
Check out the new 3CX Web Management Console
Right-click in a webpage and then select Inspect. DevTools opens. Or, press Ctrl+Shift+J (Windows, Linux) or Command+Option+J (macOS), to directly open the DevTools console. If necessary, click in DevTools to give it focus, and then press Esc to open the Console. Click in the Console, and then type 2+2, without pressing Enter.

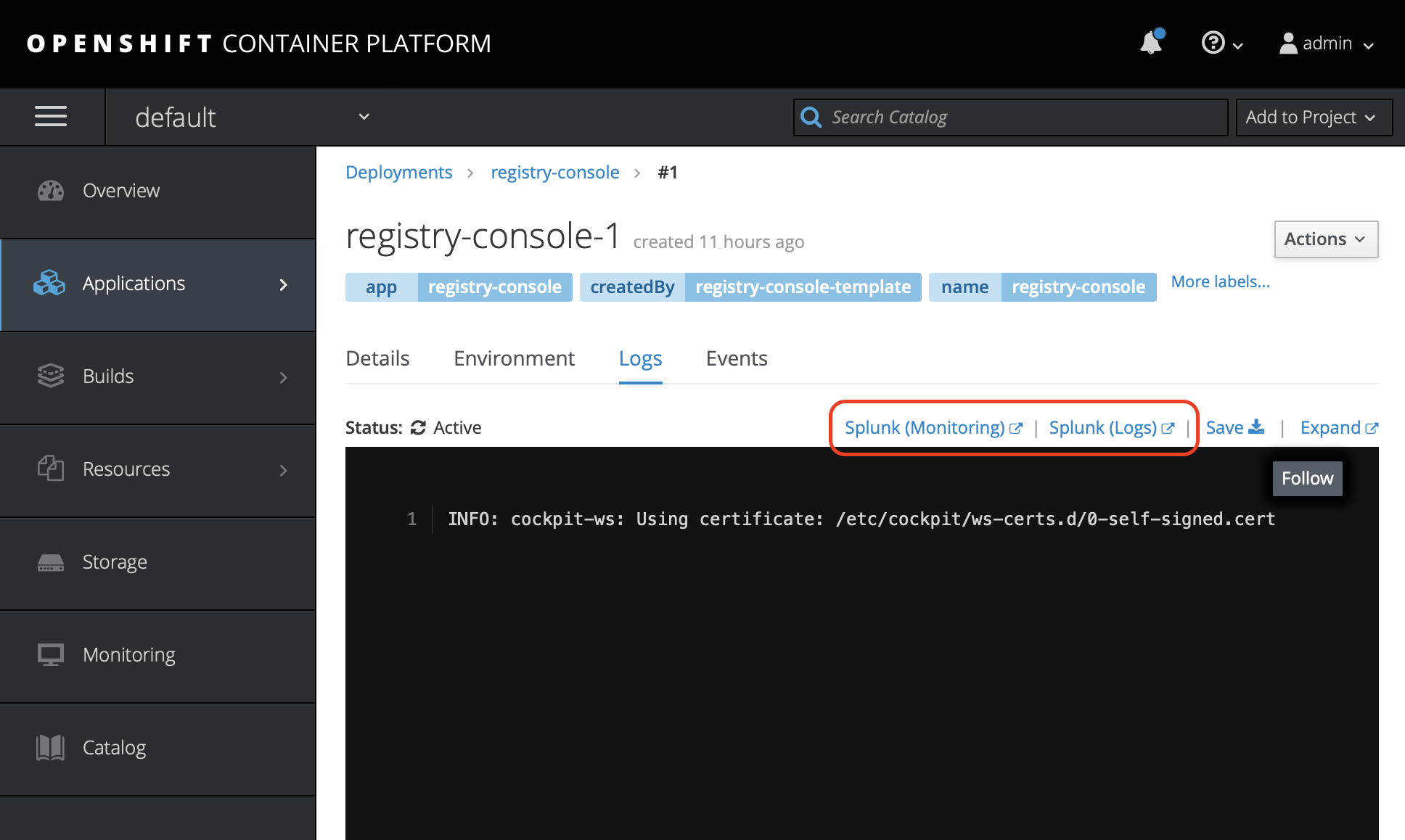
Monitoring OpenShift in Splunk integration with Web Console
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console.

