
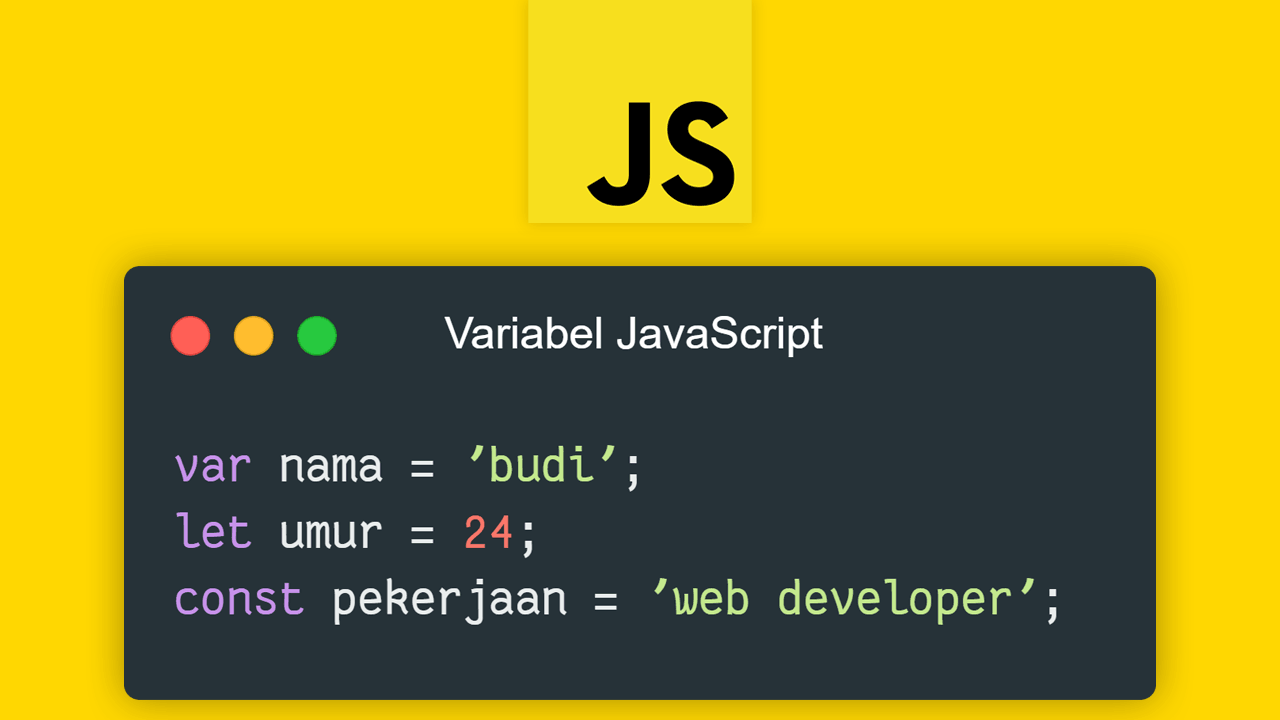
Variabel JavaScript var, let, dan const
Variables. Variables are named values and can store any type of JavaScript value. Here's how to declare a variable: EXAMPLE. var x = 100; And here's what's happening in the example above: var is the keyword that tells JavaScript you're declaring a variable. x is the name of that variable. = is the operator that tells JavaScript a value.

