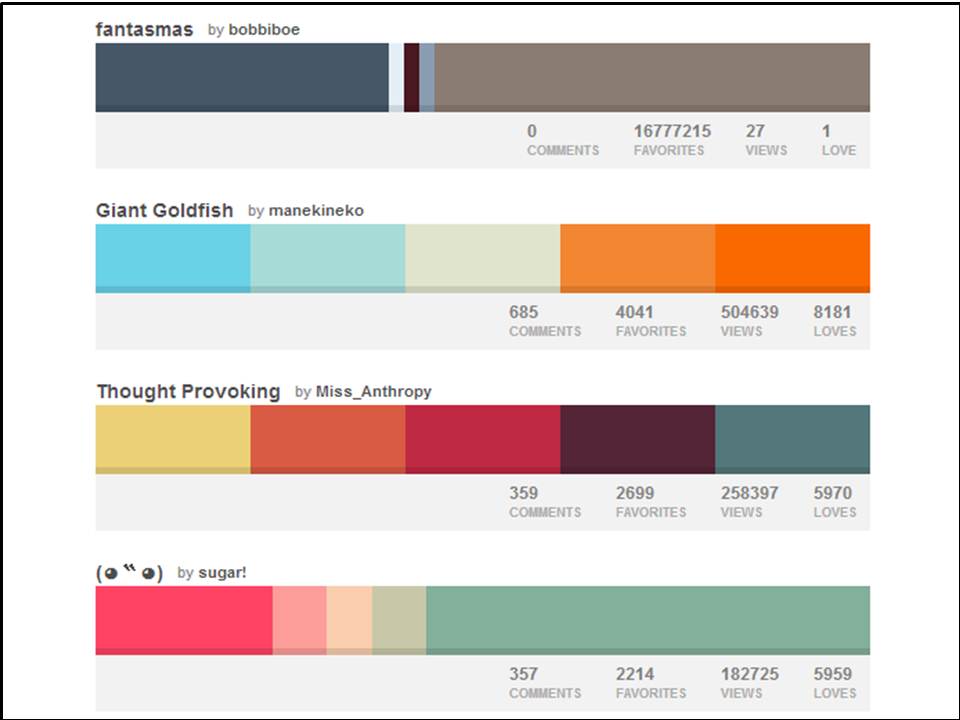
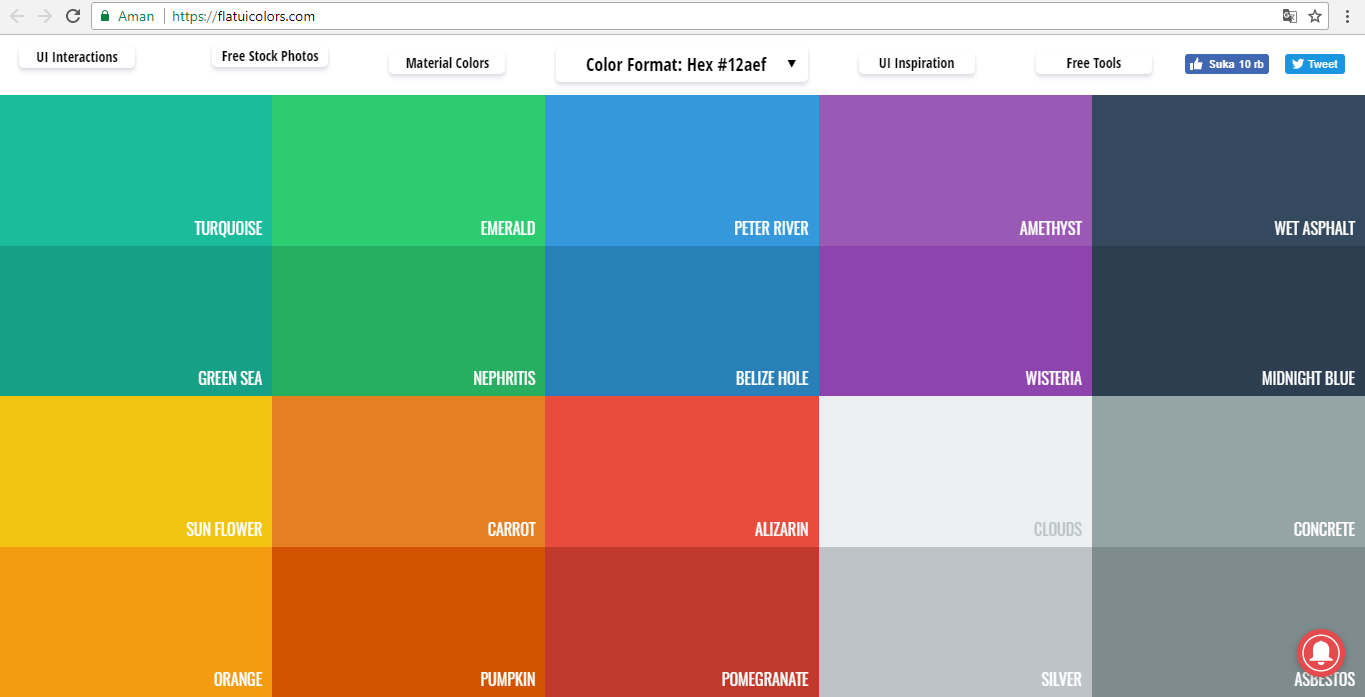
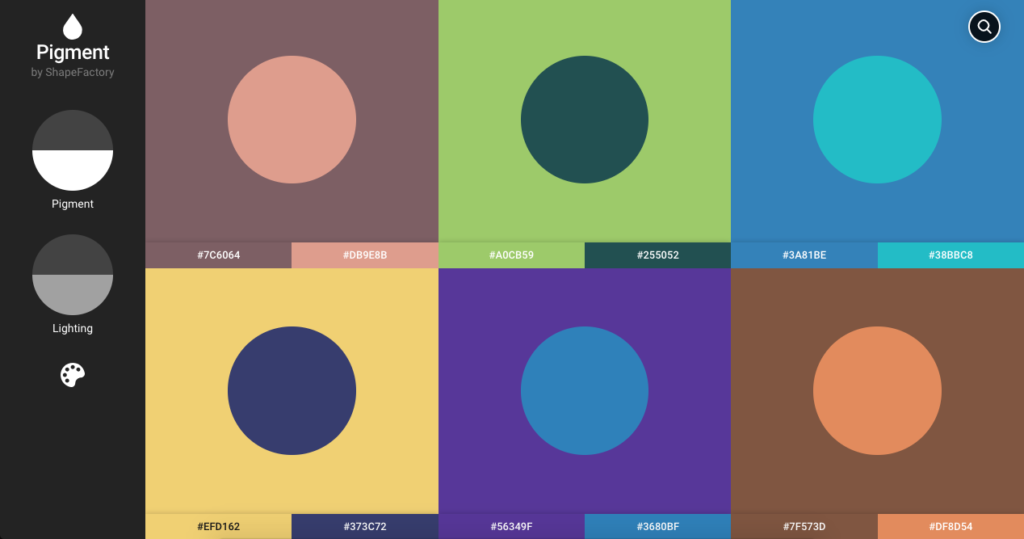
Cari Inspirasi Palet Warna untuk Desain? Lewat 6 Situs Ini Gratis Loh!
Jawaban terverifikasi Hallo Key A. Kakak coba bantu jawab yaa. Jawaban : (A) Indexed Pembahasan : Terdapat beberapa mode warna, diantaranya : 1. RGB, terdiri dari tiga intesitas warna yakni merah,hijau,dan biru yang masing-masingnya bernilai antara 0 (hitam/gelap) hingga 255 (putih/terang).