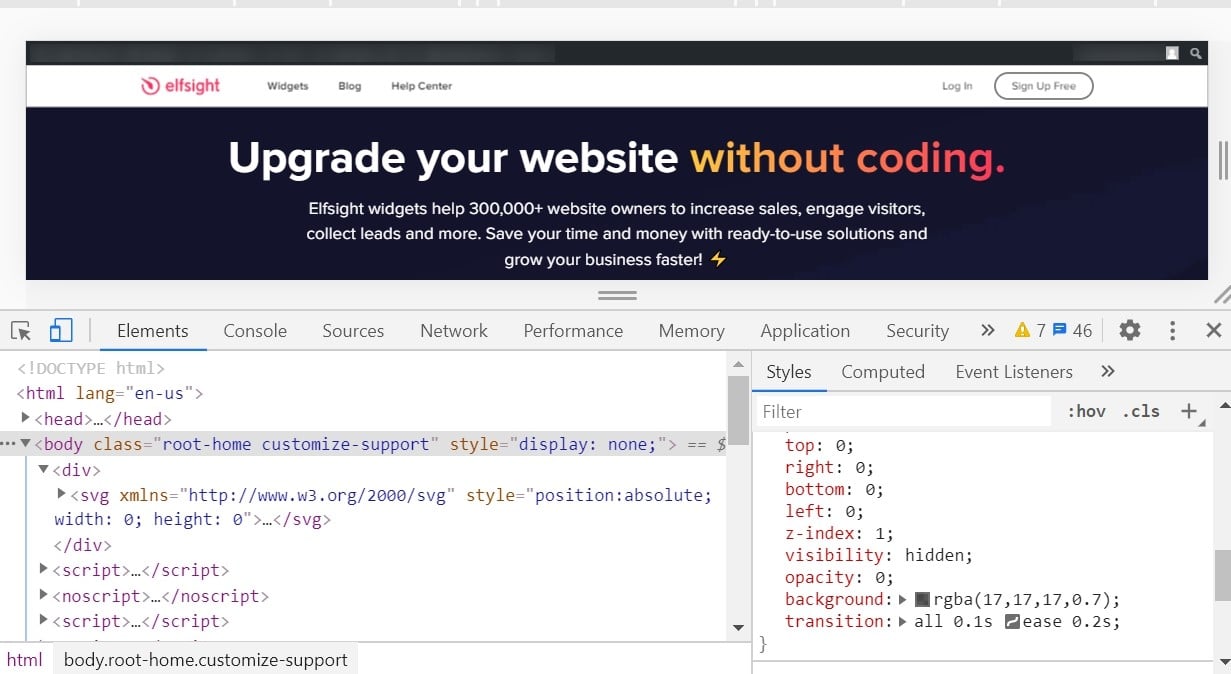
How to open and use developer console in browsers (Сhrome, Firefox, etc)
If the developer tools are already open, click or press the Console tab. If not, Firefox allows you to open the console directly using Ctrl + Shift + K or using the menu command: Menu Web Developer Web Console, or Tools Web Developer Web Console. On other browser, open the developer tools and then click the Console tab.

Web コンソールの使用方法
The JavaScript developer console is a tool that allows developers to interact with and debug JavaScript code within a web browser. Here are some basic steps on how to use the JavaScript developer console: Open the console: To open the developer console, right-click anywhere on a web page, and select "Inspect" or "Inspect Element".

Web Console ESET Endpoint Antivirus ESET Online help
Mobile App Web Console - Version : 8.0.1 . Login Employee Agency User Username. Password : Enter CAPTCHA: User Manual Guidelines For DC Cash Collection User Manual: Location Capture User Manual: HVDS Quality Check : For any Suggestions / Queries / Problems, feel free to contact [email protected].

10Zig Web Console Released at VMworld 2015
The Ultimate Guide to Web Console 🔥. The console object provides access to the browser's debugging console. Once you master the console, it will help you to be more organized, debug much faster & know everything that's going on in your app. So I will try to summarize all you need to know in short points with examples 🔥.