JavaScript Tutorials 3 VARIABLES RULES TO NAME A VARIABLE YouTube
Conclusion. Mastering JavaScript variables is crucial for effective web development. This guide provides a comprehensive understanding of variable types, scope, and best practices in JavaScript. Experiment with the provided examples and integrate these concepts into your coding practices for enhanced efficiency and readability.
Two Ways To Declare Variables In JavaScript
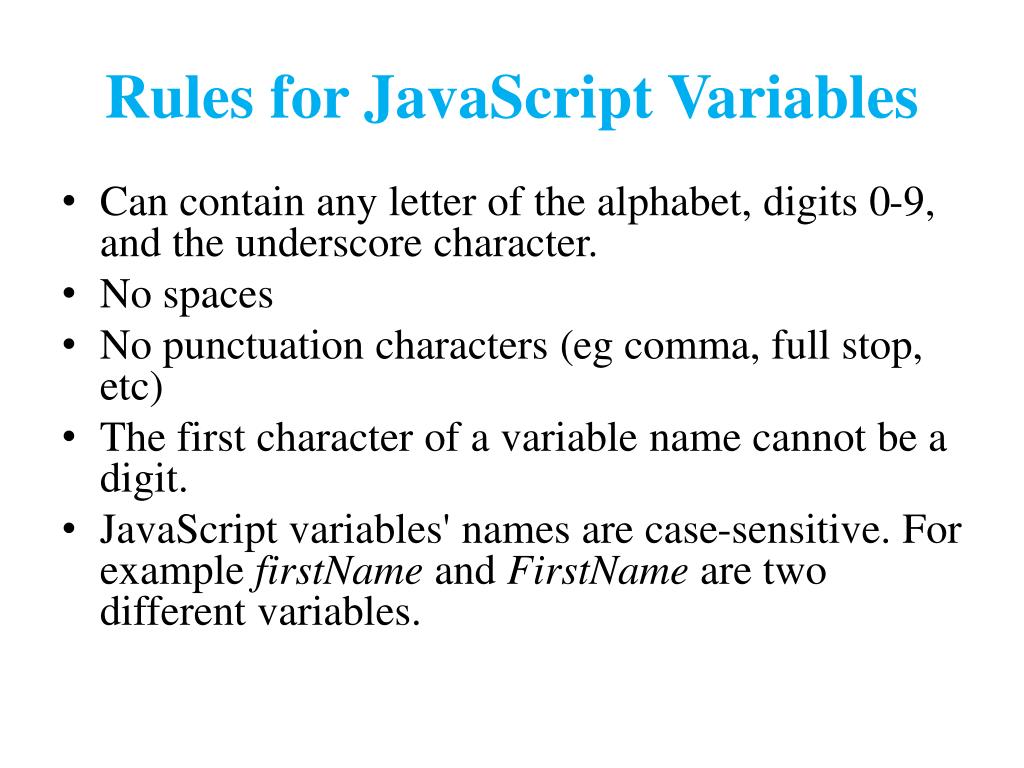
There are some basic rules to declare a variable in JavaScript: These are case-sensitive. Can only begin with a letter, underscore ("_") or "$" symbol. It can contain letters, numbers, underscore, or "$" symbol. A variable name cannot be a reserved keyword. JavaScript is a dynamically typed language so the type of variables is.

34 Tipos De Variables En Javascript Modern Javascript Blog
In the 1st, 2nd, and 3rd Edition of ECMAScript, using $-prefixed variable names was explicitly discouraged by the spec except in the context of autogenerated code: The dollar sign ( $) and the underscore ( _) are permitted anywhere in an identifier. The dollar sign is intended for use only in mechanically generated code.