Kumpulan Kode Warna Terbaik Untuk Desain Website Teziger Blog
Dengan menambahkan elemen animasi yang lebih interaktif ke situs web portofolio animasi Anda, Anda dapat mengurangi rasio pentalan, memamerkan keterampilan animasi Anda, dan meningkatkan pengalaman pengguna secara keseluruhan serta tingkat keterlibatan situs web Anda.

Warna Yang Bagus Untuk Desain Web Ide Perpaduan Warna
Warna yang ditampilkan pada layar monitor adalah RGB CMYK Warna putih Warna additive Warna substractive 2. Multiple Choice 45 seconds 1 pt Warna yang digunakan untuk keperluan cetak adalah.. RGB CMYK Warna Gamut Warna additive Warna Pencahayaan 3. Multiple Choice 45 seconds 1 pt

34+ Baru Warna Yang Terbentuk Dari Pencampuran Warna Primer Dan Sekunder Adalah, Warna Dasar
1. Mengapa Menggunakan Animasi dalam Desain Web 2. Jenis Animasi Web Animasi CSS Animasi JavaScript Animasi WebGL Animasi SVG 3. Alat dan Teknologi untuk Membuat Animasi 4. Mengintegrasikan Animasi ke Situs Web Anda dengan AppMaster.io 5. Praktik Terbaik untuk Animasi Web Mengoptimalkan Performa Pastikan Aksesibilitas Jauhkan Animasi Halus