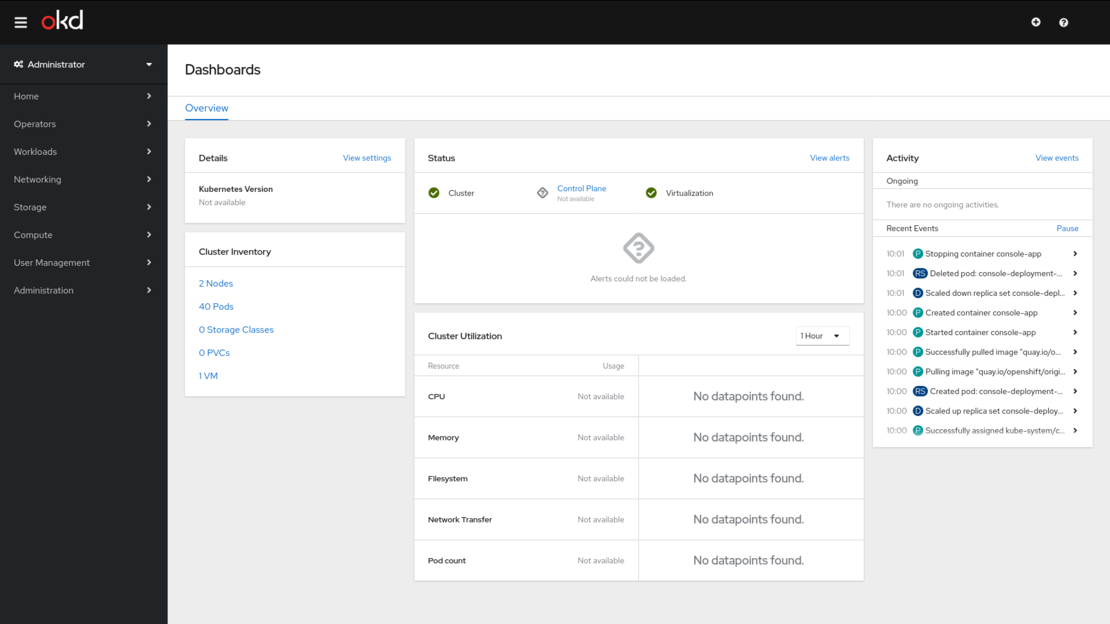
Managing KubeVirt with OpenShift Web Console KubeVirt.io
Sign in to AWS with your account credentials and access over 150 cloud services, manage your billing and usage, and get support from AWS experts. Whether you are a root user, an IAM user, or a user in IAM Identity Center, you can find the sign-in option that suits your needs.

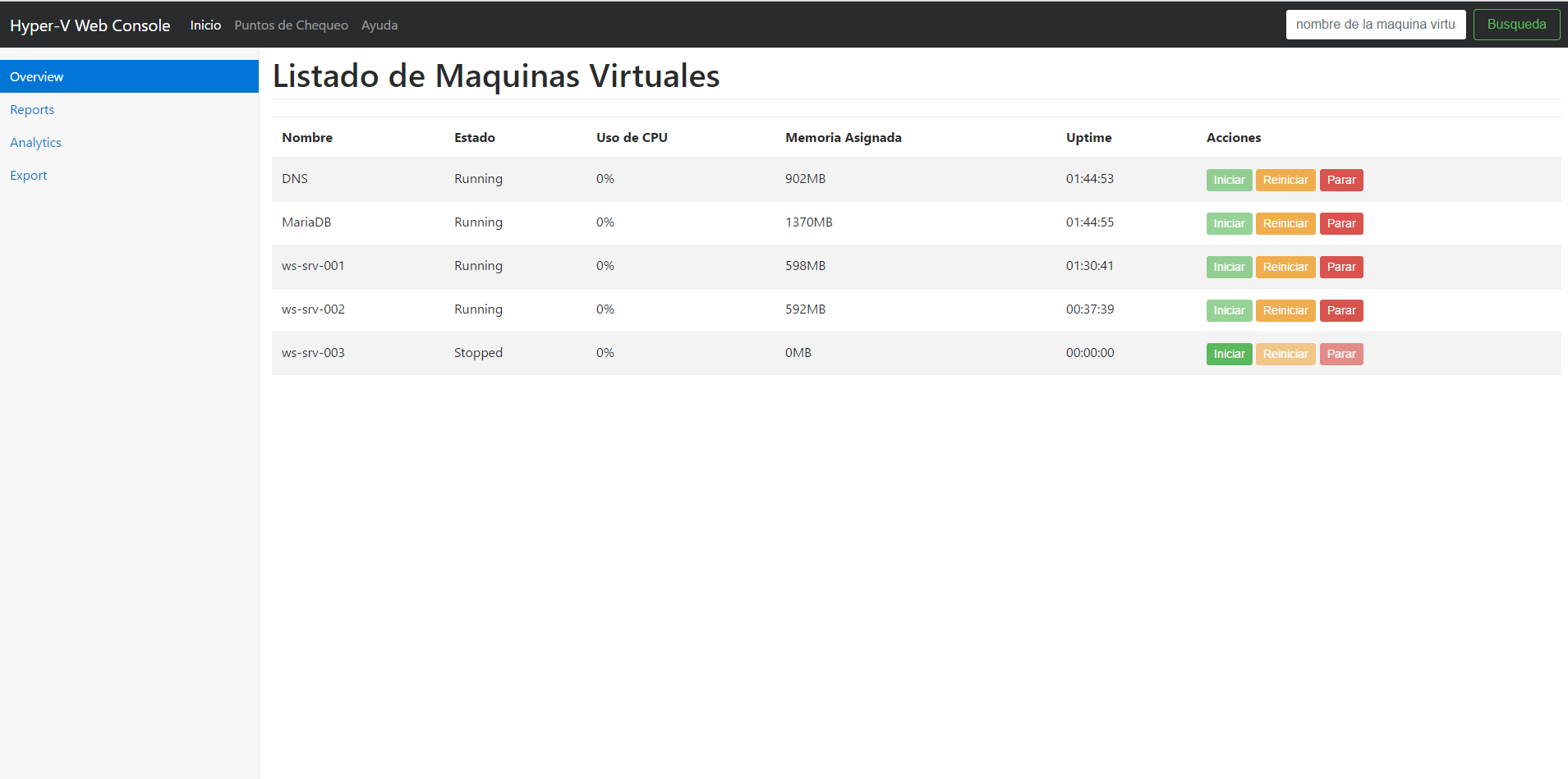
GitHub bet0x/HyperVWebConsole HyperV Web Console Consola para manejo de HyperV
The Web Console Login. User Name: Password: Forgotten your password? | Status. thewebconsole.com 7.0.0 (Whis) Edit your website online and/or access your database marketing tools. The Web Console Login. User Name: Password: Forgotten your password?.