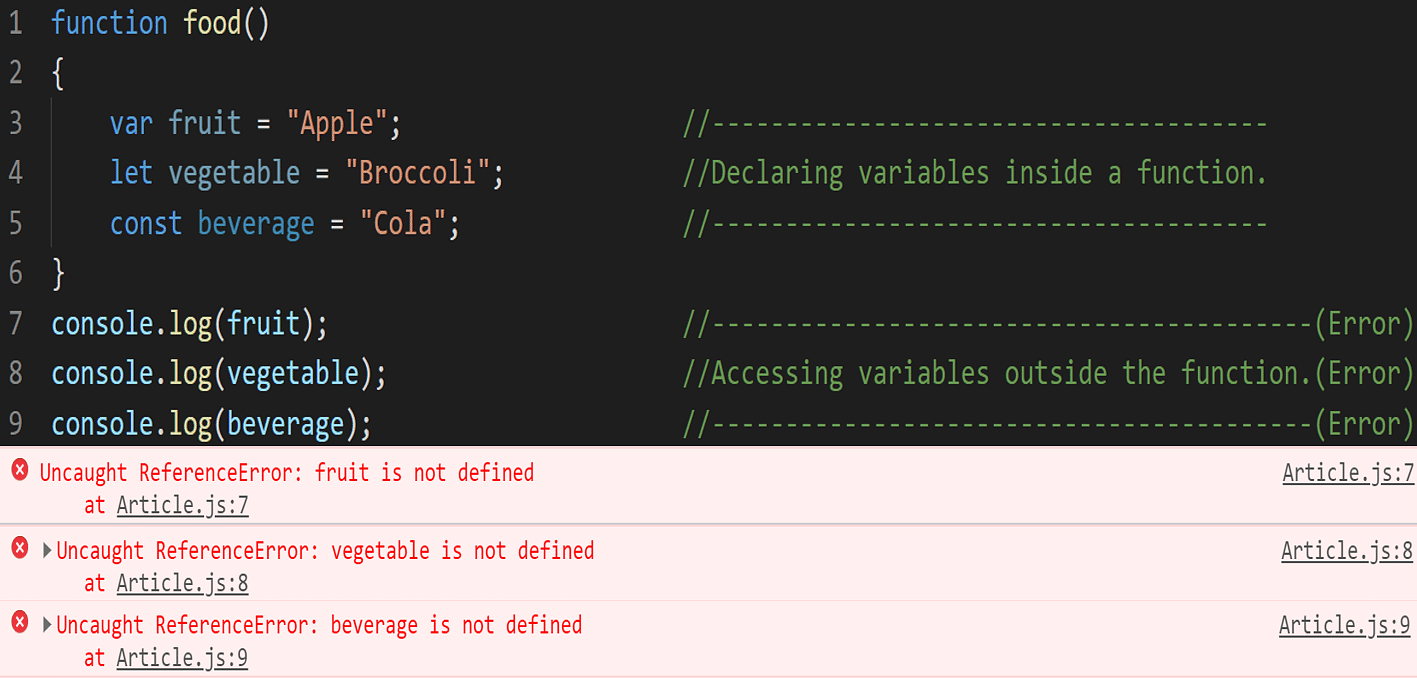
What Is the Scope of Variables in Javascript Simplilearn
Variables. Variables are used whenever there's a need to store a piece of data. A variable contains data that can be used in the program elsewhere. Using variables also ensures code re-usability since it can be used to replace the same value in multiple places. console.log(currency + userIncome + ' is more than the average income.');

Learn more about JavaScript Variables
In the above example, var msg; is a variable declaration. It does not have any value yet. The default value of variables that do not have any value is undefined.. You can assign a value to a variable using the = operator when you declare it or after the declaration and before accessing it.

Javascript Variable (with Examples)
Declaring a variable. To use a variable, you've first got to create it — more accurately, we call this declaring the variable. To do this, we type the keyword let followed by the name you want to call your variable: js. let myName; let myAge; Here we're creating two variables called myName and myAge.

JavaScript Variables and Datatypes Learn JavaScript 2020 Beginner Series YouTube
Global Variables in JavaScript Explained. Global variables are declared outside of a function for accessibility throughout the program, while local variables are stored within a function using var for use only within that function's scope. If you declare a variable without using var, even if it's inside a function, it will still be seen as.

What are JavaScript Variables and How to define, declare and initialiaze it?
let myName = "Alice"; In this example, the variable myName is declared using the let keyword, and its value is initialized to the string "Alice.". In addition to strings, variables can also hold other types of data, such as numbers or booleans. For example, you could declare and initialize a variable called myAge with the value 25 like this.