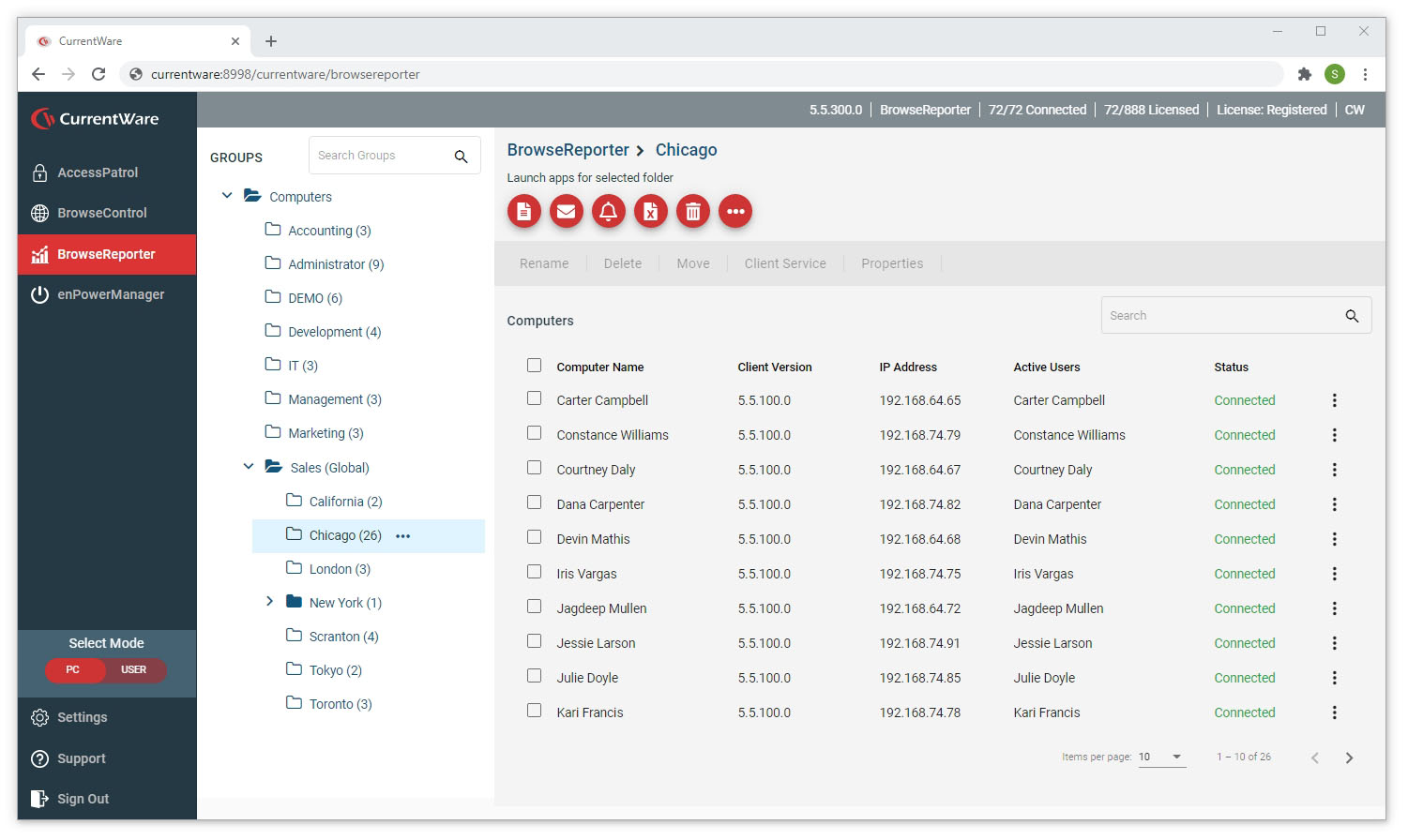
How do I install the new Web Console? CurrentWare Support
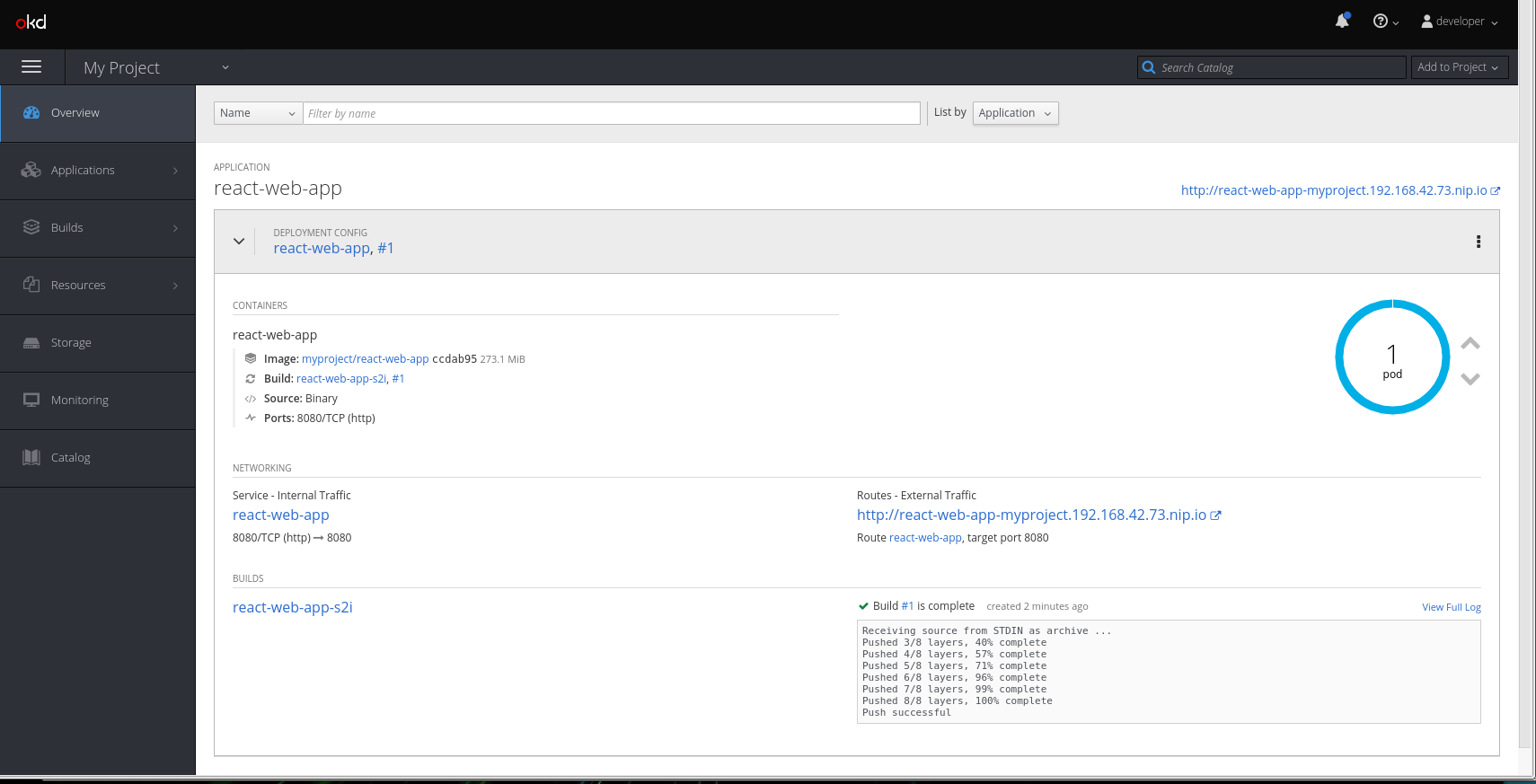
The web console runs as pods on the control plane nodes in the openshift-console project. It is managed by a console-operator pod. Both Administrator and Developer perspectives are supported. Both Administrator and Developer perspectives enable you to create quick start tutorials for OpenShift Container Platform. A quick start is a guided.