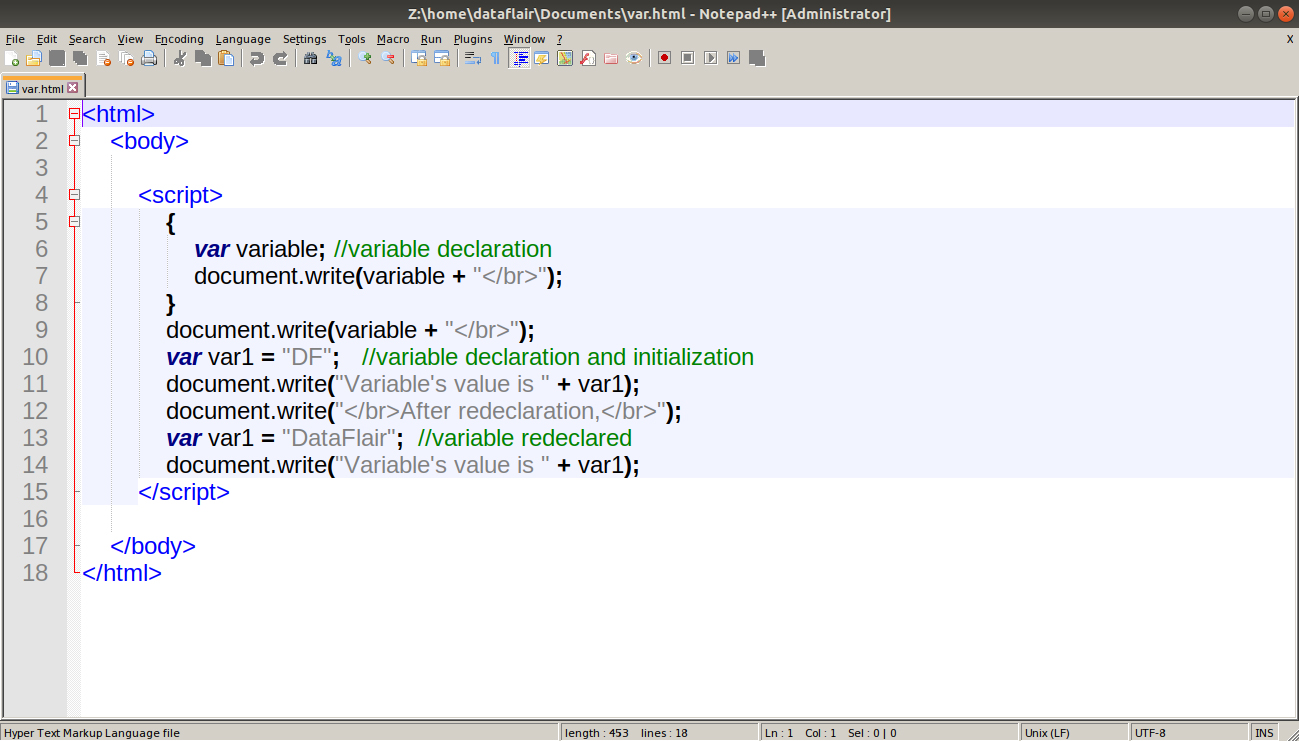
JavaScript Variables A to Z Guide for a Newbie in JavaScript! DataFlair
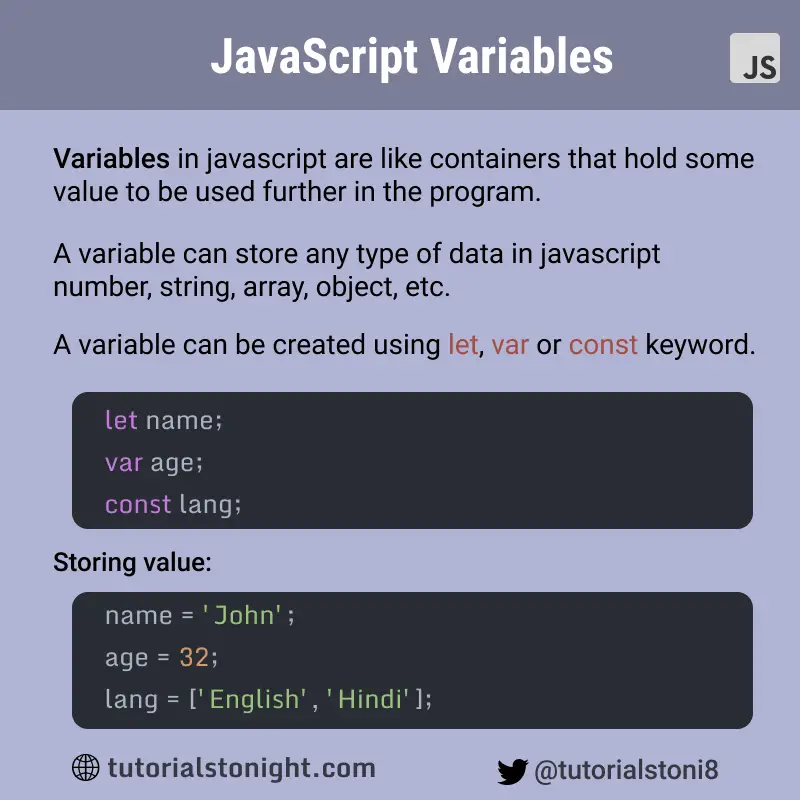
In JavaScript, variables are fundamental building g blocks that allow developers to store and manipulate data. A variable is essentially a named container that holds a value, which can be of various types, such as numbers, strings, objects, and functions. Variables are like labeled boxes in which you can place different items (data) and change.