Introduction to Geneos Web Console
INFO Access the OpenShift web-console here: https://console-openshift-console.apps.demo1.openshift4-beta-abcorp.com. INFO Login to the console with user: kubeadmin, password:

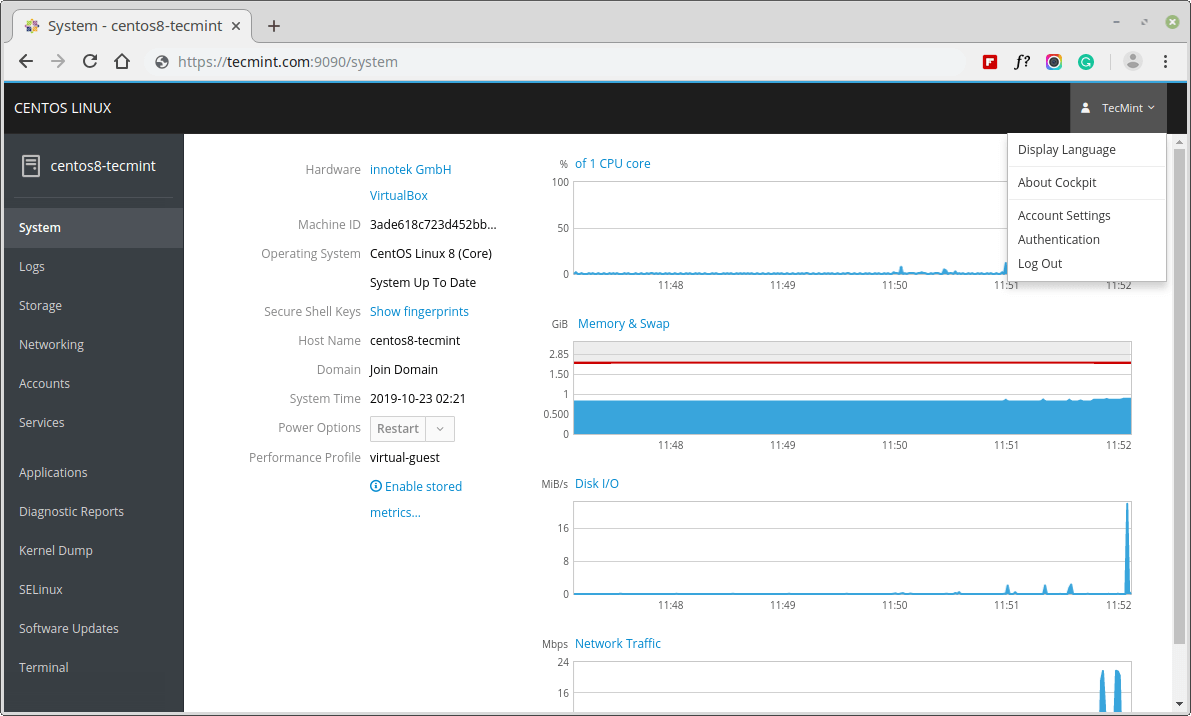
The best way to Set up Cockpit Console in CentOS 8 Arwebhosting Blog
Overview. The AWS Management Console is a web application that comprises a broad collection of service consoles for managing AWS resources. When you first sign in, you see the Console Home page. The home page provides access to each service console and offers a single place to access the information you need to perform your AWS related tasks.