Tipos de variables en Javascript
The scope chain in JavaScript is the hierarchy of variable scopes in a program. When you try to access a variable, JavaScript looks for it in the current scope. If it doesn't find it, it moves up the scope chain until it reaches the global scope. Understanding the scope chain can help you manage variables effectively.

JavaScript Variables A to Z Guide for a Newbie in JavaScript! DataFlair
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.

34 Tipos De Variables En Javascript Modern Javascript Blog
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =:

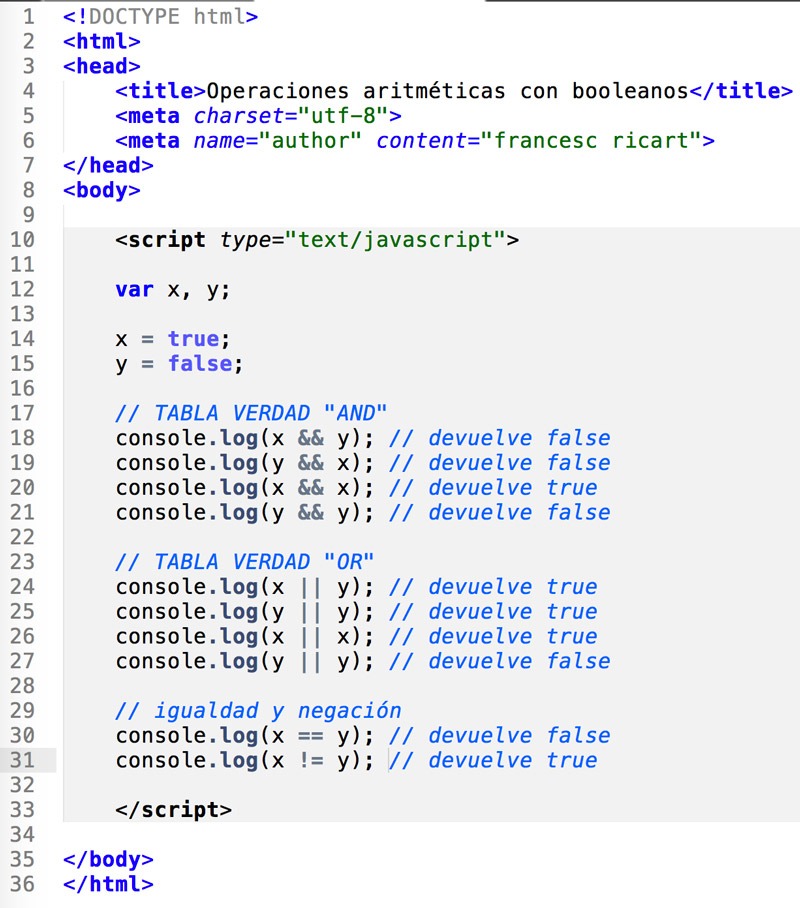
Tipos de variables en Javascript Francesc Ricart
The scope of a variable declared with var is one of the following curly-brace-enclosed syntaxes that most closely contains the var statement:. Function body; Static initialization block; Or if none of the above applies: The current module, for code running in module mode; The global scope, for code running in script mode.

JavaScript Variables and Data Types (with Examples)
Note: Variable names are case-sensitive. so the variable names "Bob&"" and "bob" are different.. Variable Naming Convention. Variable names can be simple like x, y or can be more clear like bookName. Every variable name should be unique. When you have a more meaningful name of a variable then it becomes easy to read and maintain the code.

PPT JavaScript Variables PowerPoint Presentation, free download ID3573632
In JavaScript, it's possible to declare variables in a single statement. let x = 5, y = 6, z = 7; If you use a variable without initializing it, it will have an undefined value. let x; // x is the name of the variable console.log(x); // undefined. Here x is the variable name and since it does not contain any value, it will be undefined.