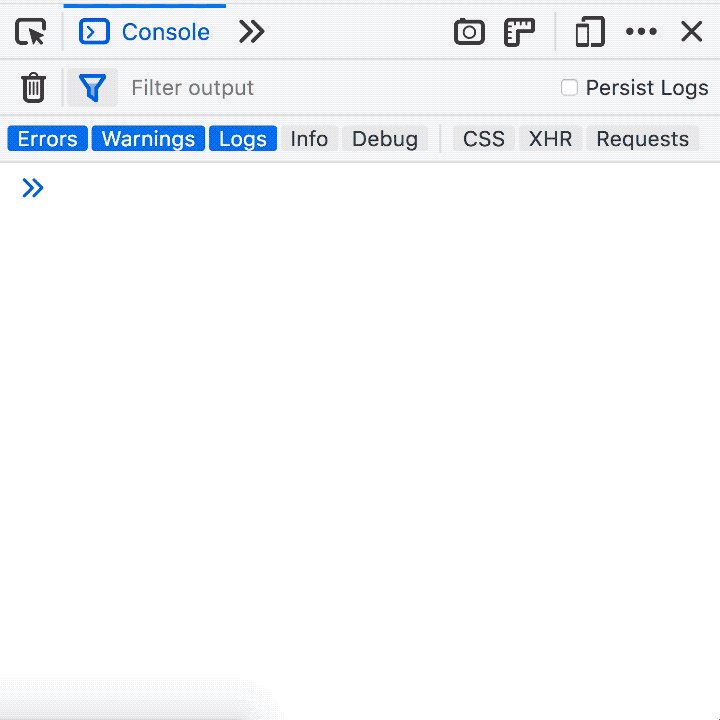
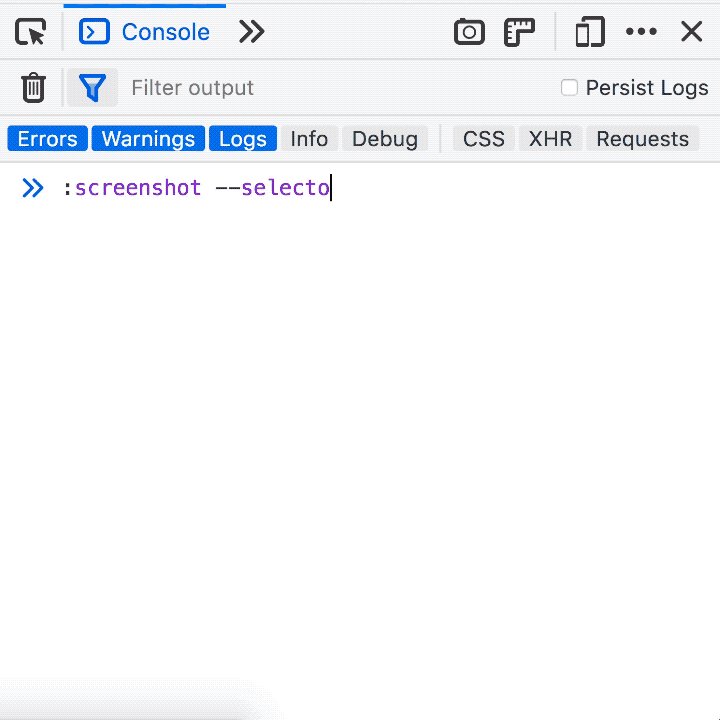
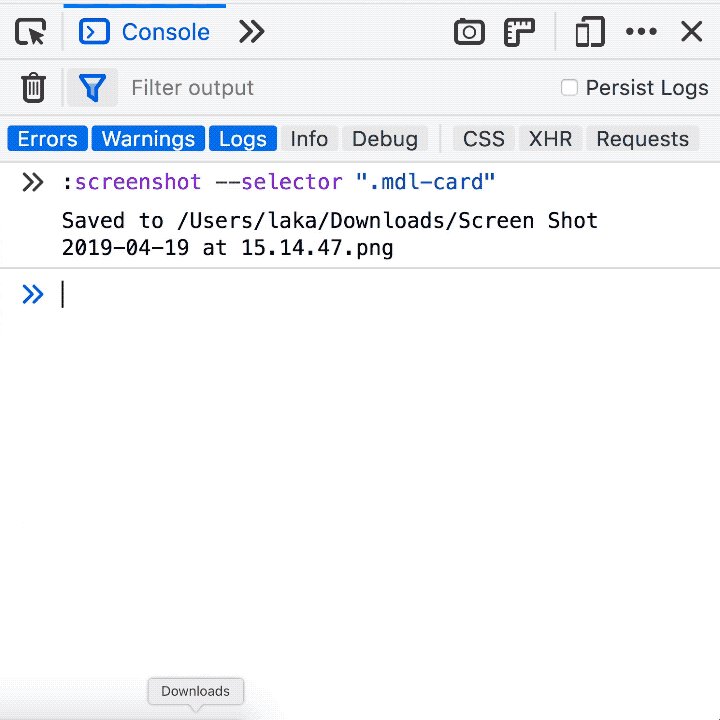
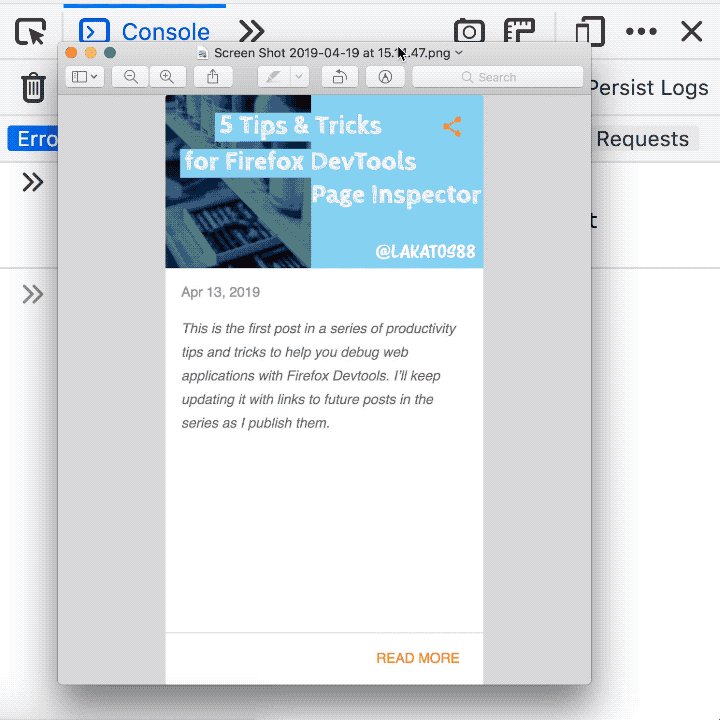
5 Tips and Tricks for Firefox DevTools Web Console
The RHEL web console is a Red Hat Enterprise Linux 7 web-based interface designed for managing and monitoring your local system, as well as Linux servers located in your network environment. The RHEL web console enables you a wide range of administration tasks, including: Managing services. Managing user accounts.

Monitoring OpenShift in Splunk integration with Web Console
The Console is like an intelligent, rich command line within DevTools, and is great companion tool to use with others tools. The Console provides a powerful way to script functionality, inspect the current webpage, and manipulate the current webpage using JavaScript. The Console tool helps with several tasks, which are covered in more detail in.

Web Console Getting Started Evidence for Learning
Web Console is available for free for everyone to modify and distribute, source code is available at GitHub repository. If you like Web Console, please consider an opportunity to support it in any amount of Bitcoin. A successful fundraiser will help to continue Web Console development.

Modern web applications on OpenShift Part 1 Web apps in two commands
Select the Web Console panel in the Web Developer Tools, accessible from the Browser Tools submenu. Press the Ctrl + Shift + K ( Cmd + Opt + K on OS X) keyboard shortcut. The Toolbox appear at the bottom, left, or right of the browser window (depending on your docking settings), with the Web Console activated (it's just called Console in the.

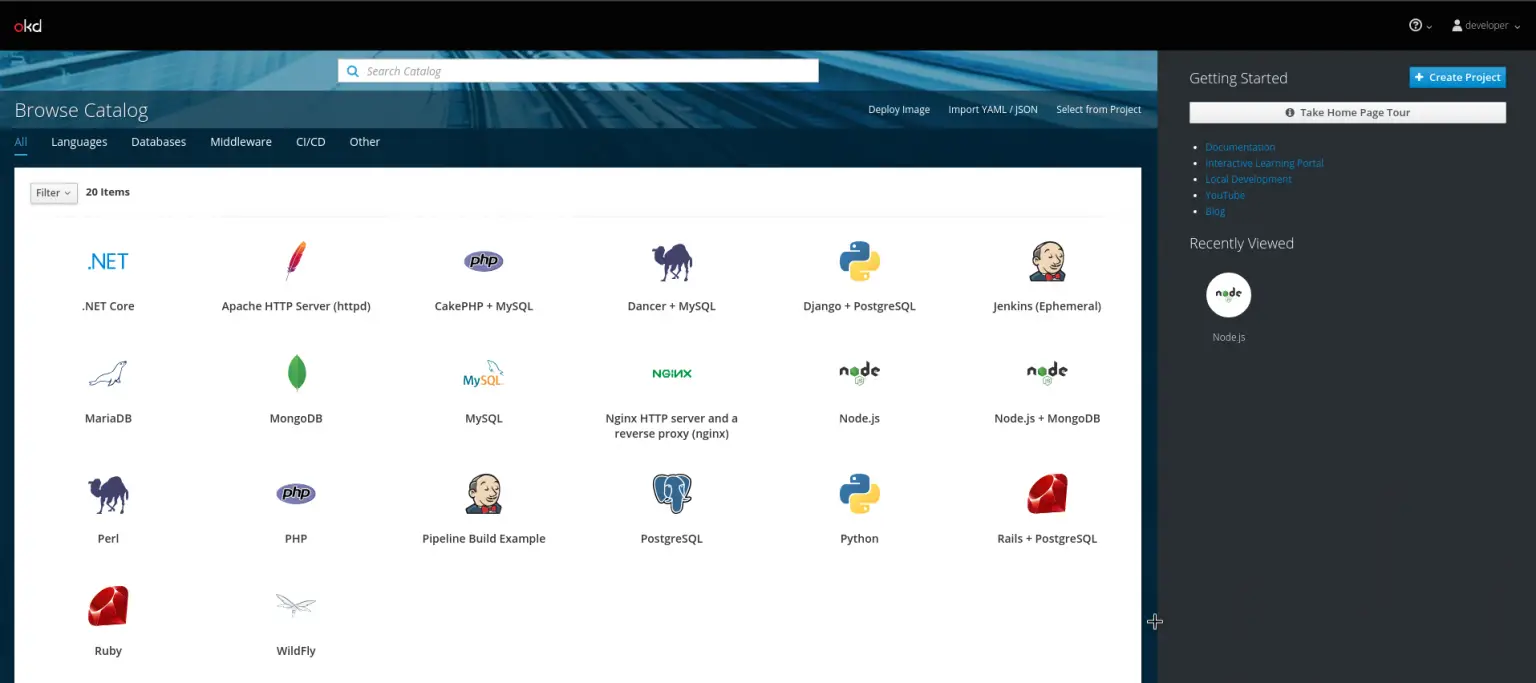
OpenShift Web Console Walkthrough PROGRESSIVE CODER
The console object provides access to the debugging console (e.g., the Web console in Firefox). The specifics of how it works vary from browser to browser or server runtimes (Node.js, for example), but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants.